1. 새 프로젝트 만들기
1. Firebase 가입하기
-firebase 사이트(https://console.firebase.google.com/u/0/)
2. Firebase consol에서 새프로젝트 생성하기
-
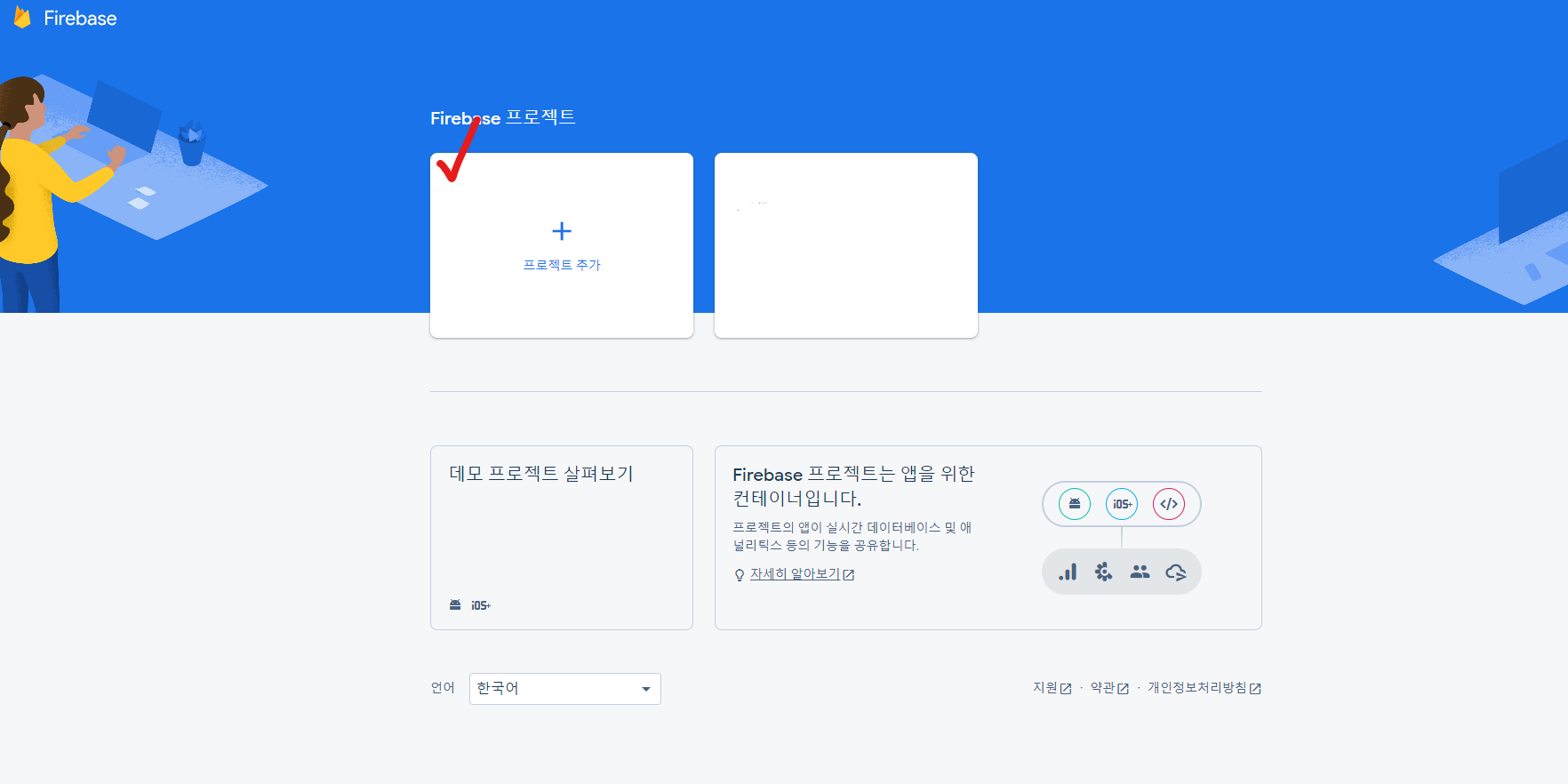
[프로젝트 추가] 클릭

