개요
이전 포스팅에서 설치했던 Sonarqube를 Jenkins와 연동하는 방법을 소개하고자 합니다.
연동방법
Plugin 설치
Jenkins 메인페이지에서 Jenkins 관리 -> Plugins -> Available plugins로 이동합니다.
검색창에 sonarqube, Nodejs를 입력해 SonarQube Scanner와 Nodejs 플러그인을 설치합니다.

Global Tool Configuration 설정
Sonarqube Scanner 설정
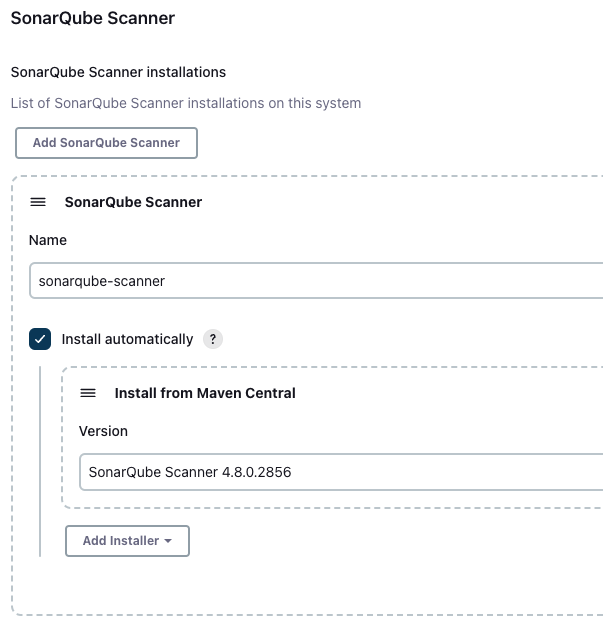
Jenkins 관리 -> Global Tool Configuration -> SonarQube Scanner 항목으로 이동합니다.
Add SonarQube Scanner를 클릭해 다음과 같이 입력 후 좌측하단의 Save를 클릭해 저장합니다.

NodeJS 설정
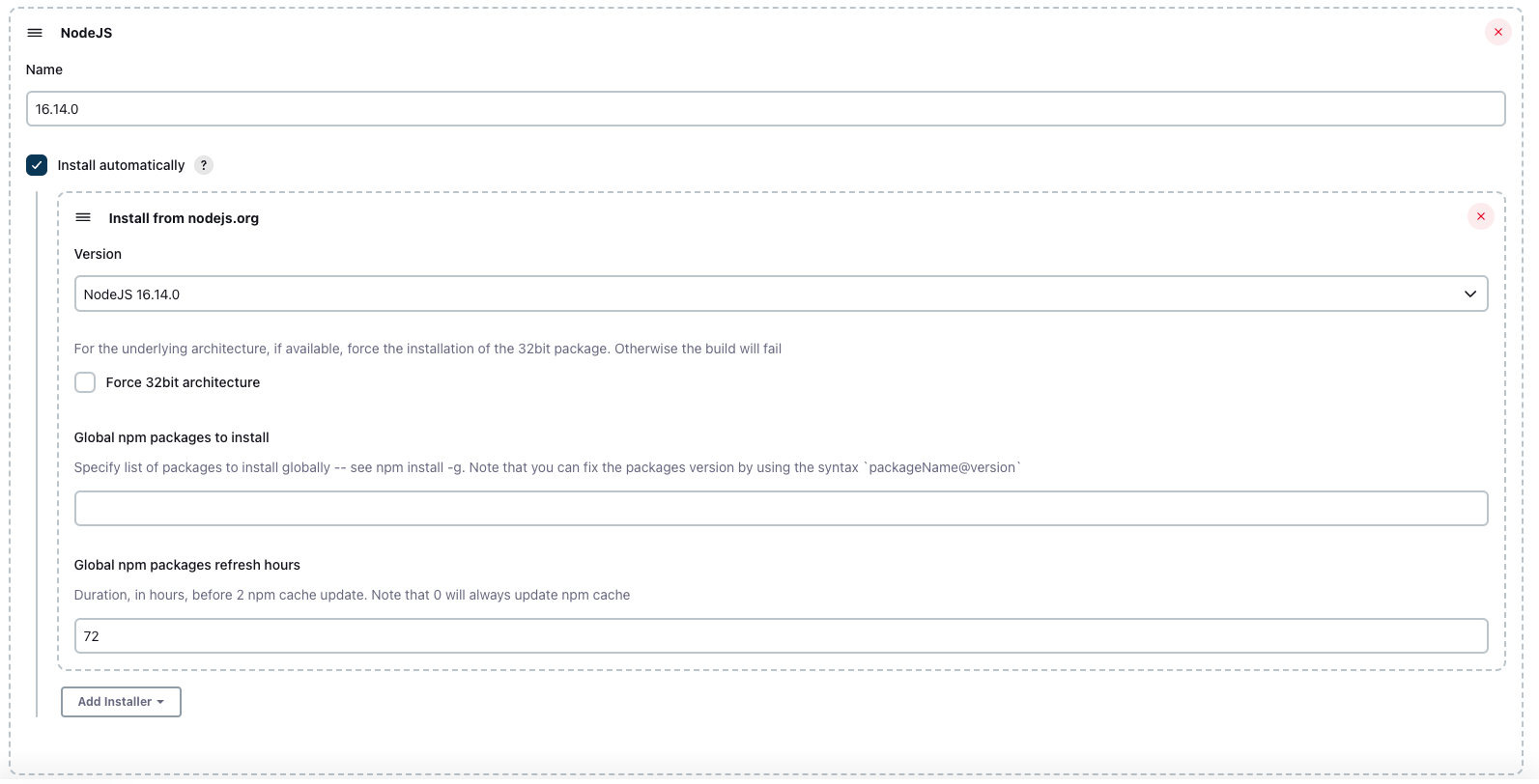
Jenkins 관리 -> Global Tool Configuration -> NodeJS 항목으로 이동합니다.
Add NodeJS를 클릭해 다음과 같이 입력 후 좌측 하단의 Save를 클릭해 저장합니다.

