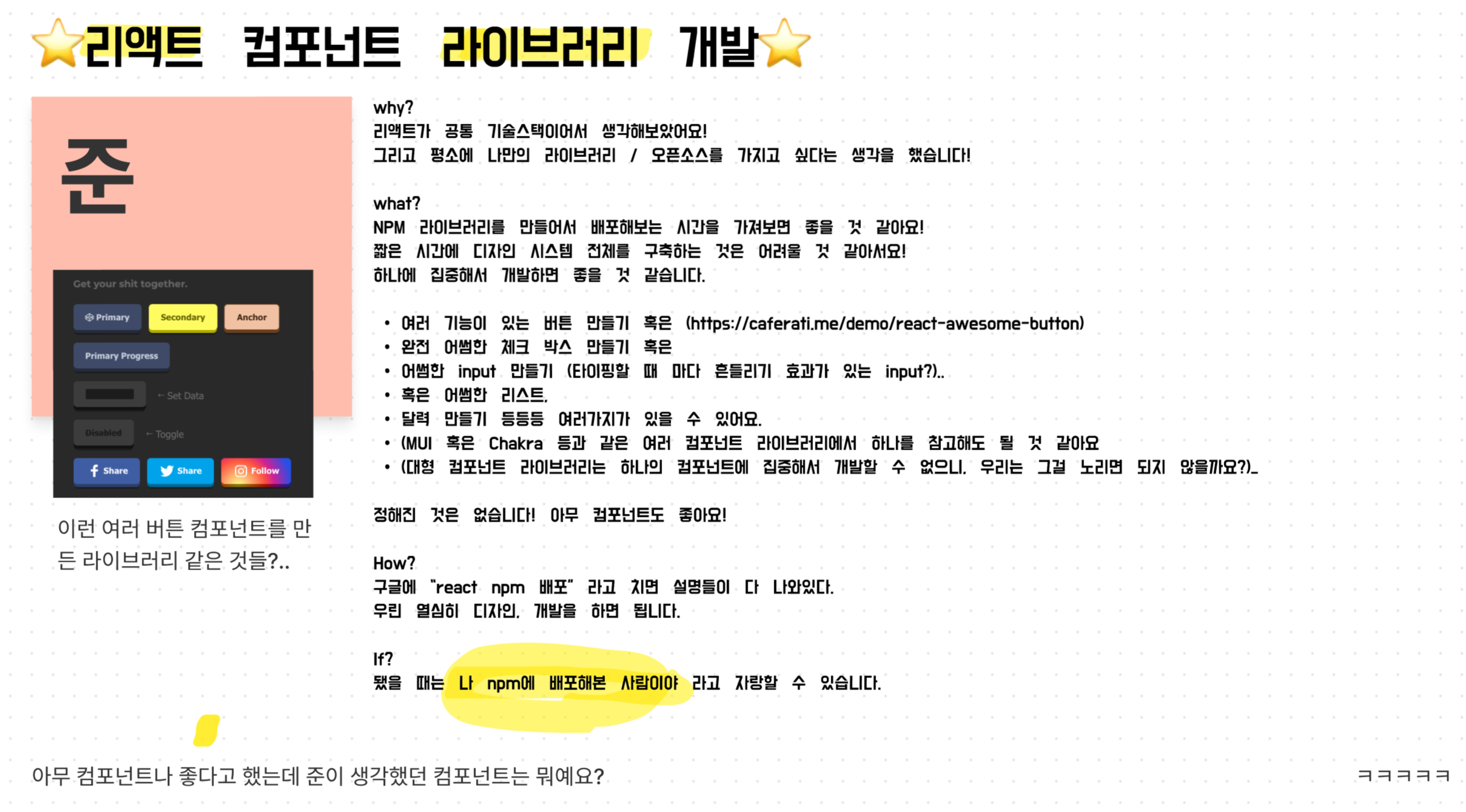
If?
됐을 때는 나 npm에 배포해본 사람이야 라고 자랑할 수 있습니다.
- 첫째날 아이디어 경진대회 중에서
프롤로그
결과를 미리 알면 재미가 없는 것 같아서 어떠한 생각의 발전을 통해서 최종 결과물이 나왔는지 이 여정을 함께 해주었으면 좋겠습니다.
정말 멋진 결과물이 나왔으니까 꼭 끝까지 함께 읽어주세요.
스프린트의 결과물은 글 맨 마지막에 두었습니다.
첫째날: 스프린트가 4기 시작합니다.
안녕하세요 테오입니다!
오랜만이라서 잊고 있지는 않았겠죠? +_+
내일부터 우리들의 스프린트가 시작이 됩니다. 🎉이렇게 스프린트 4기에 참가 신청을 해준 이안, 세인트, 아이뽀송, 다나, 춘식, 단테, 준, 데비니 모두 모두 고마워요!
좋은 사람들과 또 어떠한 이야기가 만들어질지 생각하니 설레네요. ❤️
게더 타운에 모였습니다.

일단 인사도 하기 전에 다 같이 즐겁게 춤을 추었습니다!