-
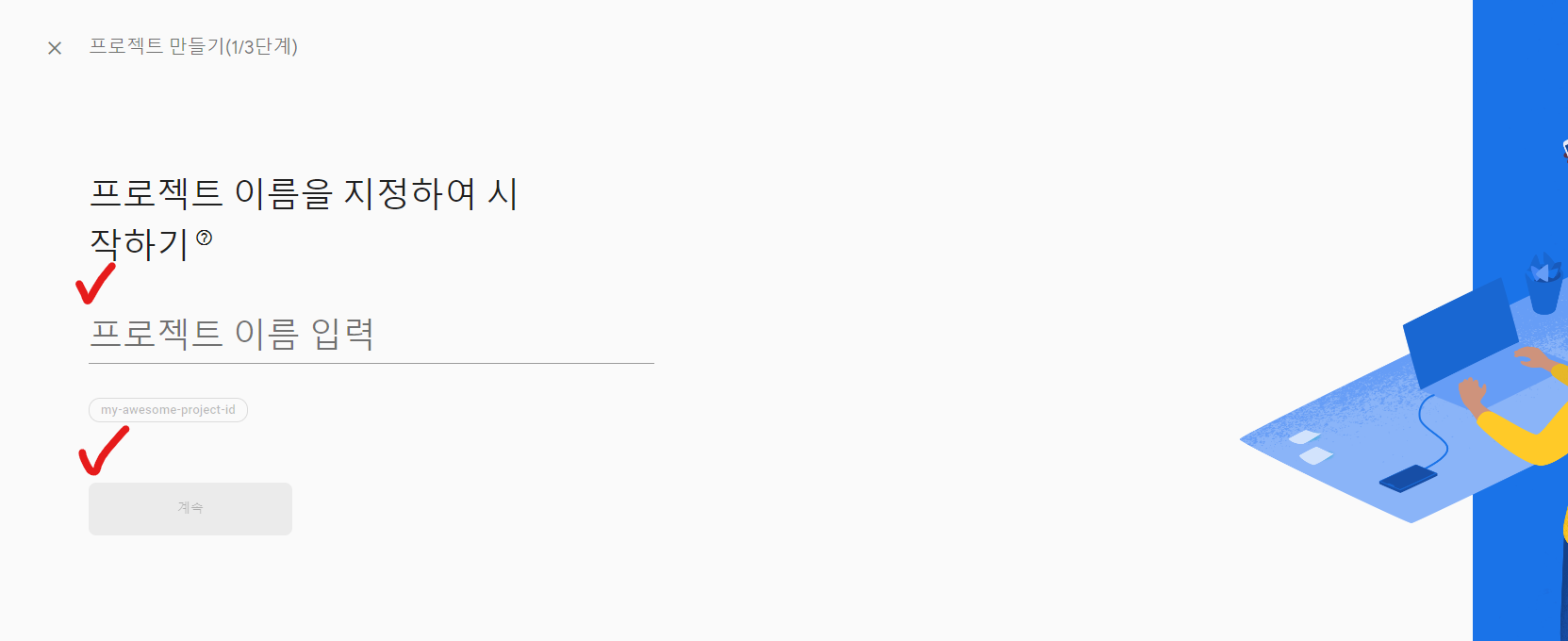
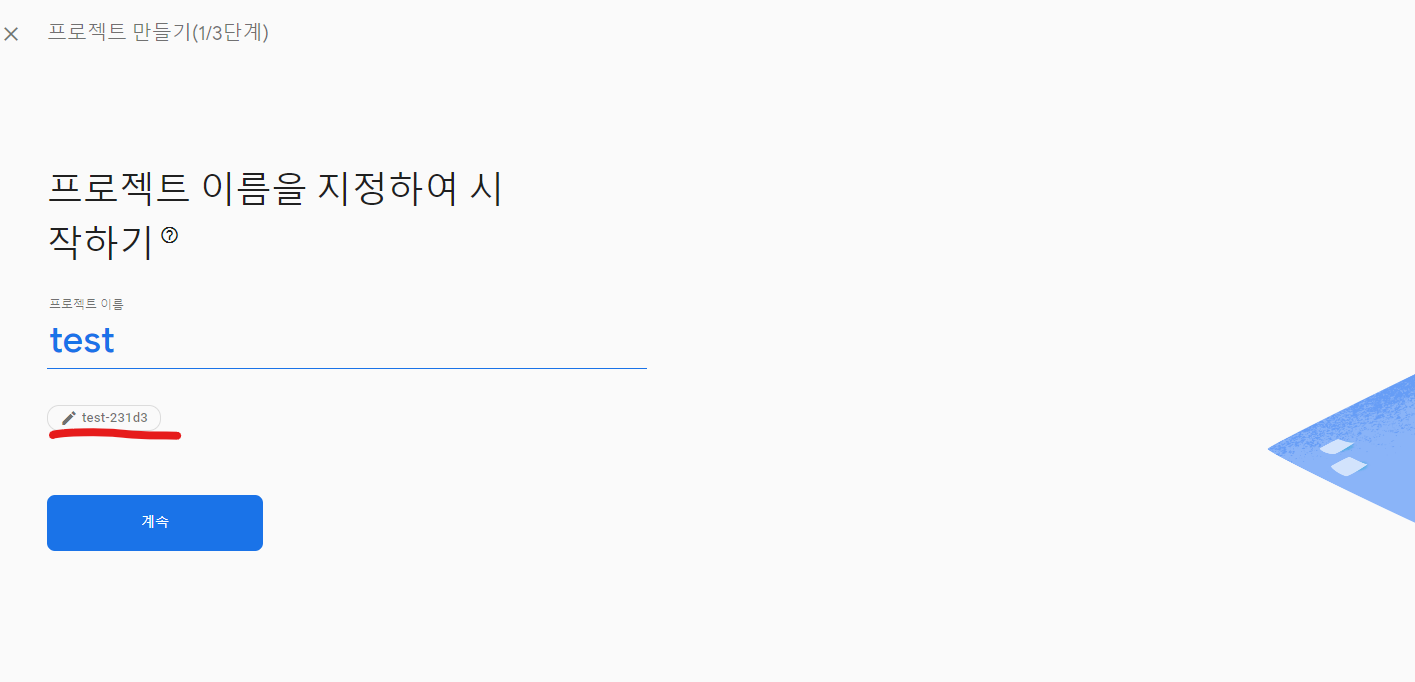
프로젝트 이름 입력> [계속]클릭