Sonarqube 토큰 생성
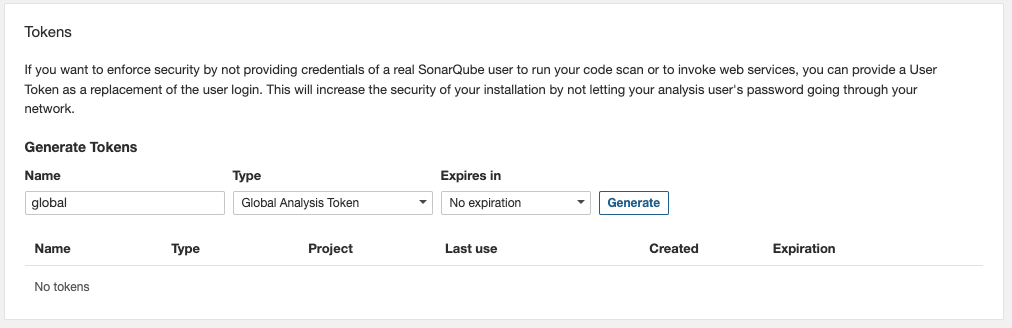
Sonarqube에 접속해 우측 상단의 프로필 -> My Account -> Security로 이동합니다.

Token 항목에 아래와 같이 입력 후 토큰을 생성해줍니다. 여기서 입력된 토큰은 다시 확인할 수 없으므로 다른곳에 저장해놓으시기 바랍니다.