하지만 실제로는 아무말도 하지 않고 엄청 어색해했답니다. ㅋㅋㅋ
Team Canvas
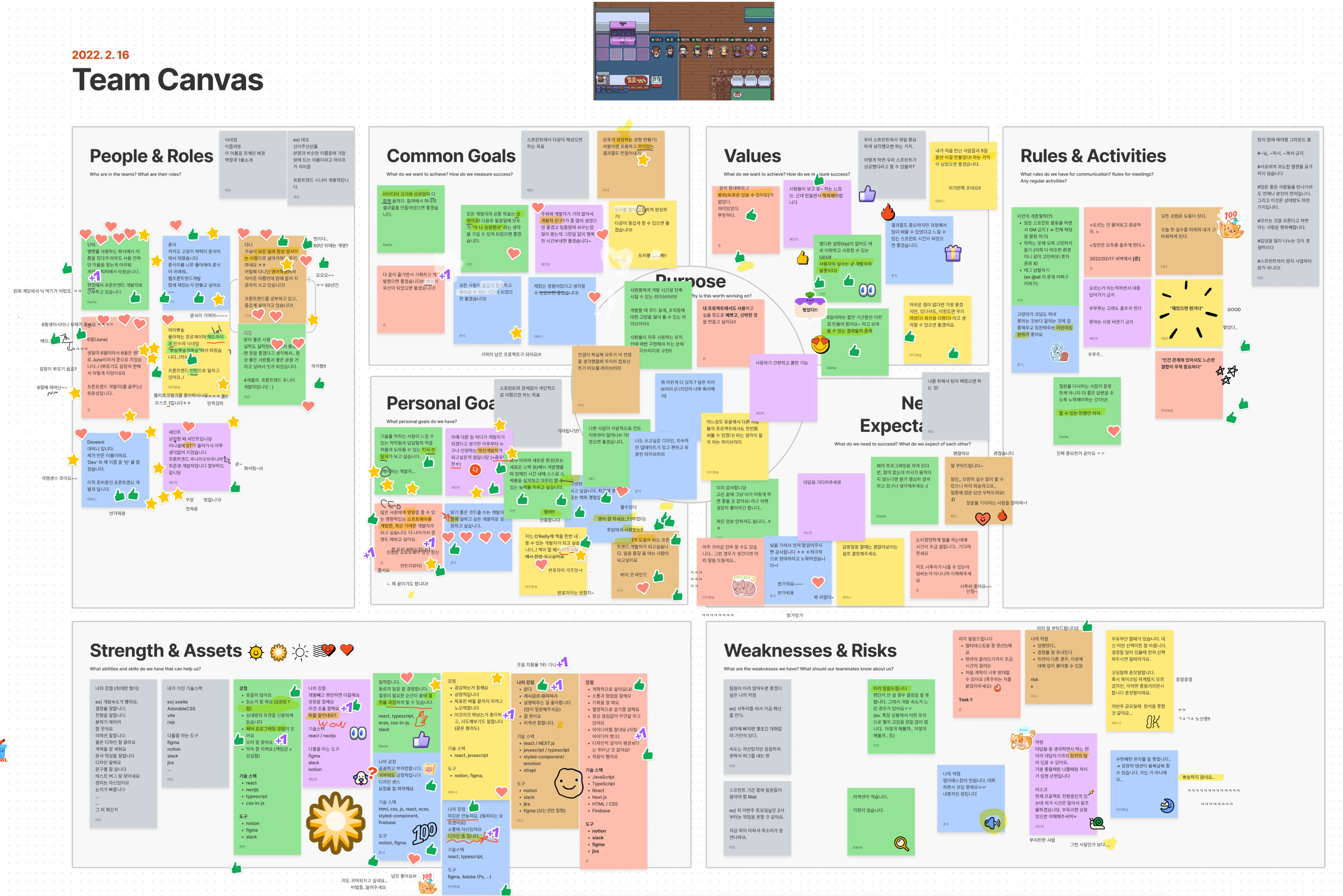
서로를 알아가는 시간 팀 캔버스
이번에도 너무 좋은 사람들이 함께 해줬네요.
소개가 끝날때마다 다분히 의식적인(!) 와~~ 소리가 잊혀지지 않습니다. ㅋㅋ (고마워요!)

🔥 팀 캔버스는 다른 스터디를 하거나 사이드 프로젝트를 할때 꼭 한번 시도해보세요. 처음 만난 사람이 어색하지 않게 생각을 하나로 만들어 주는 좋은 시간이고 프로그램입니다.
제 기준 가장 재밌었고 각자의 개성이 잘 드러났던 주제들을 선정해보았습니다.
.png)
서로을 보완해줄 수 있는 사람들이 이렇게 모인다는 것은 참 소중한 인연이라고 생각해요 :)

"다같이 불화없이 행복하고 5일동안 이 정도면 애썼다 최선을 다했다 할만큼 하면서도 이런것도 했다는 결과물을 만들어 내고 또한 스프린트의 과정이 기억에 남고 많이 배울 수 있는 시간이 되기를 바랍니다!"
아이디어 경진 대회!!
