1. Flutter project

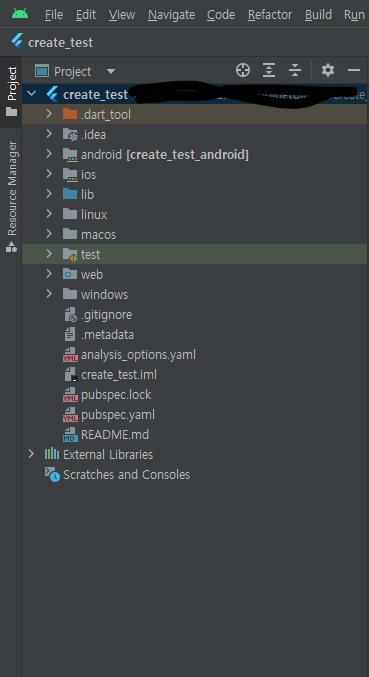
2. 왼쪽 창
- dart tool : dart를 이용한 개발에 필요한 도구에 대한 폴더. (flutter는 dart를 기반으로 하기 때문.)
- .idea
- 각종 OS 폴더:android, ios, linux, macos, web, windows (각 OS에서 개발을 할 수 있도록 폴더가 생성됨. 위 설정단계에서 선택한 옵션에 따라 파일이 생성됨.)
- yaml: 설정

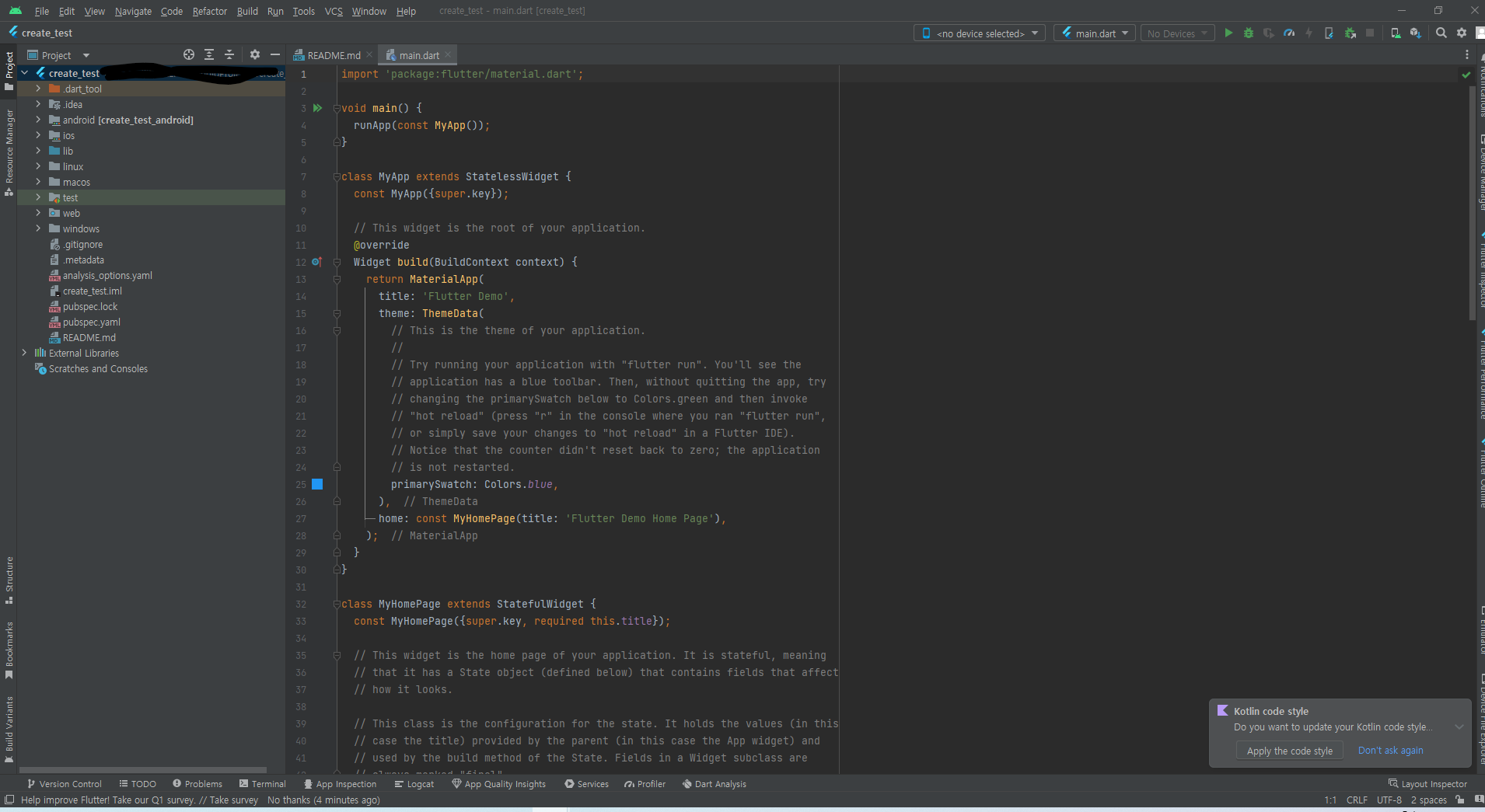
3. 가운데 script
프로그래밍을 할 수 있는 곳.
1. main
- 기능들이 통합된 메인 space. 실행되는 곳
- runApp으로 구동.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