Sonarqube 프로젝트 생성
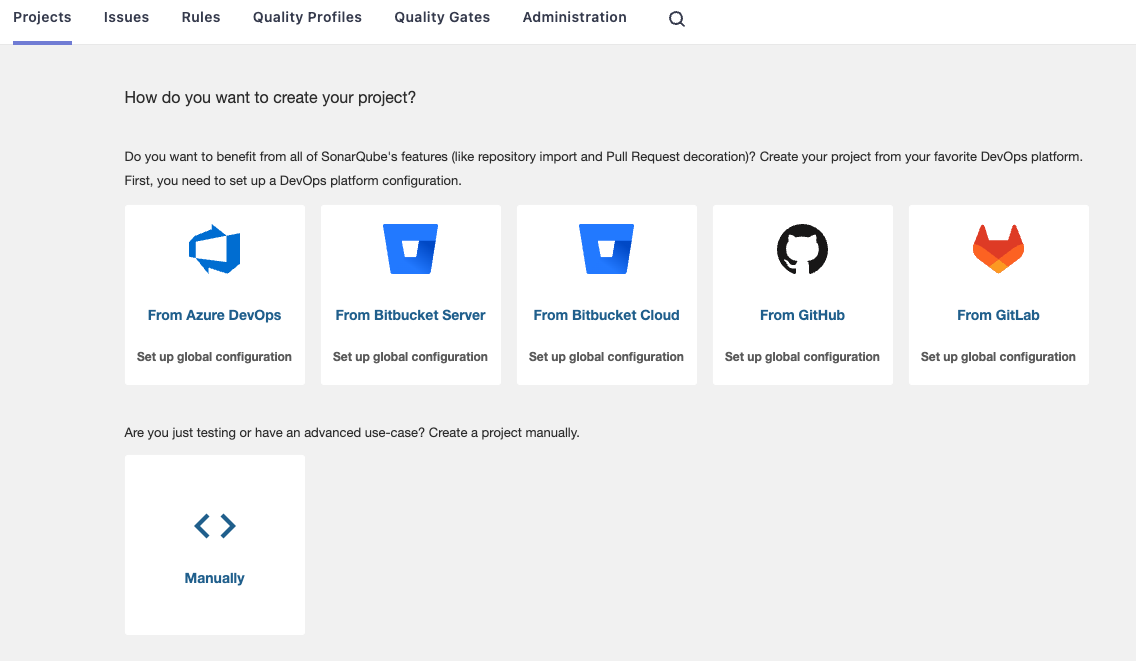
Sonarqube의 상단의 Projects -> Manually를 선택해 프로젝트를 생성합니다.

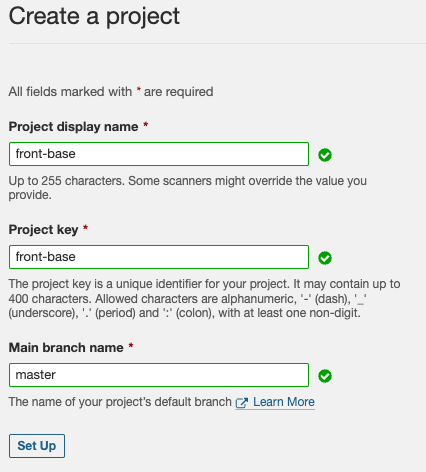
아래 그림과 같이정보를 입력 후 Set Up 버튼을 클릭합니다.