각자의 너무나도 소중한 아이디어가 있었고 최종 논의 결과 npm react 라이브러리 배포라는 준의 아이디어가 결정이 되었답니다. 👏

npm에 우리가 지은 이름의 라이브러리가 publish되어
npm install -D OOO 를 해볼 생각을 하니 재미있네요!

무엇을 만들게 될지는 모르겠지만 앞으로 만들 라이브러리를 그려본 채 첫째날이 마무리 되었습니다.
둘째날: 각자의 생각을 탐색해보고 방향성 정해보기

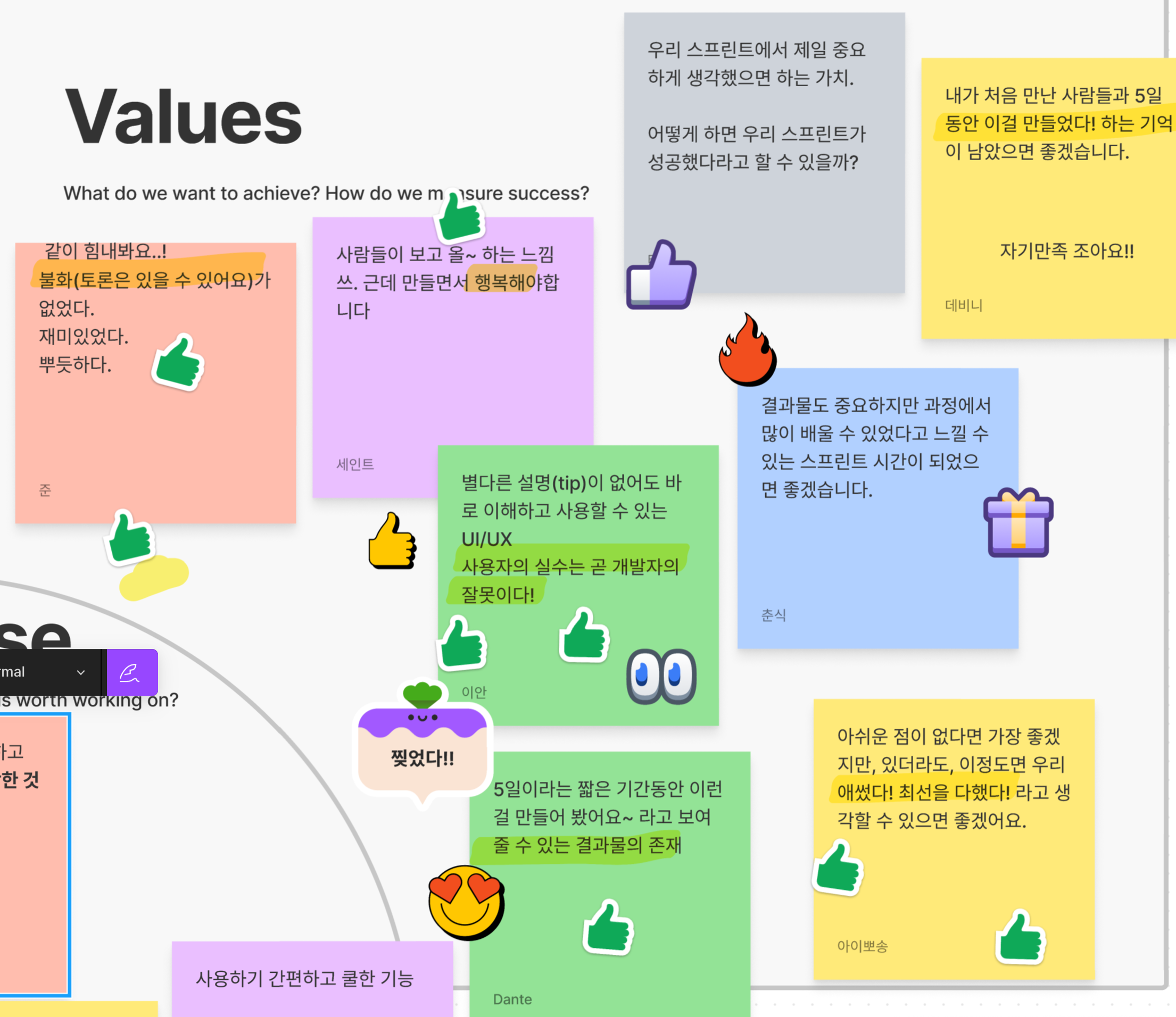
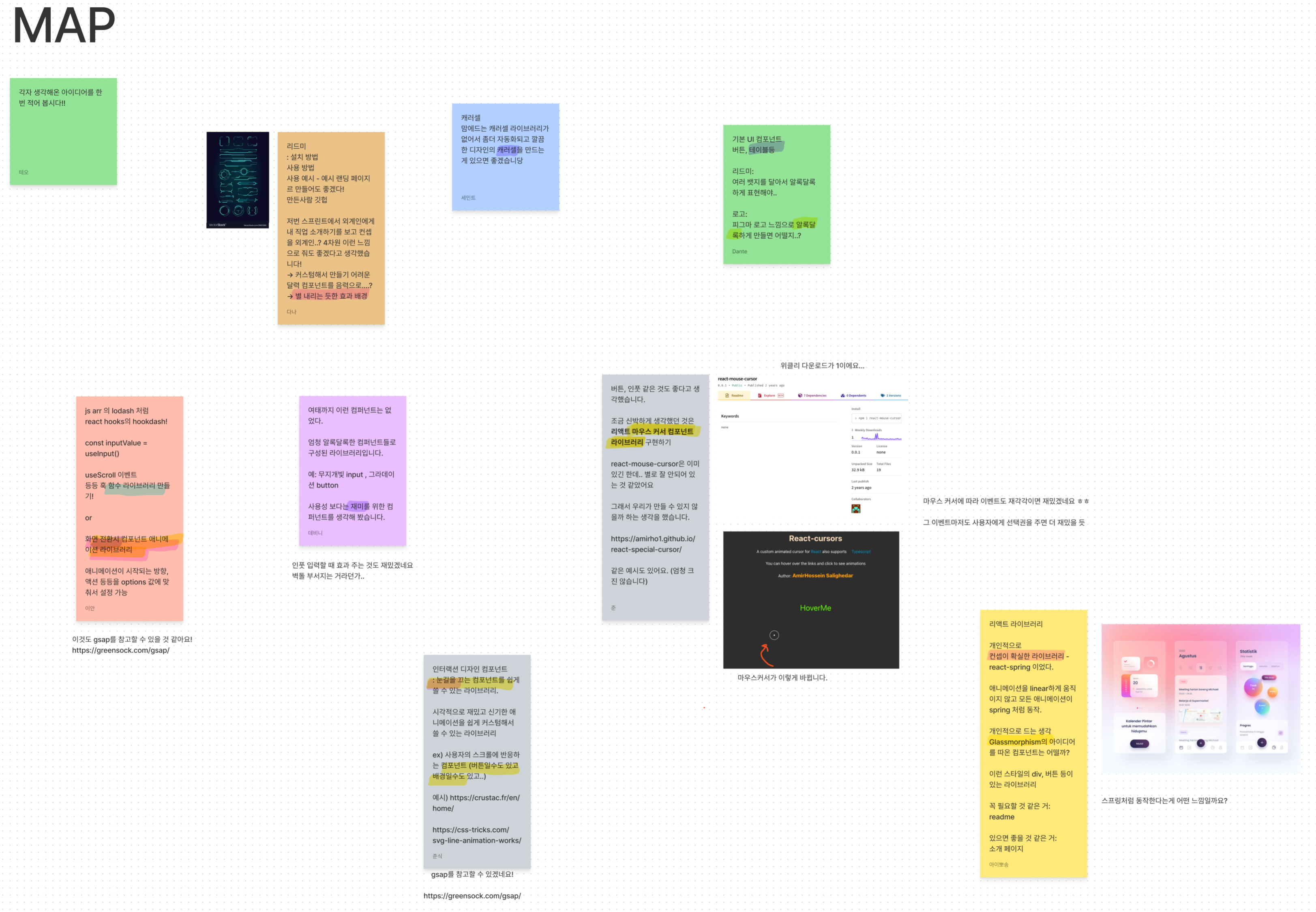
일단 각자 생각해 온 아이디어를 먼저 작성을 해보되 결정하기전 서로 논의가 어긋나기 않도록 먼저 가치에 대해 합의를 하는 시간을 가졌습니다.
"우리 라이브러리는 이랬으면 좋겠다. 목적, 가치"
.png)
우선은 먼저 우리 라이브러리가 지향해야 할 최종적인 목표와 가치에 대해 고민을 해보았습니다.
모두가 투표했던 워딩들 꼽아보았습니다.