-
프로젝트 고유 식별자

-
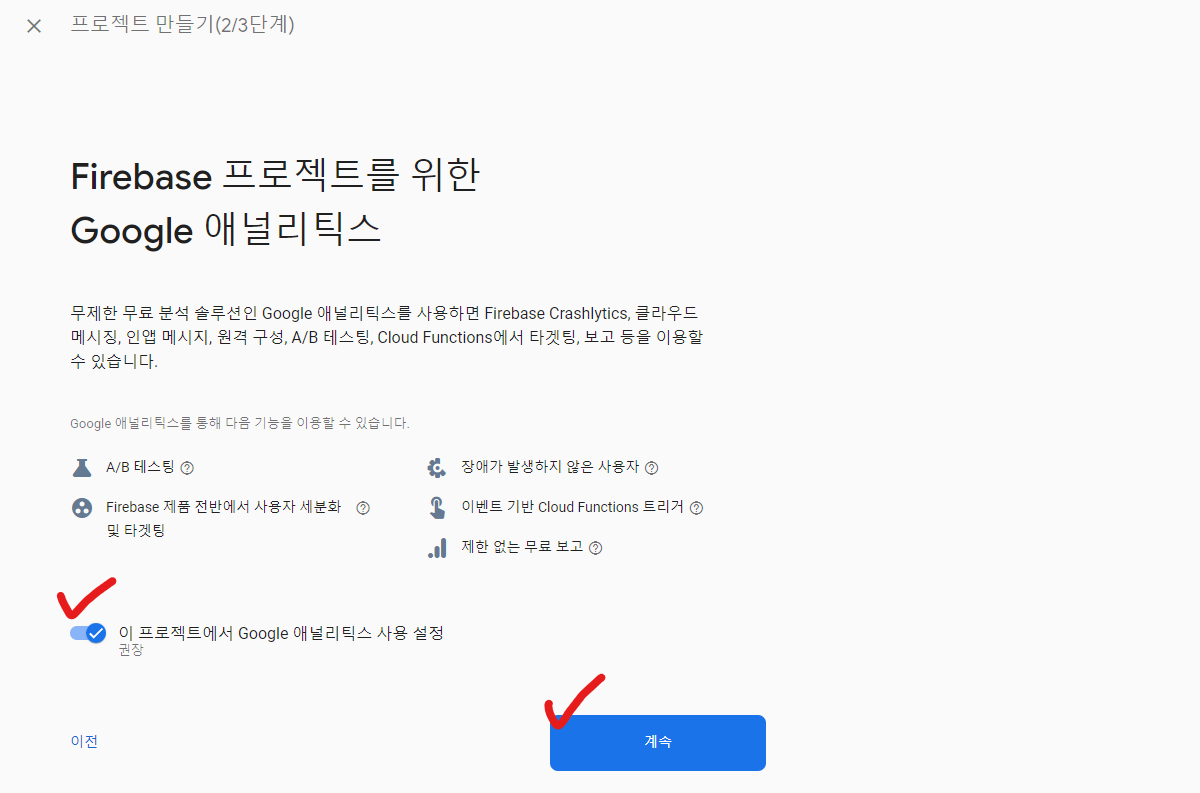
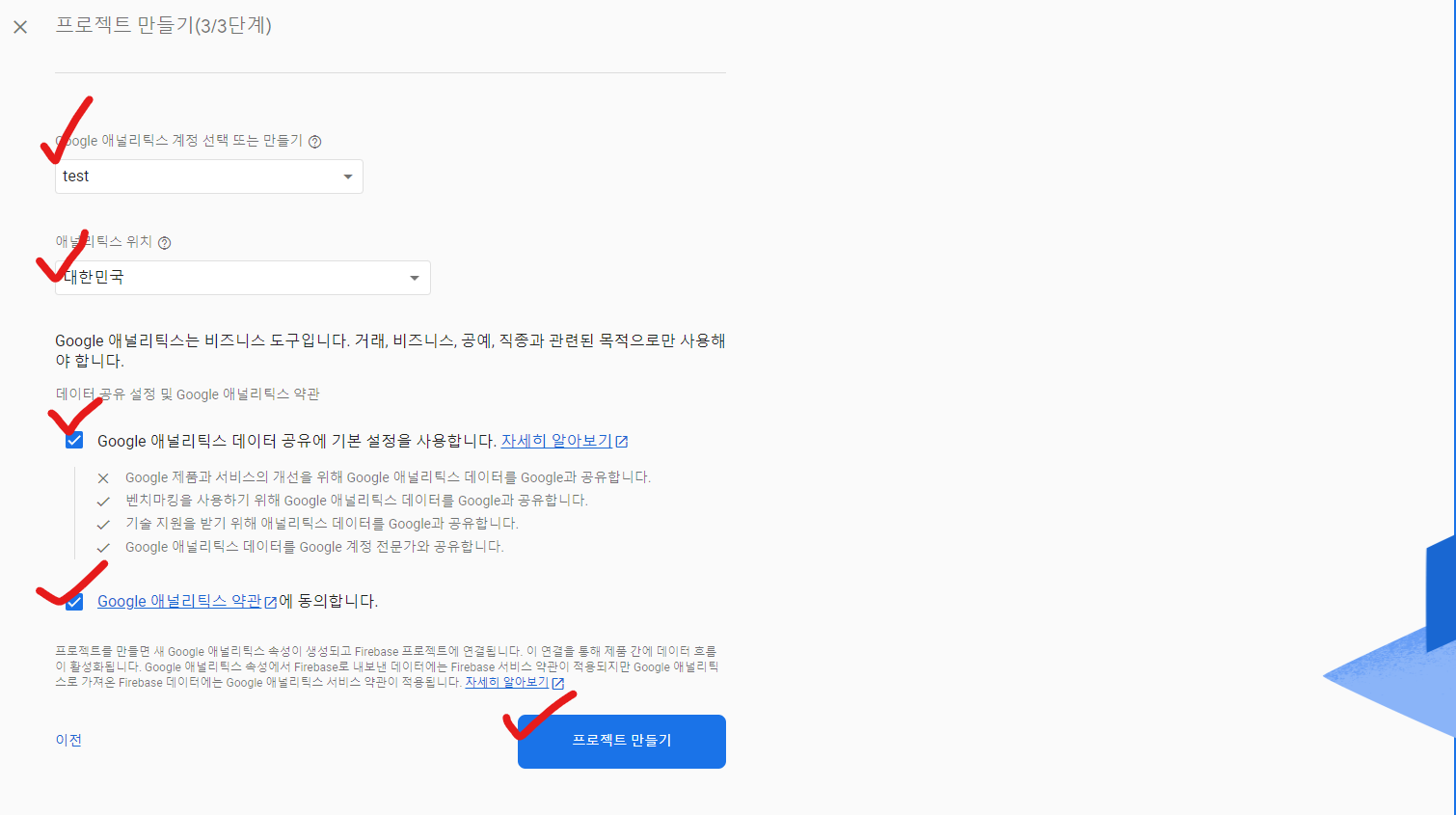
애널리스틱스 사용 여부 결정