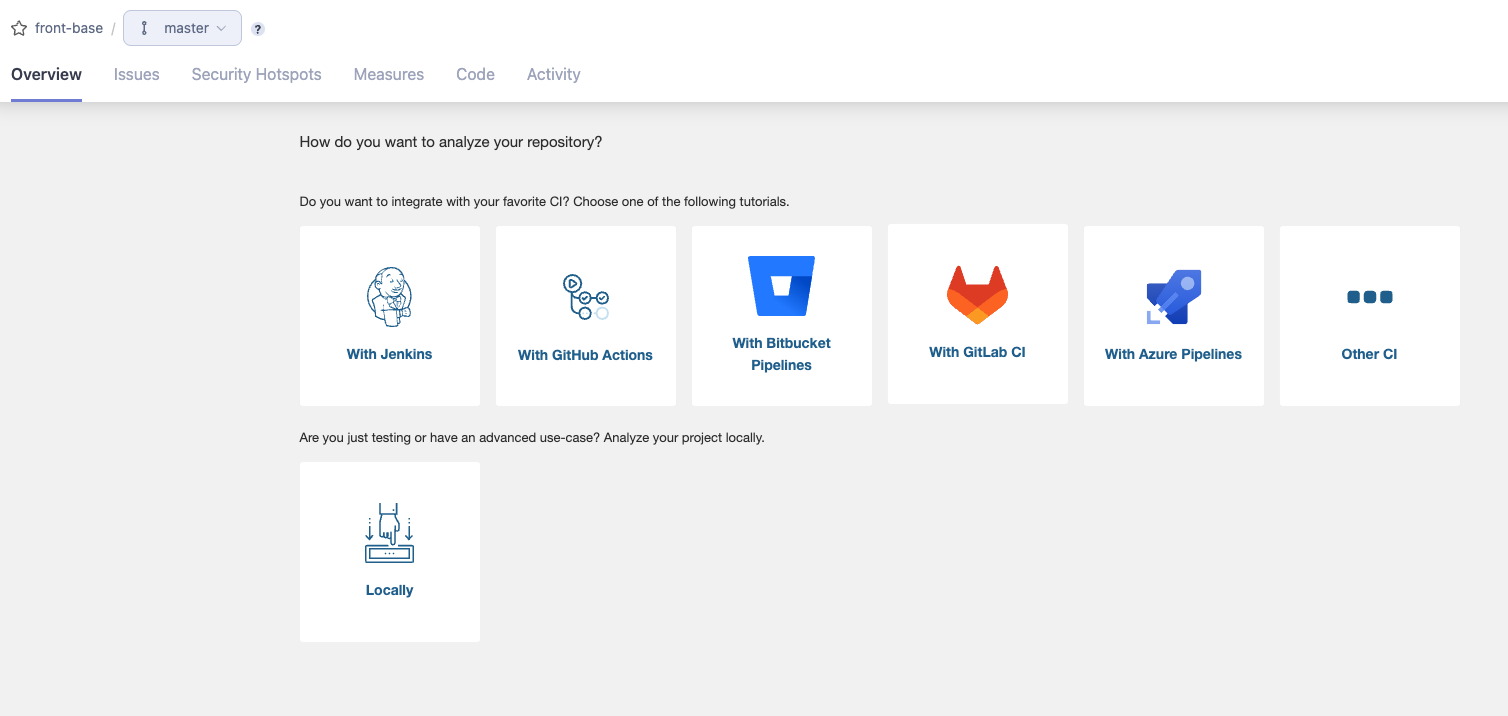
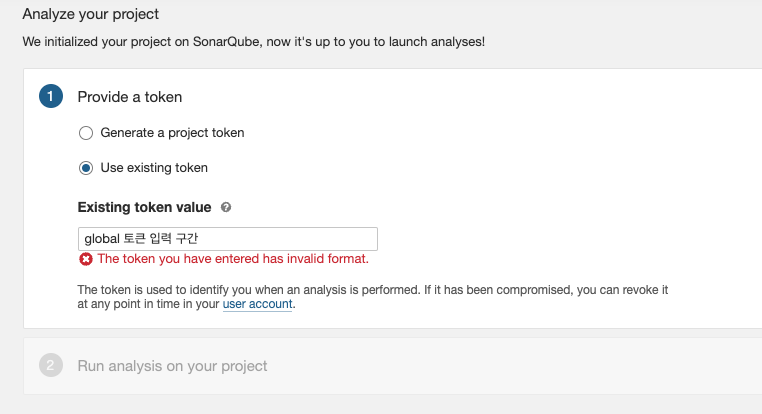
우리는 Gitea와 연동하기때문에 Other CI선택합니다.

위에서 생성한 Sonarqube의 global 토큰을 입력합니다.

