
강의
벨로퍼트와 함께하는 모던 리액트
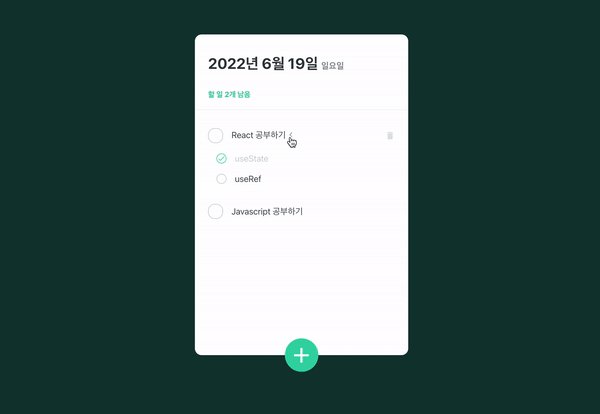
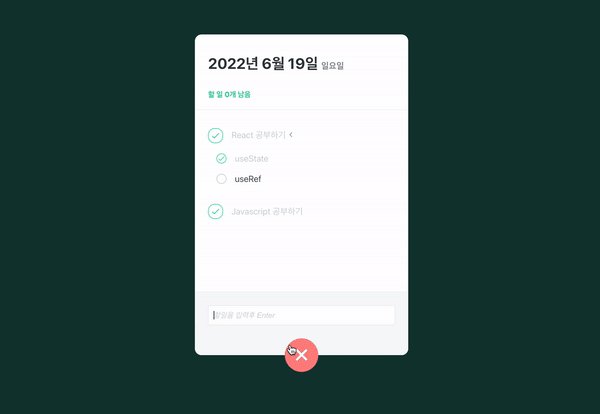
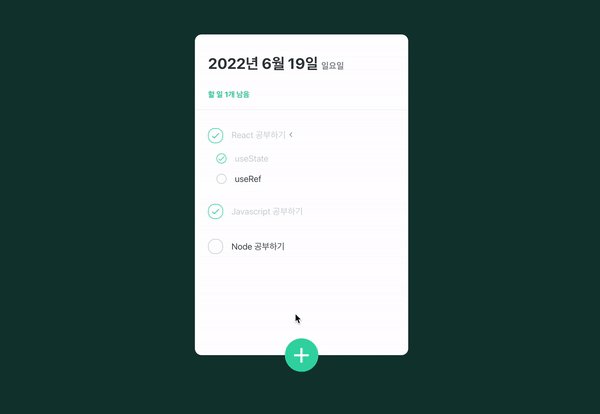
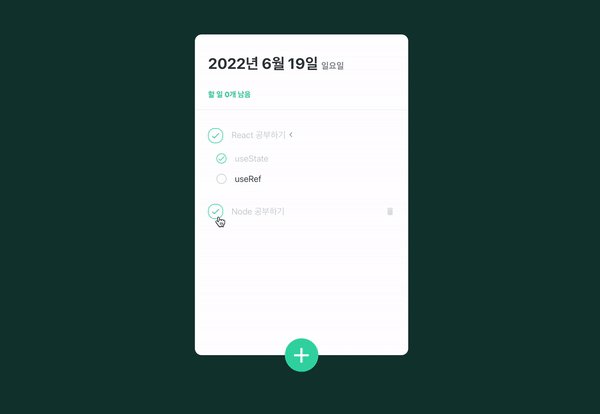
3장. 투두리스트 만들기
https://react.vlpt.us/mashup-todolist/
1. 세팅
yarn add styled-components
yarn add react-icons
2. 참고 사이트
오픈컬러
https://yeun.github.io/open-color/
아이콘
https://react-icons.github.io/react-icons/
3. styled-components
셀렉터 : 다른 css 요소에 스타일 변경하기
const Remove = styled.div` opacity: 0; `; ㅤ const TodoItemBlock = styled.div` &:hover { ${Remove} { opacity: 1; } }`;
4. useState
const [open, setOpen] = useState(false); // useState 안에는 기본값 const onToggle = () => setOpen(!open); ㅤ return ( <CircleButton open={open} onClick={onToggle}> <MdAdd /> </CircleButton> ); }
5. 커스텀 훅
반복을 줄이고 재사용성을 높이기
export function useTodoState() { const context = useContext(TodoStateContext); if (!context) { throw new Error("Cannot find TodoProvider"); } return context; }
6. context
React의 전역적이라고 볼 수 있는 데이터 관리 방법
import React, { createContext, useContext } from "react";
const state = useContext(TodoStateContext);
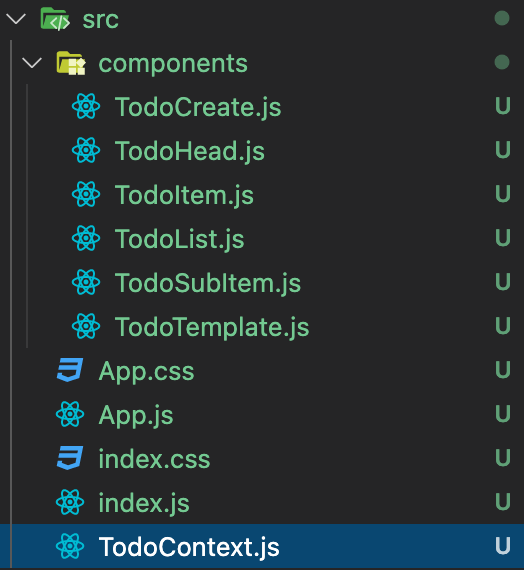
7. 구조를 이해하기

외부에 TodoContext
소감
1. subtask만들기 : 실패
기존 강의가 끝나고나서 subtask를 만들어서 추가하고 삭제하게 만들려고 했는데 실패했다. UI만 만들었지, 리액트 데이터 연동을 하지못했다. 제대로 이해하지 못한 것 같고.. 좀 더 시도해볼 수도 있겠지만, 지금 부딪히는 것보다 다른 예제들을 더 접하는 것이 좋겠다.
- map을 두 번 돌리는 게 문제가 있었나.
- 하위 구조를 만들어서 연동시키는 것
2. styled-components : 아하
styled-components가 되게 와닿지 않았었는데 실습으로 접하니 어느 정도 이해가 되고 익숙해졌다.
조급하지 말자