- 어그로가 잘끌리는 readMe
- 이 기능을 만들때에는 이 라이브러리를 쓰면 돼 하는
- 이스터에그
- 쉽고 직관적이어야 한다
- 재미있는
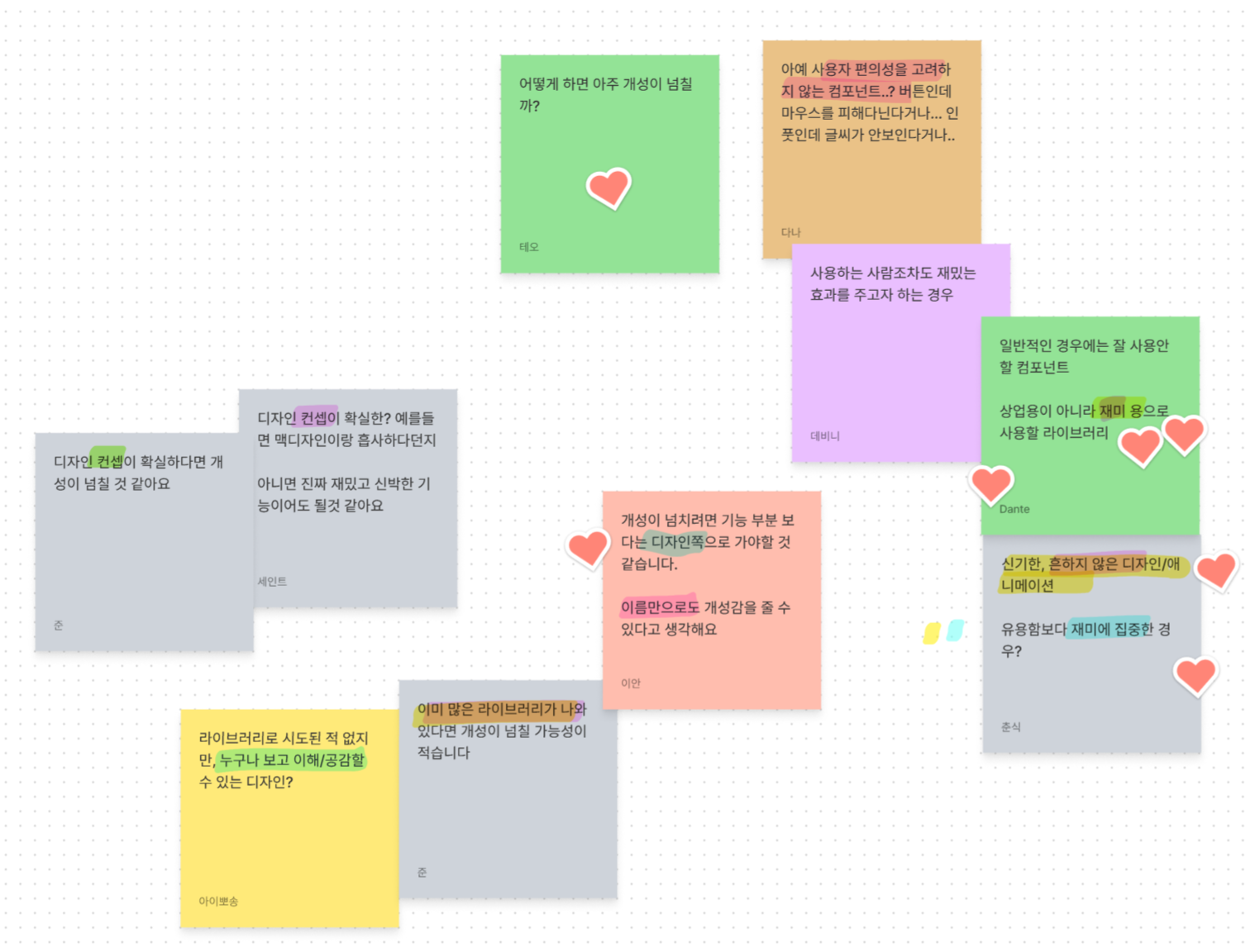
- 아주 개성이 넘치거나
- 아쉬울때 넣으면 확실한 대체제
여기서 살짝 머리가 복잡해지기 시작했어요.
아무래도 서비스가 아니라 라이브러리를 선택한 만큼 라이브러리의 정체성을 벗어나는 방향으로 튀지는 않을까 염려가 되었습니다.
그래서 구현 컨셉보다 라이브러리에 대한 정체성 부터 함께 fit을 맞추고 시작해야하나? 고민을 잠시 했지만 잠깐 환기를 시키는 선에서 마무리 해봤습니다. (잘한 것 같아요)
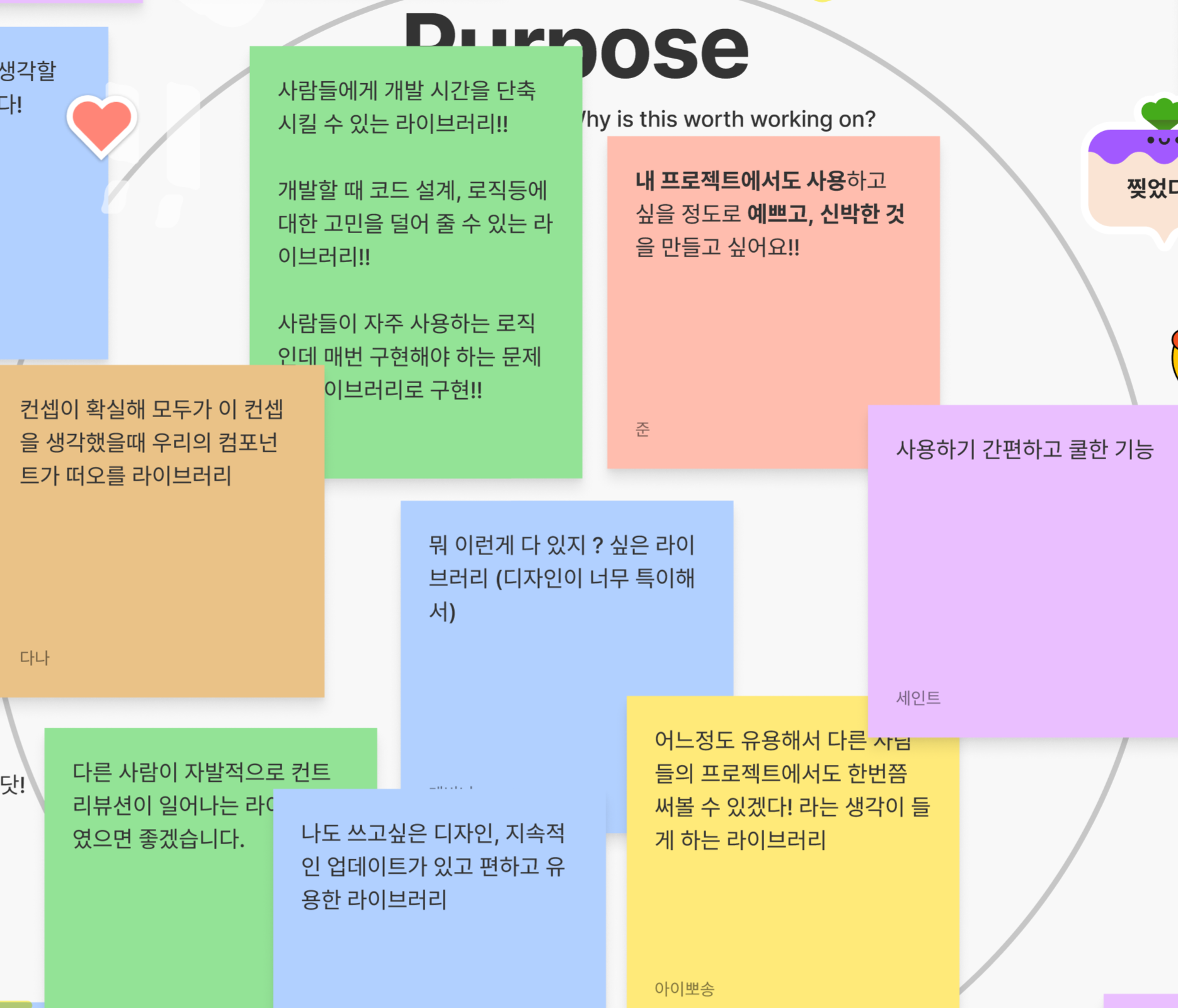
그리고 우리의 지도를 찾기 위한 먼 여정을 떠나보도록 했습니다!