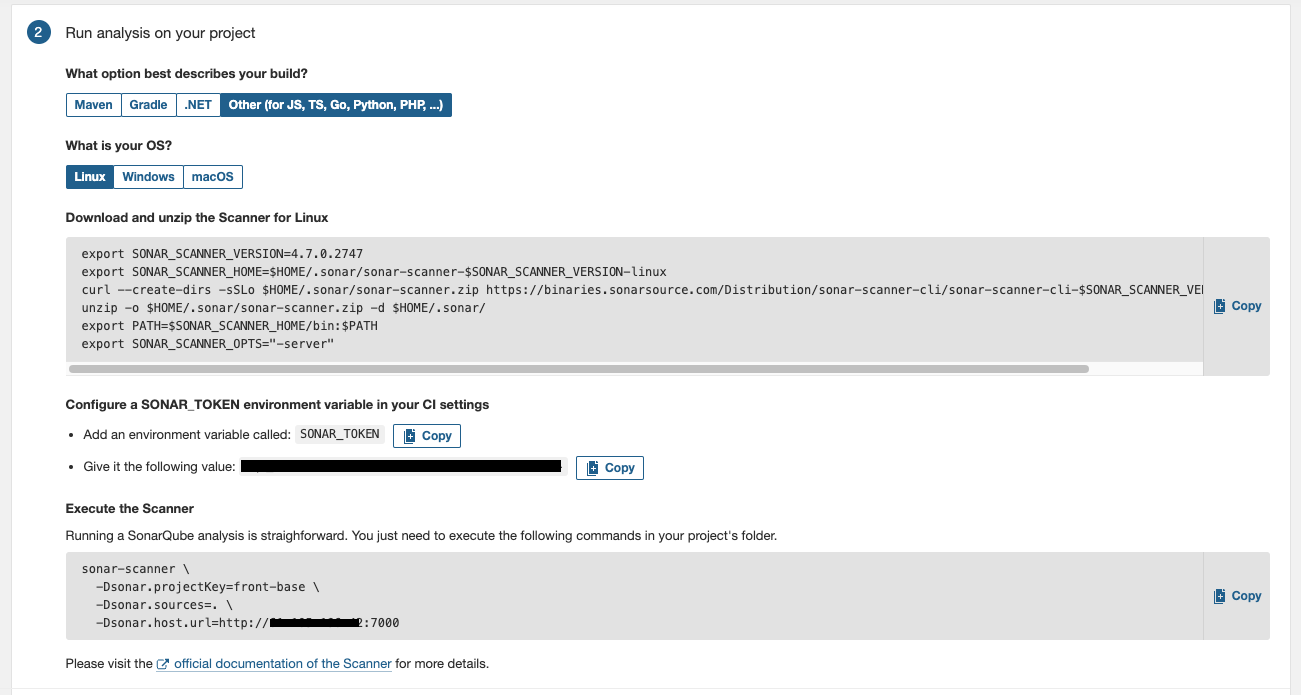
Javascript/Typescript를 빌드하기때문에 Other를 선택 후 Sonarqube가 설치된 OS인 Linux를 선택합니다.

Jenkins Credentials 추가
Sonarqube가 Jenkins 프로젝트에 접근하기위해 Credentials을 추가해줍니다.
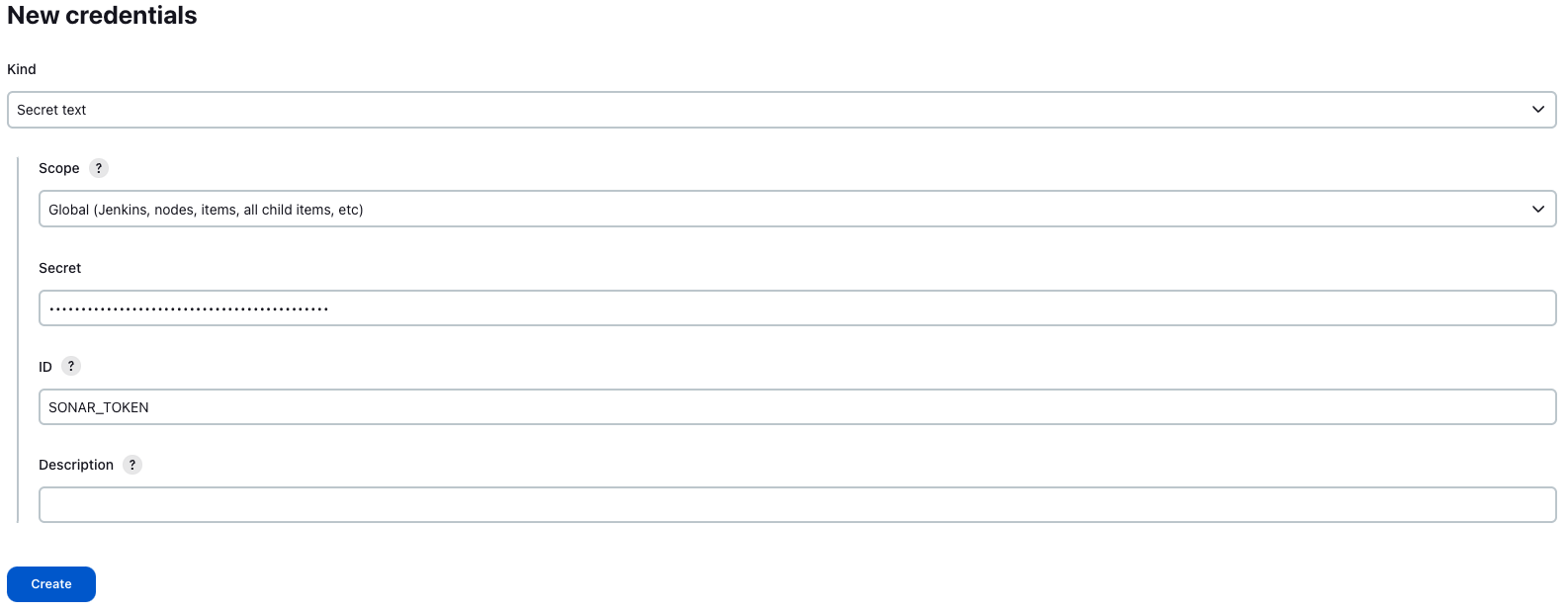
Jenkins 메인화면에서 Jenkins 관리 -> Credentials -> global -> Add credentials Gitea 토큰을 추가한것과 같은 방식으로 추가하면됩니다.
주의 : Sonarqube의 Token을 추가할때는 Kind를 Secret text로 선택해야합니다.