2. Flutter와 Firebase 연동하기
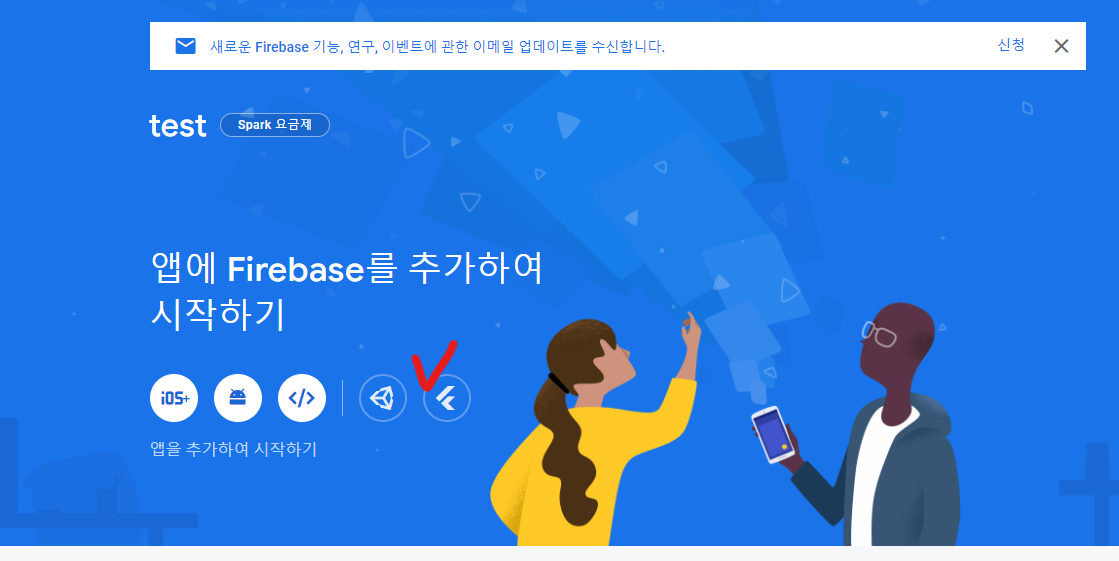
- 사이트에서 Flutter 아이콘 클릭

2-1. 작업공간 준비

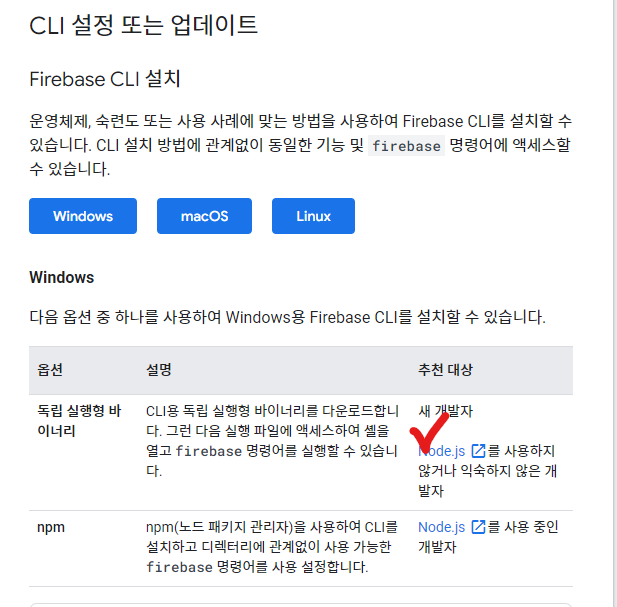
2-1-1. Firebase CLI 설치
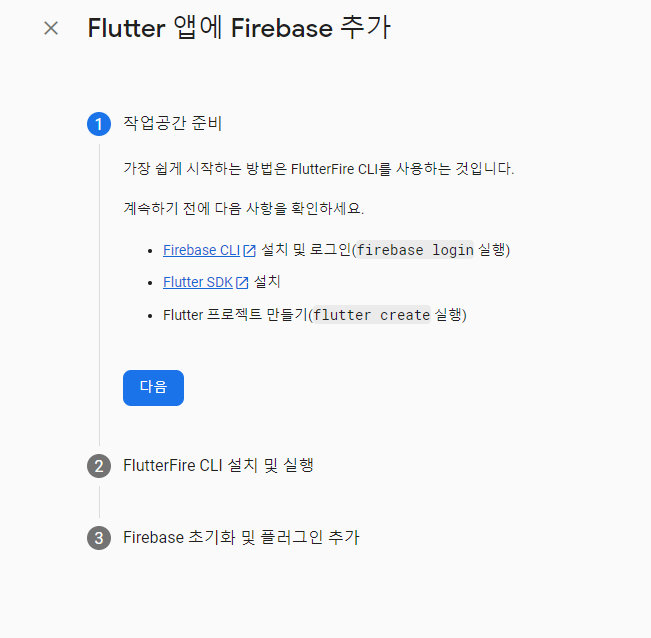
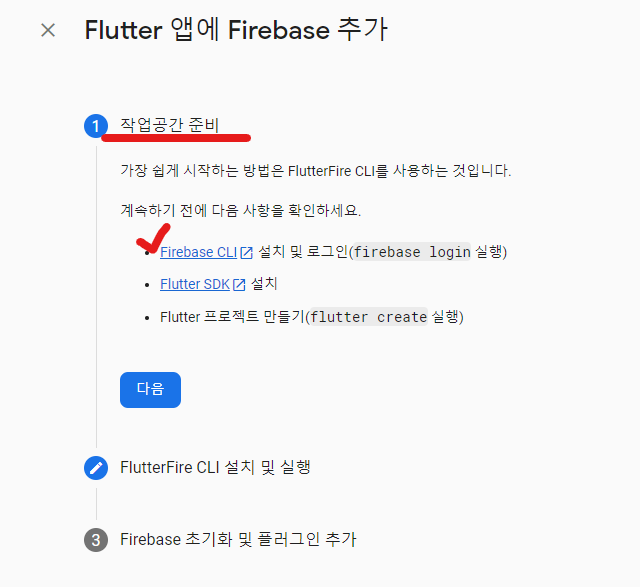
1. Flutter 앱에 Firbase추가 페이지>1. 작업공간 준비> [Firebase CLI] 클릭

- Firebase CLI 설치 사이트(https://firebase.google.com/docs/cli?hl=ko#setup_update_cli) 접속된 모습

*CLI파일이란?
CLI(Command Line Interface)로, 컴퓨터를 명령어로 제어하는 프로그램이다. 가상 터미널에서 문자열을 입력함으로써 컴퓨터와 상호작용. 예를 들어, 리눅스가 있다.
-
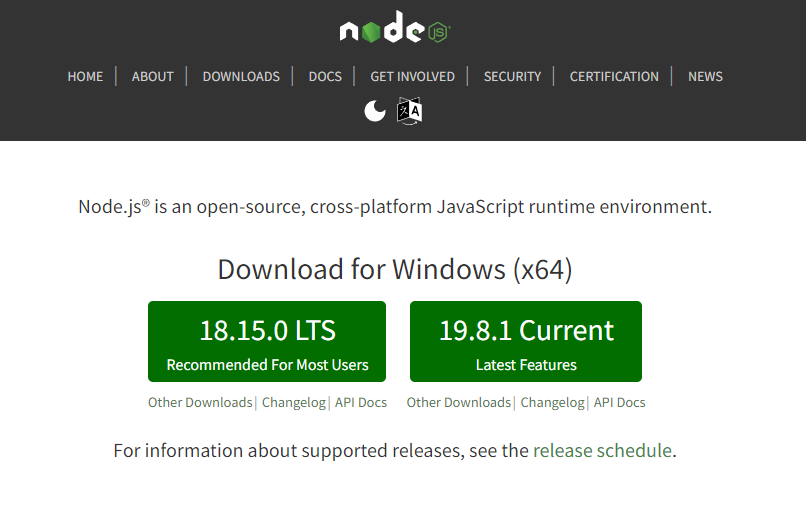
원하는 버전의 Node.js 설치

-
Node.js setup 파일설치


-
원하는 위치에 파일 풀기


-
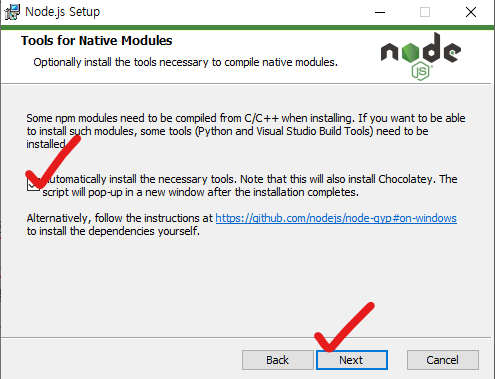
원하는 옵션 선택


-
설치중

-
setup file 설치완료!