진짜 궁극적인 목표과 컨셉을 찾기 위한 여정!
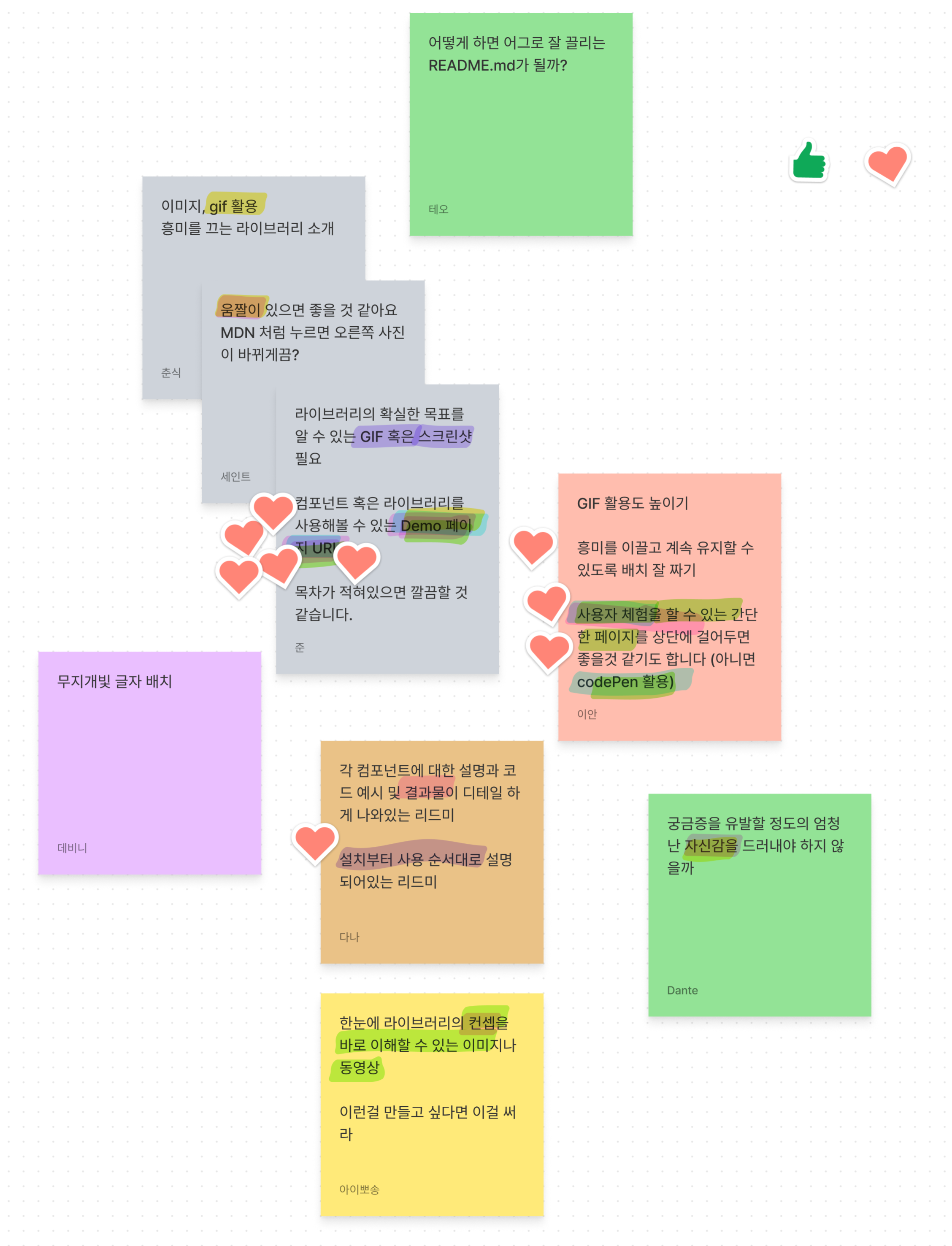
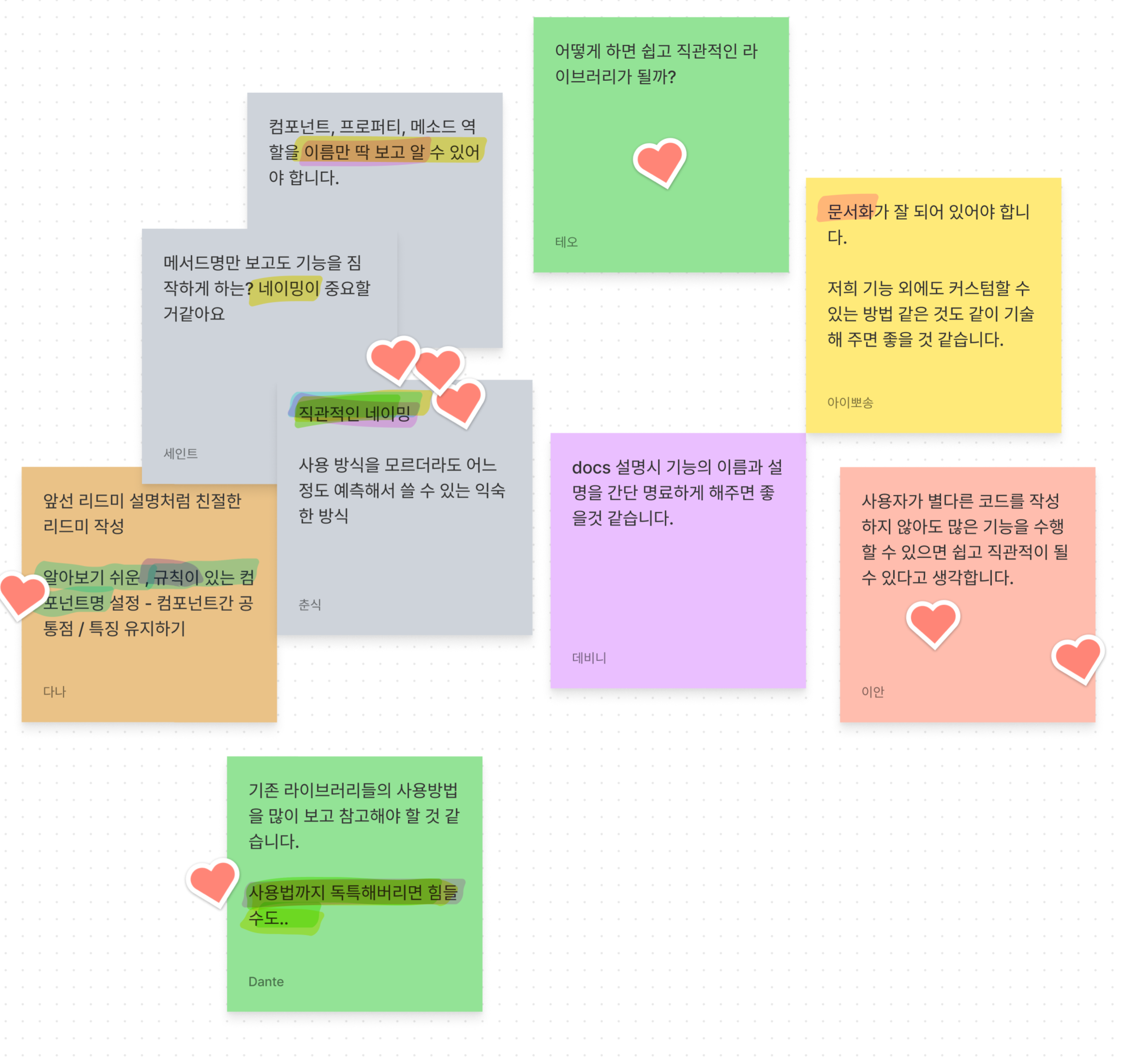
질문으로 바꿔서 생각하기 (어떻게 하면~)
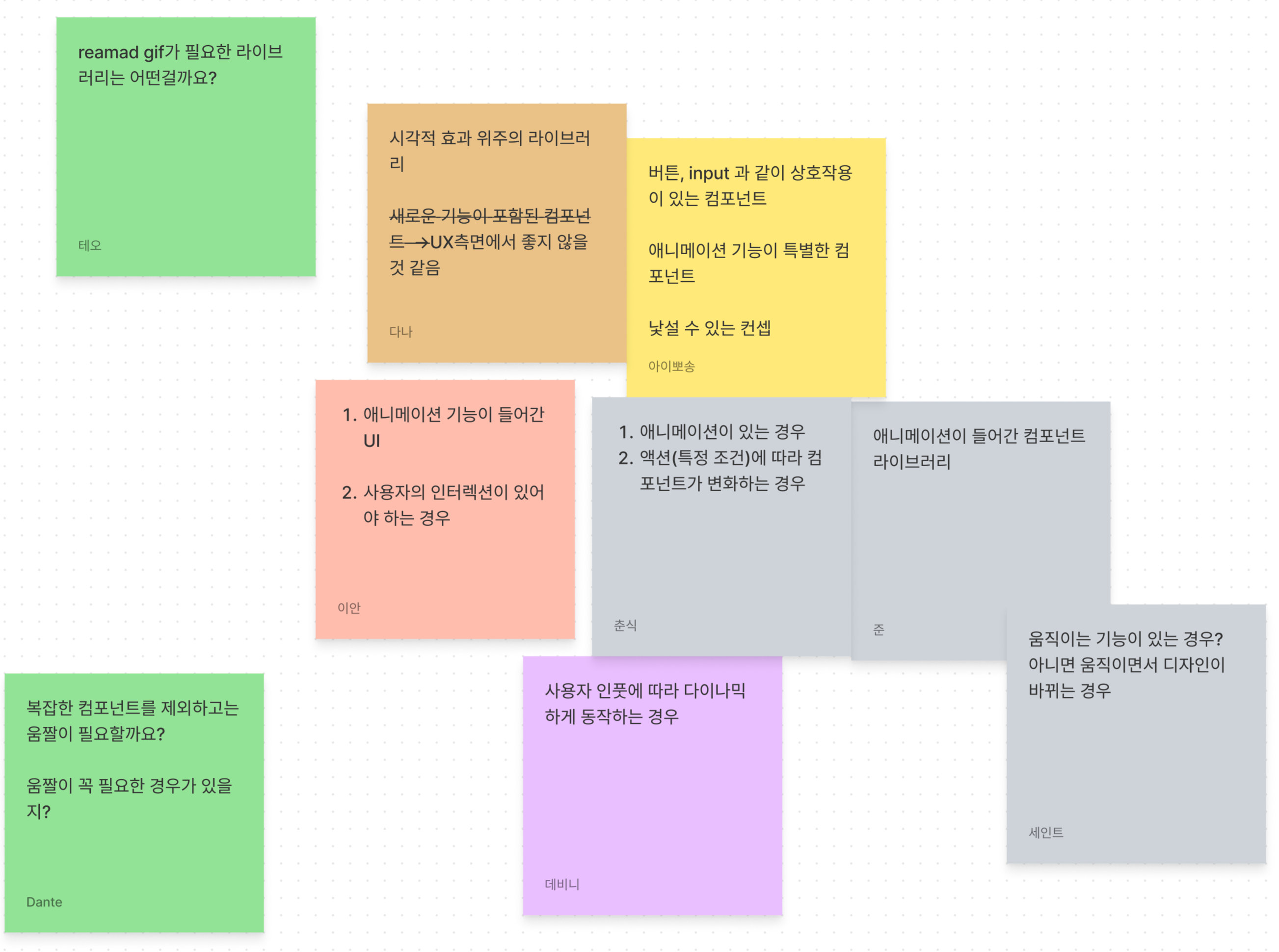
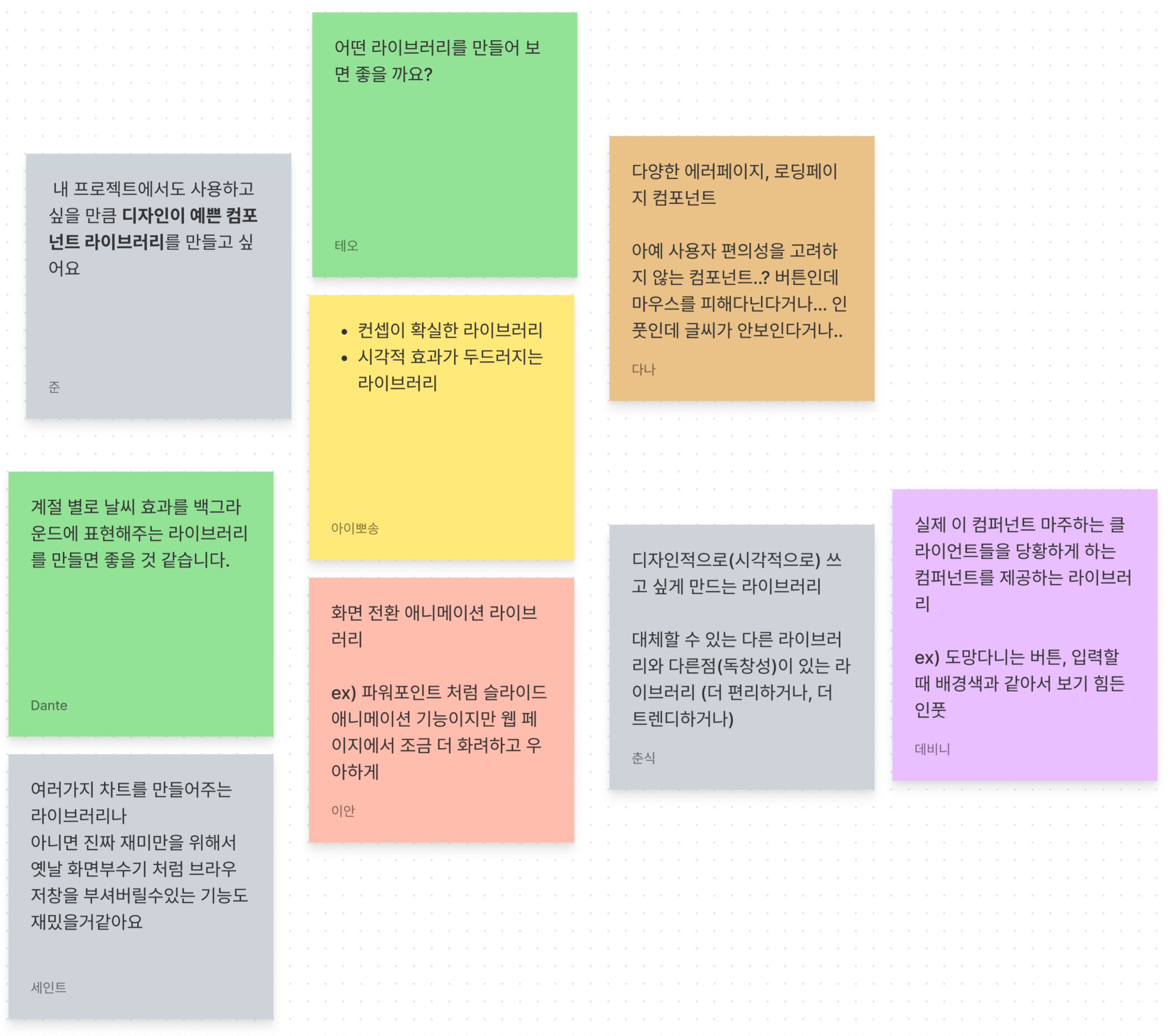