Sonarqube Servers 설정
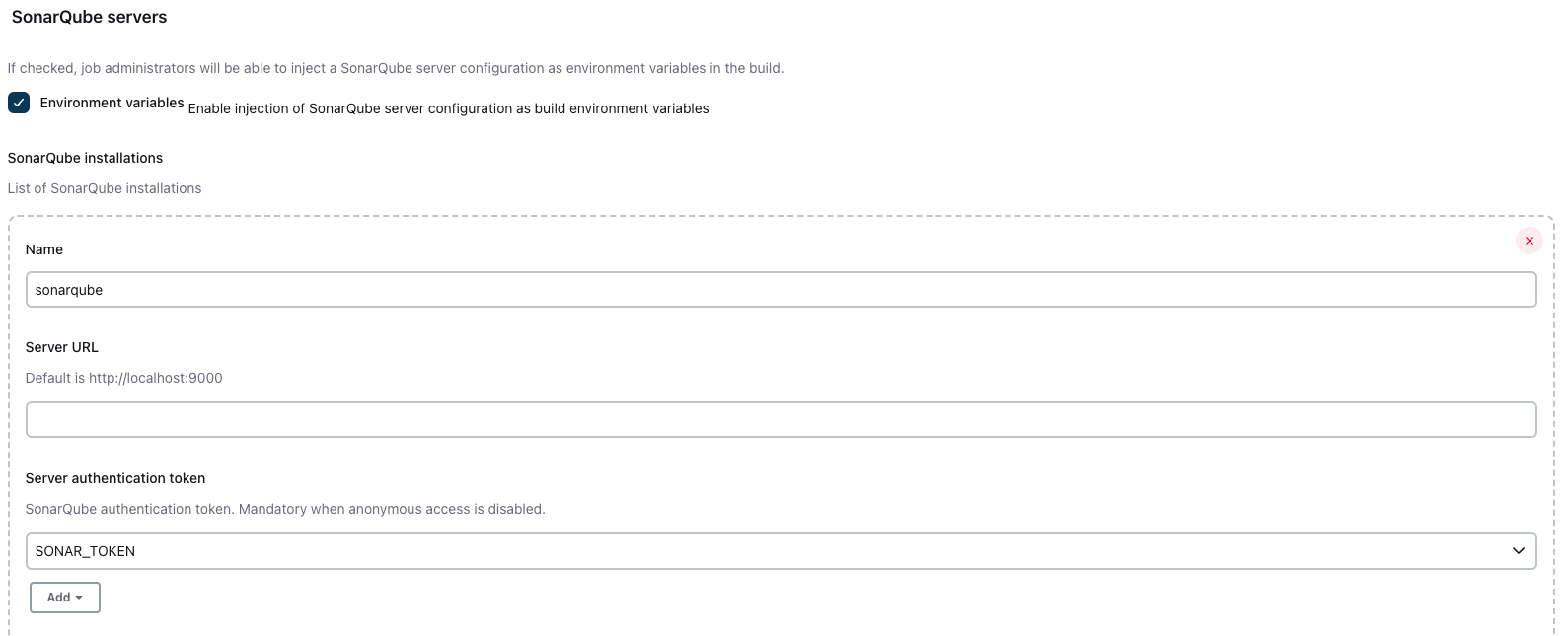
Jenkins 메인화면에서 Jenkins 관리 -> 시스템 설정 -> SonarQube Servers 항목으로 이동합니다.
Sonarqube가 설치된 주소를 입력한 후 그림과 같이 나머지를 설정 후 좌측하단 저장버튼을 클릭합니다.