-
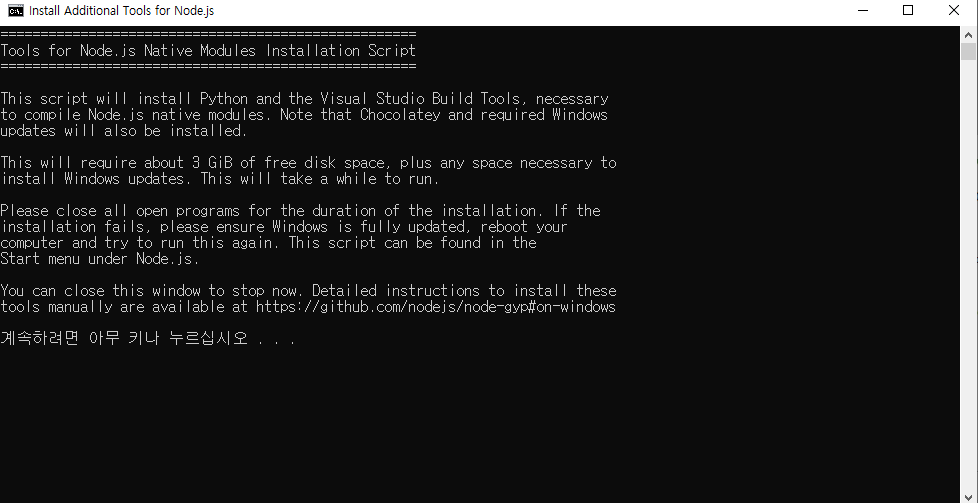
설치완료시, 아래 사진과 같은 창이 화면에 뜸

-계속 엔터 누름 -
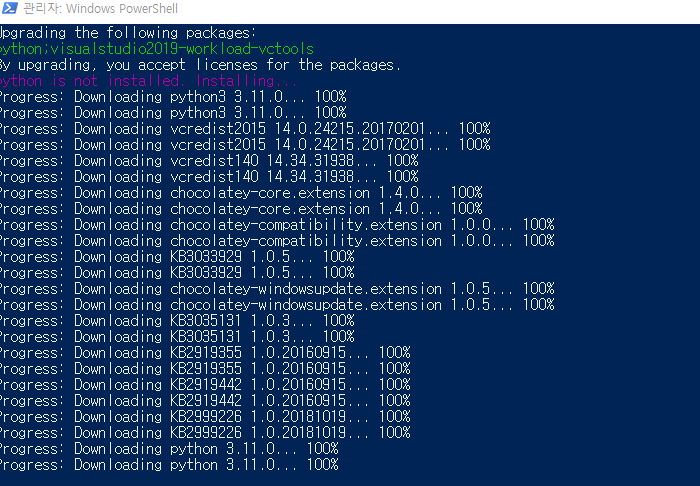
해당 창이 종료되고, Window Powershell이 실행됨.
-
설치 완료후 enter 버튼으로 창 종료

2-1.2 Flutter SDK 설치
- 이전 'Flutter SDK 설치'포스팅 참고
https://velog.io/@tett_77/flutter-SDK-%EC%84%A4%EC%B9%98
2-1.3 새로운 Flutter 프로젝트 만들기(flutter create 실행)
- 이전 'android studio 에서 flutter 프로젝트 생성하기' 참고
https://velog.io/@tett_77/android%EC%97%90%EC%84%9C-flutter-%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8-%EC%83%9D%EC%84%B1%ED%95%98%EA%B8%B0
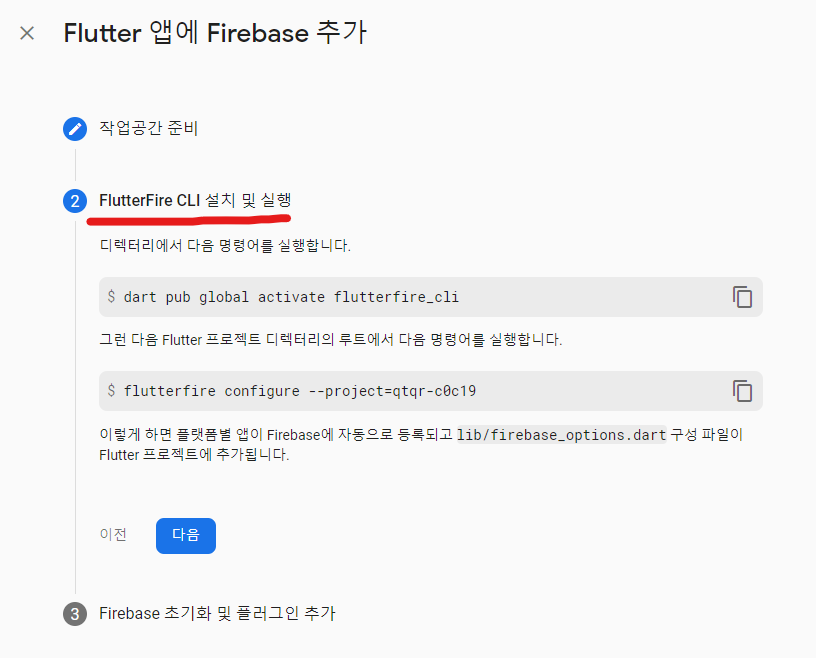
2-2. Flutter Fire CLI 설치 및 실행

2-2-2. firebase 실행
- 설치한 Firebase CLI 파일(firebase-tools-instant-win.exe)을 실행한다.

