Django Project?
- 하나의 웹사이트 개념
- 장고 프로젝트 하나와 웹페이지 하나와 비슷한 개념
- App들과 각 설정의 모음
Project 생성
1. 프로젝트 생성
django-admin startproject <프로젝트명> .

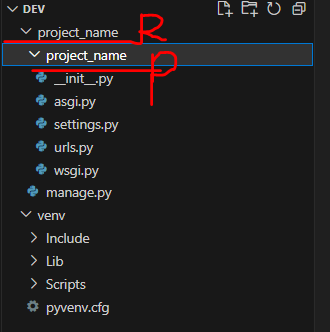
2. 프로젝트 명 변경
- 기본적으로 루트 디렉토리와 프로젝트 디렉토리가 동일한 이름으로 설정
- 프로젝트 디렉토리를 루트 디렉토리와 구별하기 위해 이름을 변경할 수 있음
mv <변경할 이름> <기존 프로젝트명>
Project 기본 구조
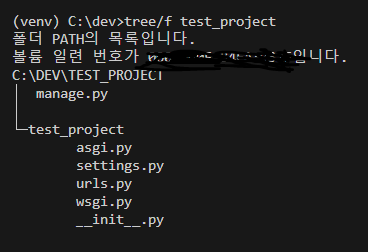
프로젝트 구조를 확인할 수 있는 명령어
tree\f <프로젝트명>

- 프로젝트 기본 구조
project_name(프로젝트명)/ # 루트 디렉토리
├── db.sqlite3
├── manage.py
└── project_name # 프로젝트 디렉토리(프로젝트명)/임의로 project로 칭함
├── __init__.py
├── settings.py
├── urls.py
├── asgi.py
└── wsgi.pyproject_name/: 프로젝트 이름(루트 디렉토리)db.sqlite3: 기본 DBmanage.py: 사이트 관리를 돕는 역할. 웹서버를 설치 작업없이 실행project_name(project): 프로젝트 디렉토리, 프로젝트를 위한 package들이 저장되는 곳, 프로젝트 설정과 연관- project_name(project)/
__init__.py: 패키지라는 것을 알려주는 용도. 빈 파일 - project_name(project)/
settings.py: 장고의 환경 설정(DB, timezone, installed_app 등) - project_name(project)/
urls.py: 프로젝트의 url을 설정하는 곳. 사이트 url 리스트. - project_name(project)/
wsgi.py: 프로젝트 서비스를 위한 WSGI 호환 웹 서버 - project_name(project)/
asgi.py: 프로젝트 지원을 위한 ASGI 호환 웹 서버. Django는 비동기를 지원하지 않아, ASGI 기능을 사용하고자 할 때 사용.
WSGI, AGSI가 있어야 웹 기능 사용가능
💡 WSGI (Web Server Gateway Interface)
: python 애플리케이션과 스크립트가 웹서버와 통신할 수 있도록 하는 인터페이스
💡 AGSI
: 비동기 지원
Project 실행 및 종료
1. project 실행
- 프로젝트를 브라우저에서 실행할 수 있음
python manage.py runserver 2. 특정포트에서 project 실행
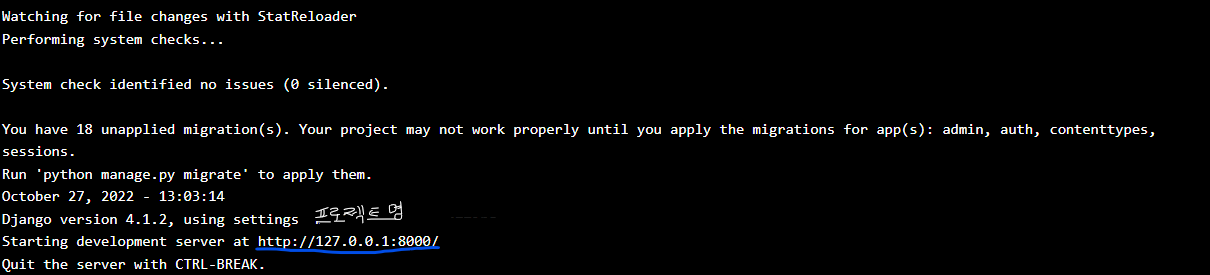
python manage.py runserver <포트번호>- 실행시 cmd 화면
- 주소(http://127.0.01:8000/)가 있는 파란 줄 클릭 또는 주소를 browser에 입력

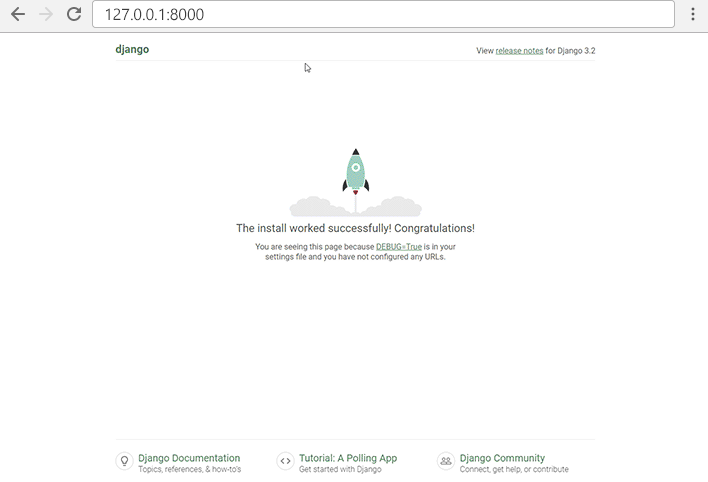
- 접속 성공

3. 서버 실행종료
control+ C
참고
django 프로젝트 구조
- https://codermun-log.tistory.com/134
- https://dahye-jeong.gitbook.io/django/basic/2019-03-05-startproject
- https://dahye-jeong.gitbook.io/django/basic/2019-03-06-app
wsgi,asgi