프로젝트 파일 수정
Jenkinsfile 수정
front-base 프로젝트의 Jenkinsfile에 다음과 같이 수정해줍니다.
pipeline {
agent any
tools {nodejs "16.14.0"}
stages {
stage("Build") {
steps{
sh "npm install"
sh "npm run build"
}
}
stage("sonarqube") {
steps{
script{
def scannerHome = tool 'sonarqube-scanner';
withSonarQubeEnv(credentialsId:"SONAR_TOKEN",installationName:'sonarqube') {
sh "${scannerHome}/bin/sonar-scanner"
}
}
}
}
}
}sonar-project.properties 파일 추가
sonar-project.properties 이름의 파일을 Jenkinsfile과 동일한 경로에 생성 후 다음과 같이 작성합니다.
sonar.projectKey=front-base관련된 자세한 문서는 포스팅에서 확인하실수 있습니다.
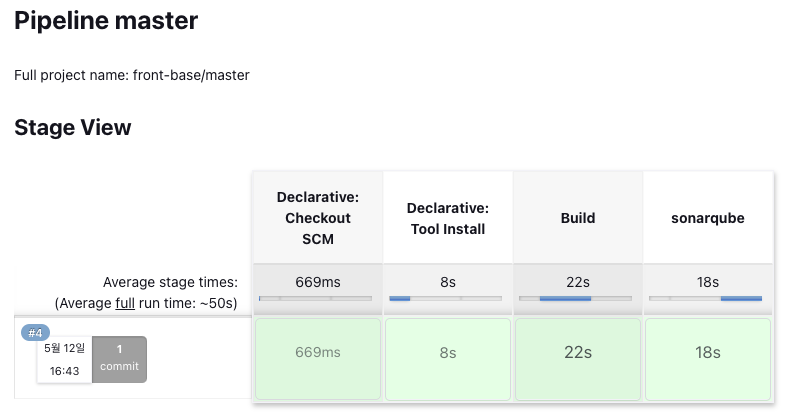
연동확인
저장소에 푸쉬를 날려 연동이 정상적으로 됬는지 확인하겠습니다. 그림과 같이 나온다면 Sonarqube 연동과 Npm Build가 정상적으로 완료됨을 확인할 수 있습니다.

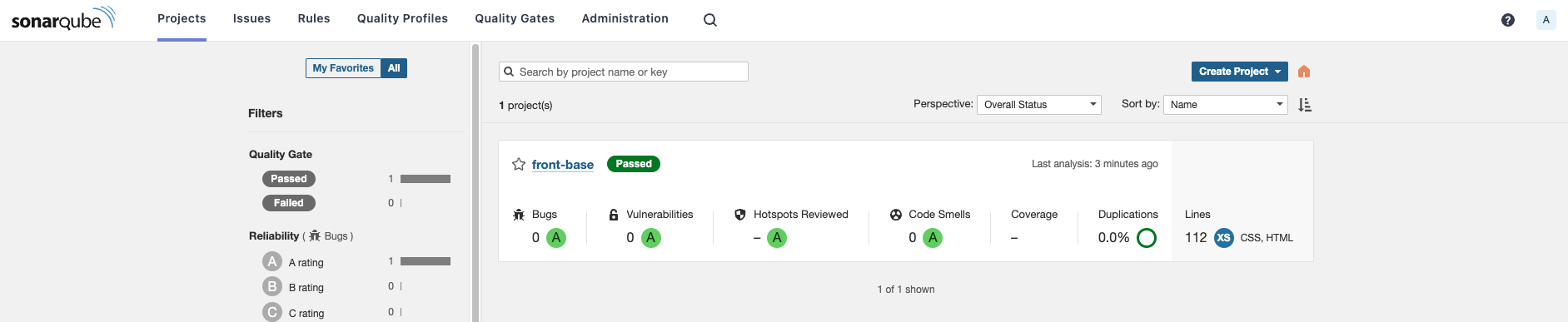
동시에 Sonarqube에 접속해서 확인가능합니다.

다음 글에서는 Jest을 이용해 테스트자동화 방법에 대해 포스팅 하겠습니다.
레퍼런스
https://code00.tistory.com/135
https://code00.tistory.com/136?category=967515