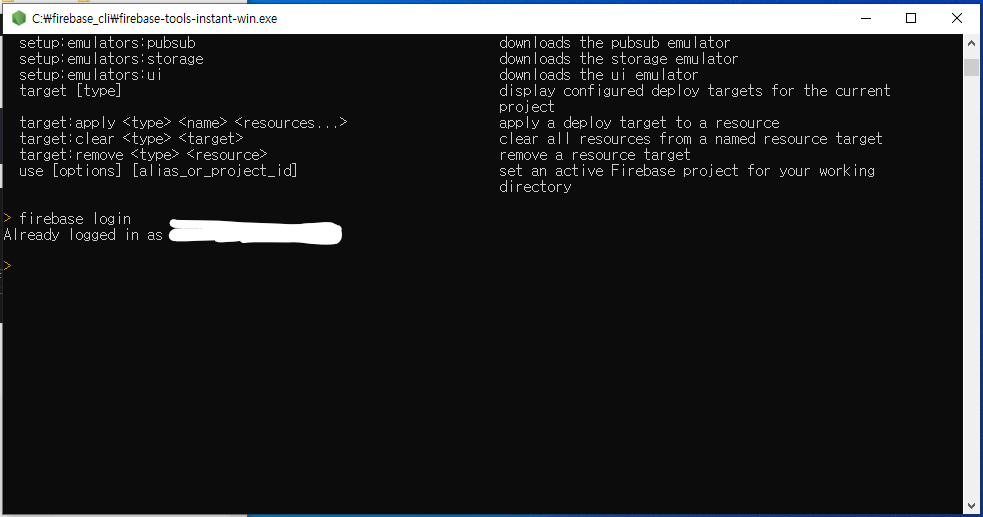
- 실행한 창의 모습

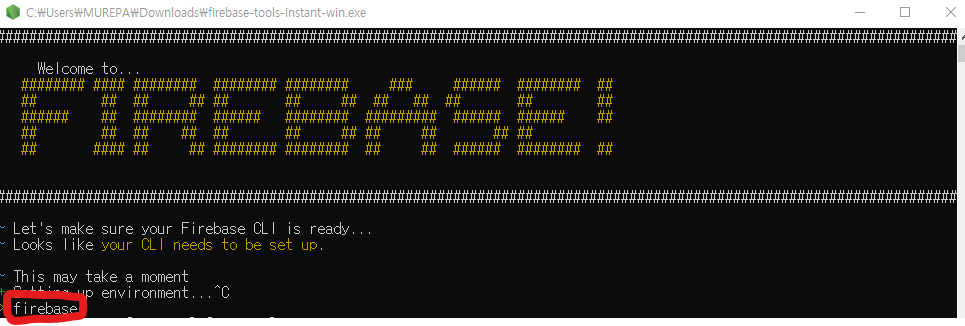
1. 'firebase' 명령어 입력
firebase
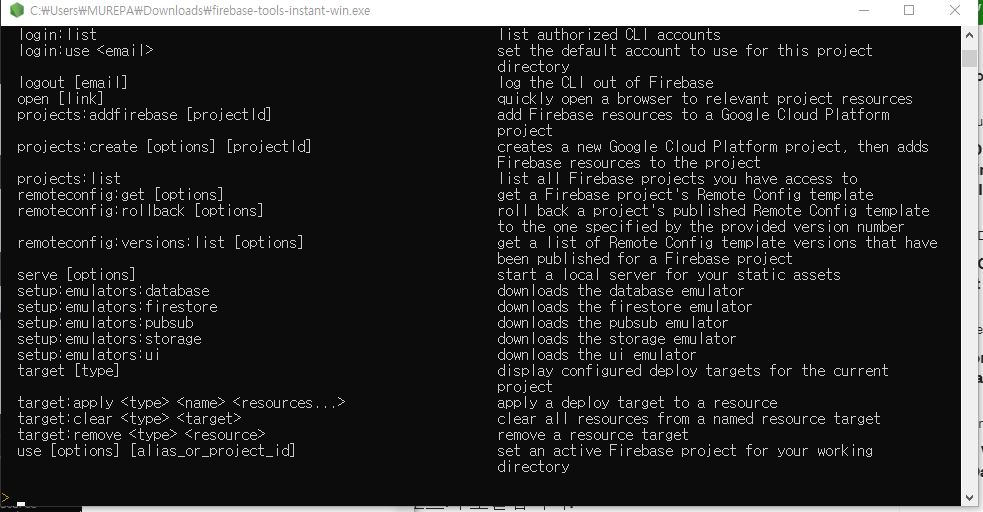
- 명령어 입력 후의 모습