우리가 찾아낸 워딩을 질문으로 바꿔서 deep dive를 해봐서 모두가 합의할 수 있을만한 것들을 찾아내는 시간을 가졌습니다.
- 어떻게 하면 어그로 잘 끌리는 README.md가 될까?
- 어떻게 이스터에그를 만드는게 좋을까요?
- 어떻게 쉽고 직관적인 라이브러리가 될까?
- 어떻게 하면 이 기능을 만들때 이 라이브러러를 쓰면 돼 라는 말이 나올까?



(중략...)
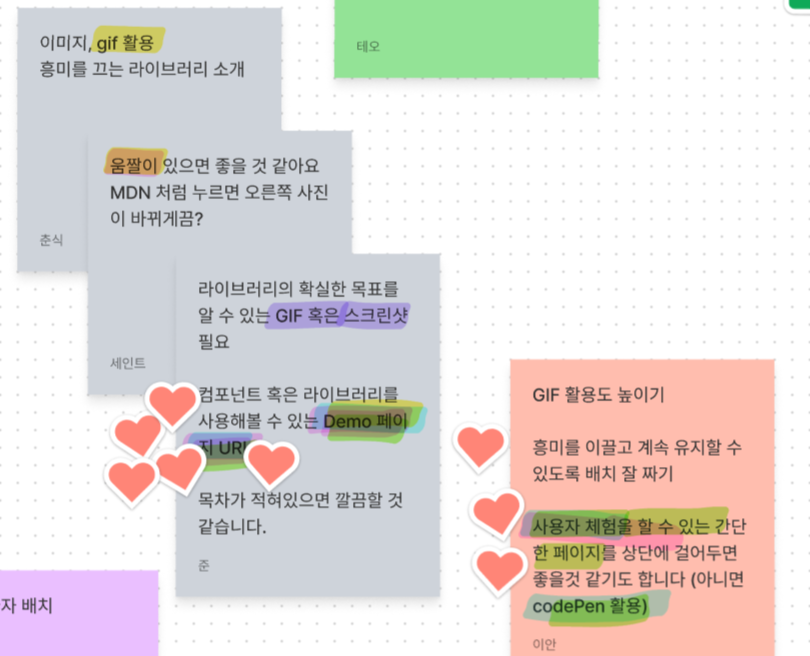
여기에서 대부분의 마음이 일치하면서 gif, demo가 필요한 컨셉으로 진화 할 수 있을거라고 생각했습니다.


그리하여 일단 npm에 배포할 react 라이브러를 만들어보자라는 생각은 컨셉이 확실한 디자인이 예쁜 컴포넌트 라이브러리의 형태로 방향성이 모아졌습니다.

