정적(static) vs 동적(dynamic)
Static
- 정적 웹페이지 : 웹서버에 미리 저장된 파일 그대로를 전달.
- url 주소를 주소창에 입력하면 html 정보를 웹브라우저에서 사용가능.
- url 주소만 필요
- js, css와 같은 정적 파일을 담음.
- settings.py를 통해 static에서 파일을 불러옴.
- 예 : 검색창에서 특정검색어를 입력하였을 때, 처음과 동일한 결과
Dynamic
- 동적 웹페이지: url만으로 들어갈 수 없는 웹페이지
- url의 변화가 없는데 실시간으로 내용이 변화, 수정
- 예 : 네이버지도, 스크롤을 내리면 계속 새로운 영상, 사진이 뜨는 SNS
Django에서의 이미지
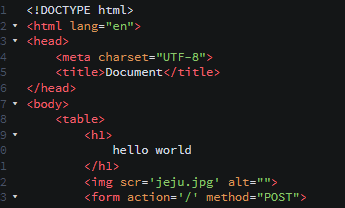
- html에서 이미지 파일경로는 상대경로로 사용할 수 없다 (아래는 불가한 예시)

절차
1. static 디렉토리 생성
- 실행할 APP폴더 안에 static 디렉토리를 생성

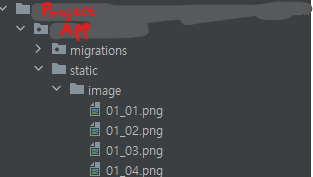
2. static> 이미지를 저장할 디렉토리 생성
- 디렉토리명을 자유롭게 지정
- 아래 이미지에서는 image로 임의 지정

make <디렉토리명>3. 이미지 디렉토리에 이미지 넣기
- static> 이미지 디렉토리에 이미지 파일 넣기

4. settings.py 설정
- settings.py 파일
- os import
- 맨 하단에 STATIC_URL = 'static' 하단에 STATIC_ROOT = os.path.join(BASE_DIR, 'static')를 설정
import os
STATIC_ROOT = os.path.join(BASE_DIR, 'static')

5. urls.py 설정
- settings.py와 동일한 위치에 있는 urls.py
- from django.conf.urls.static import static from django.conf import settings 를 위에 import
- urlpatterns 아래에 urlpatterns 추가
from django.conf.urls.static import static
from django.conf import settings
urlpatterns = [
path('admin/', admin.site.urls),
]
urlpatterns += static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)6. html에서 이미지 불러오기
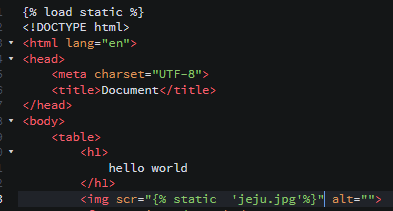
- html에서 이미지 불러오는 코드 작성
- 상단에
{% load static %}하여 static 불러오기 - 아래 코드를 이용하여 데이터 불러오기
# 하나만 불러오기
src="/static/image (이미지 디렉토리명)/00.jpg (파일명)"
# 복수 데이터 불러오기
## for문을 통해 데이터 모두 불러오기
{% for img in data %}
<img src="/static/image(이미지 디렉토리 명)/{{ img.image }}.png" alt="Image {{img.image}}">
{% endfor %}
TypeError: unsupported operand type(s) for /: 'str' and 'str'에러 발생시 관련 포스팅 참고

좋은 정보 얻어갑니다, 감사합니다.