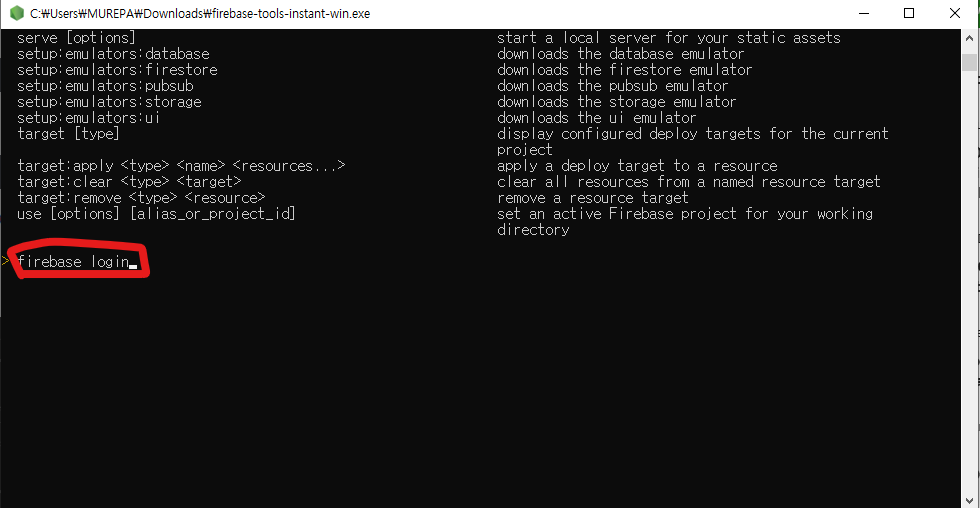
2. 'firebase login'입력
아래 명령어 입력


2-2-3. Flutter에서 연결
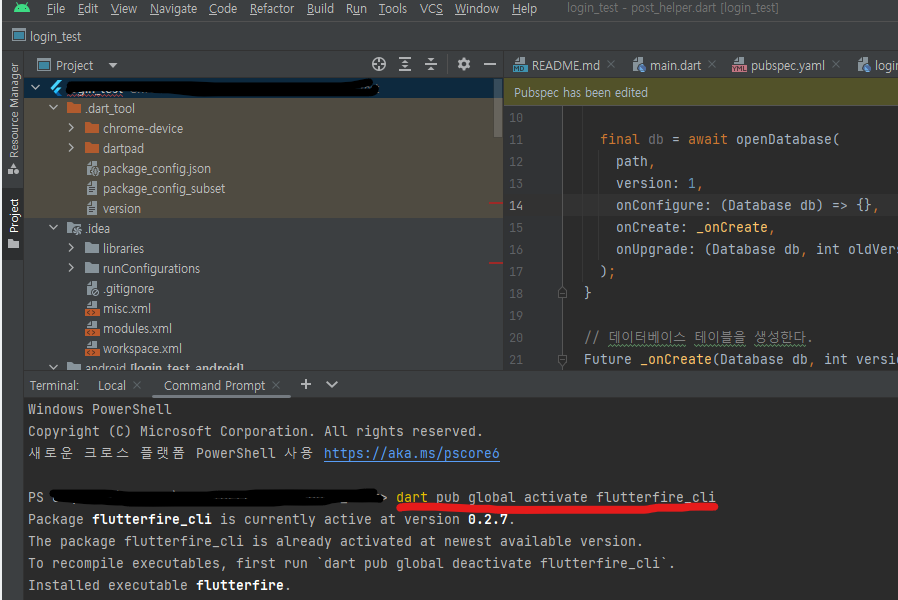
1. 안드로이드 스튜디오 Terminal에서 'dart' 명령어 입력
dart pub global activate flutterfire_cli
- 에러가 날 경우 아래 에러모음집 참고
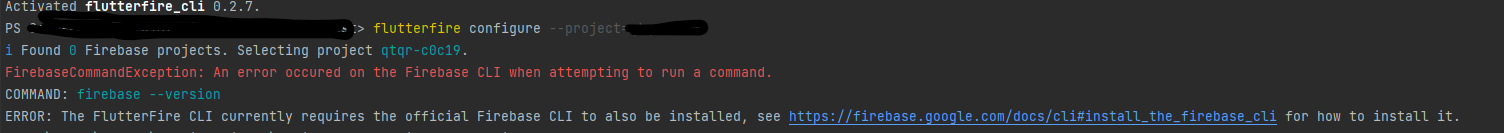
2. 안드로이드 스튜디오 Terminal에서 'flutterfire' 명령어 입력
- 프로젝트 고유식별자는 위'새프로젝트 만들기' 과정 참고.
flutterfire configure --project=<프로젝트 고유식별자>
2-2-4 에러모음집
1. dart 에러
dart : 'dart' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다. 이름이 정확한지 확인하고 경로가 포함된 경우 경로가 올바른지 검증한 다음 다시 시도하십시오.
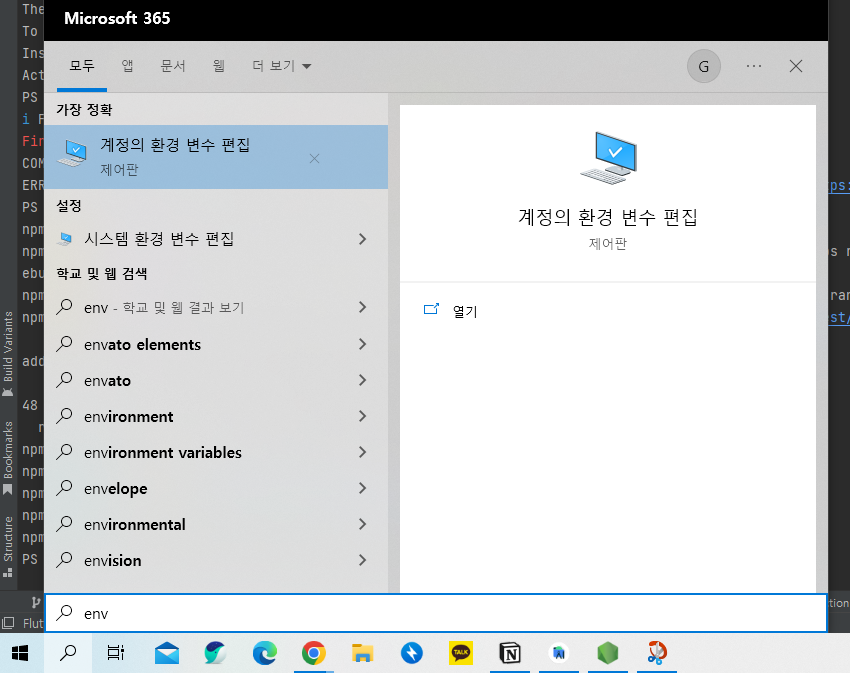
- flutter 환경변수 설정
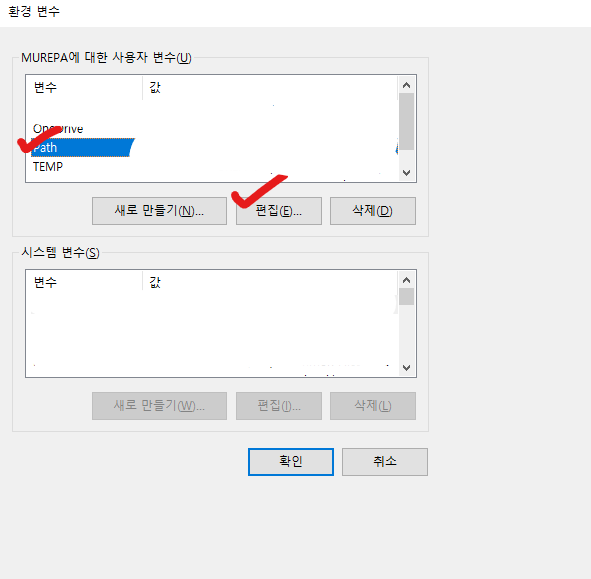
- 윈도우 검색창에 env입력>계정의 환경변수 편집 클릭

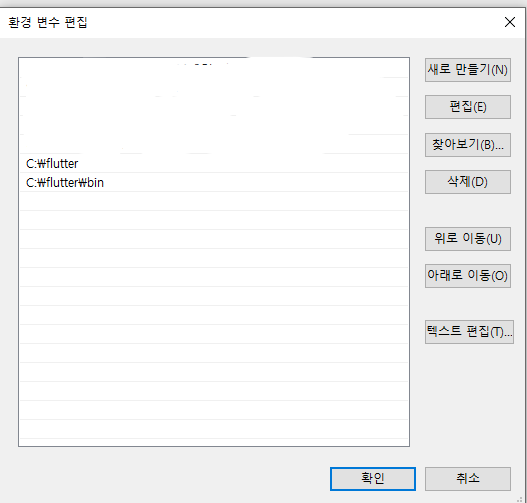
- path 선택, [편집]클릭

- flutter가 설치된 경로 입력

- 안드로이드 스튜디오에서 dart pub global activate flutterfire_cli 명령어 입력시 안될 경우,재부팅
2. flutterfire에러
flutterfire : 'flutterfire' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다. 이름이 정확한지 확인 하고 경로가 포함된 경우 경로가 올바른지 검증한 다음 다시 시도하십시오.
- 환경변수 설정
- 윈도우 검색창에 env입력
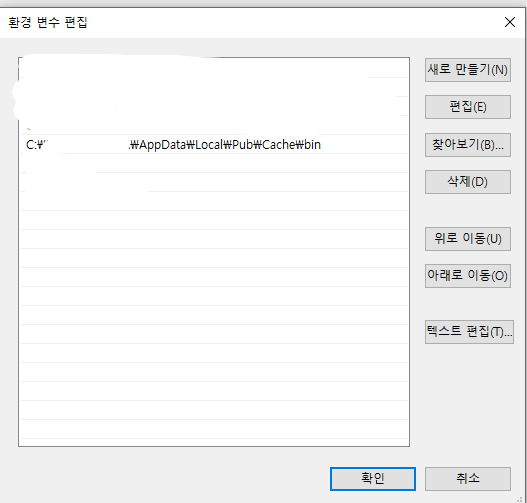
- path 선택, [편집]클릭
- PUB\Cache\bin가 설치된 경로 입력후 [확인]

3. FirebaseCommandException 에러
FirebaseCommandException: An error occured on the Firebase CLI when attempting to run a command.
- CLI을 최신버전으로 설치해달라는 이야기.
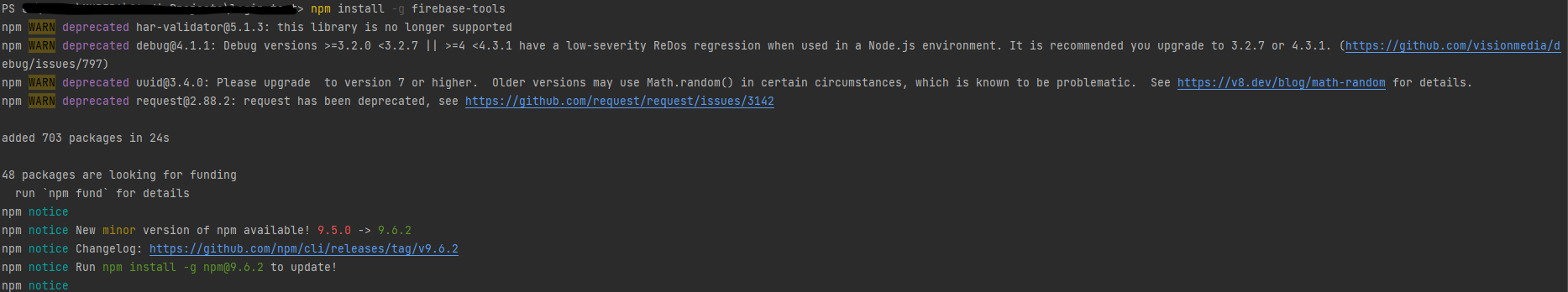
- 안드로이드 스튜디오에 아래 명령어 입력
npm install -g firebase-tools
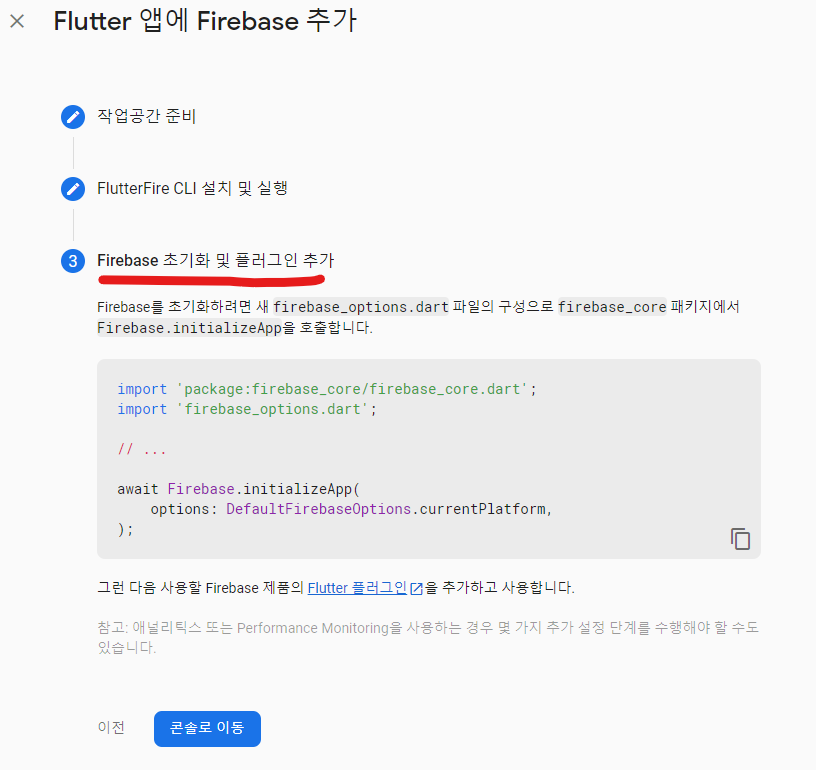
2-3. Firebase 초기화 및 플러그인 추가

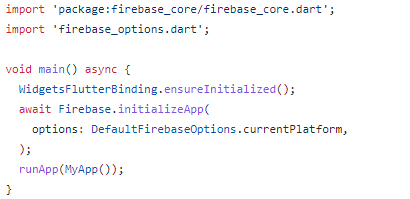
1. 안드로이드 스튜디오의 main.dart에 위 명령어 넣기
- main.dart에 runApp()있는 곳에 넣기

참고