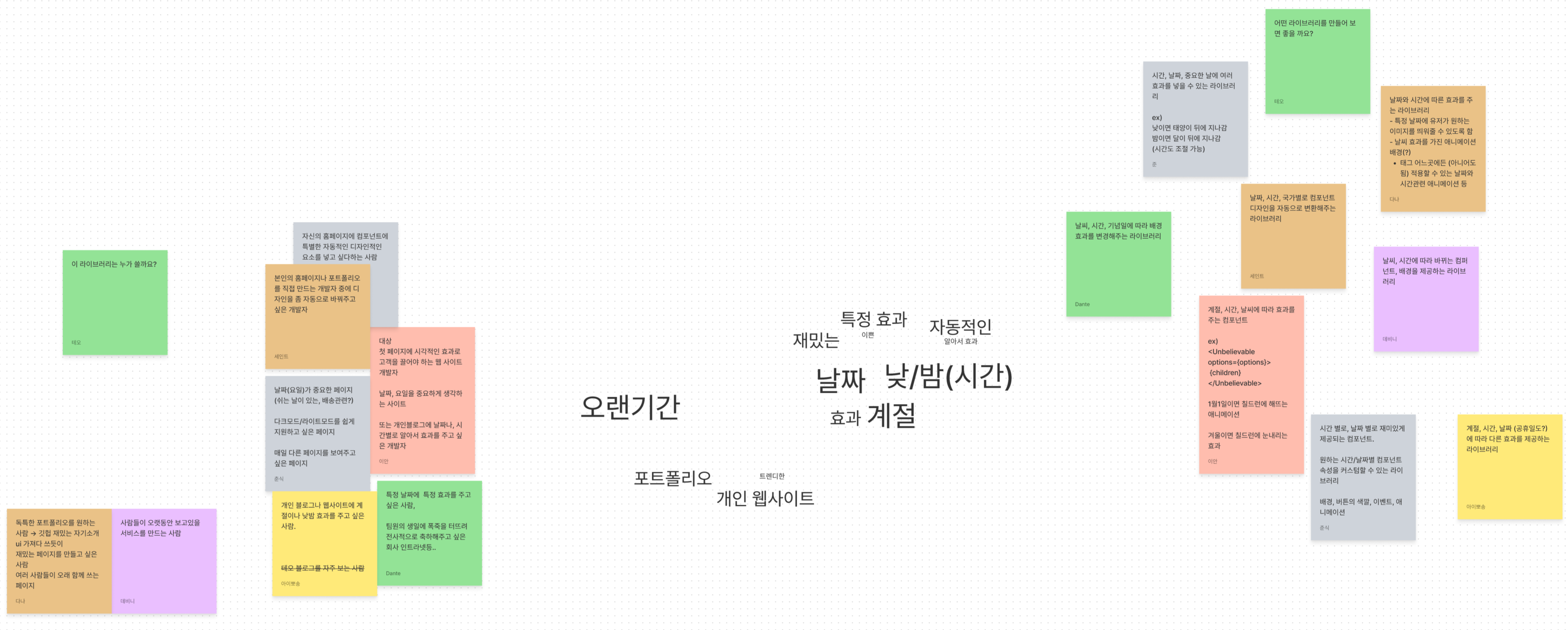
그리고 이렇게 뱡향성을 함께 맞추고 난 뒤에 30분간의 열띤 논의 끝에

우리가 만들어야 할 지도를 완성할 수 있었습니다!!

정말 여기까지 머리 쥐어짜내진다고 엄청 고생했을텐데 다들 너무 너무 수고 많았어요!!! 👏👏👏👏
셋째날: 스케치와 결정하기
셋째날에는 우리가 만들 라이브러리를 구체화를 통해 무엇을 어떻게 만들지 결정하기 위해서
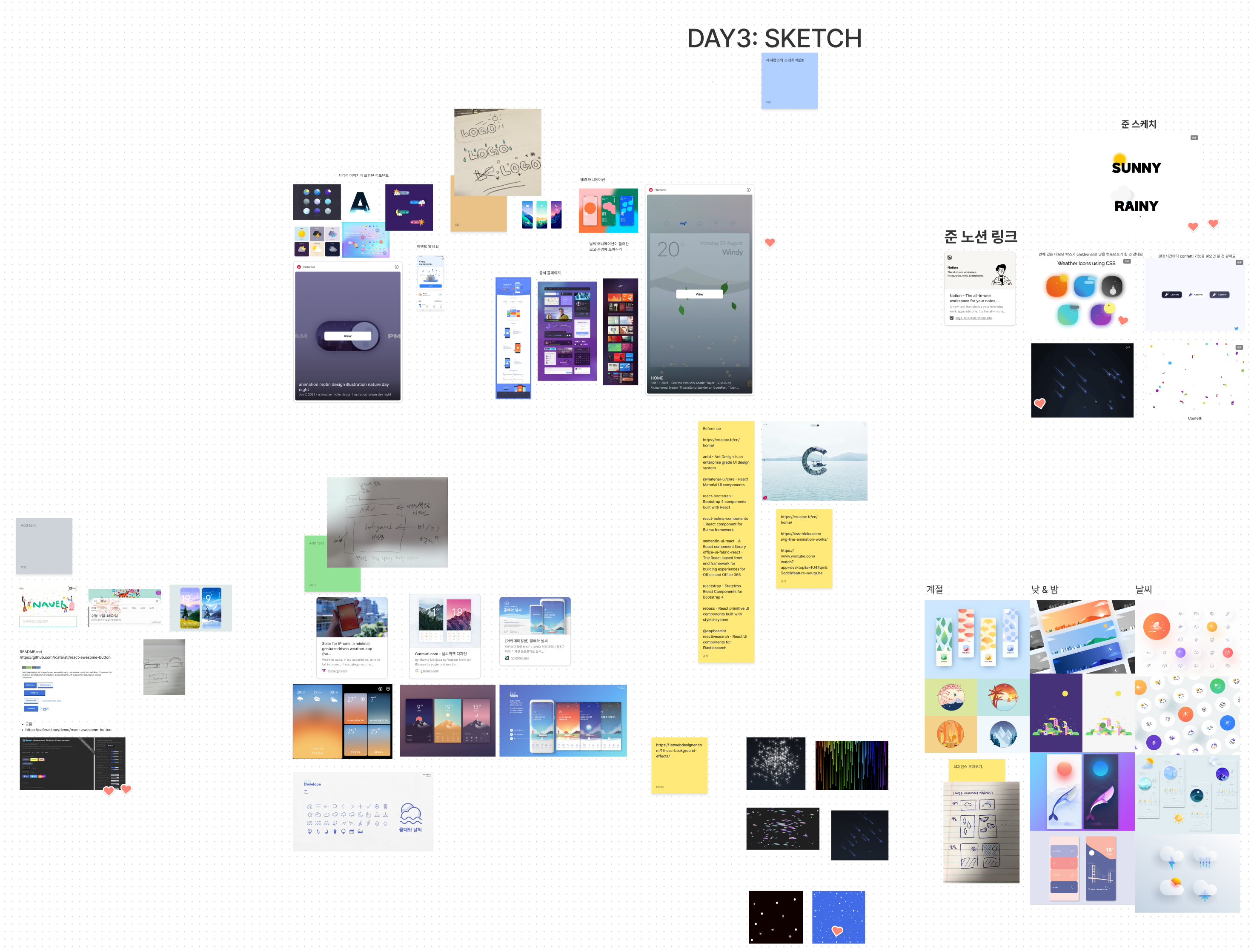
레퍼런스검토와 스케치를 해보는 시간을 가졌습니다.
레퍼런스 공유와 개인 스케치 발표
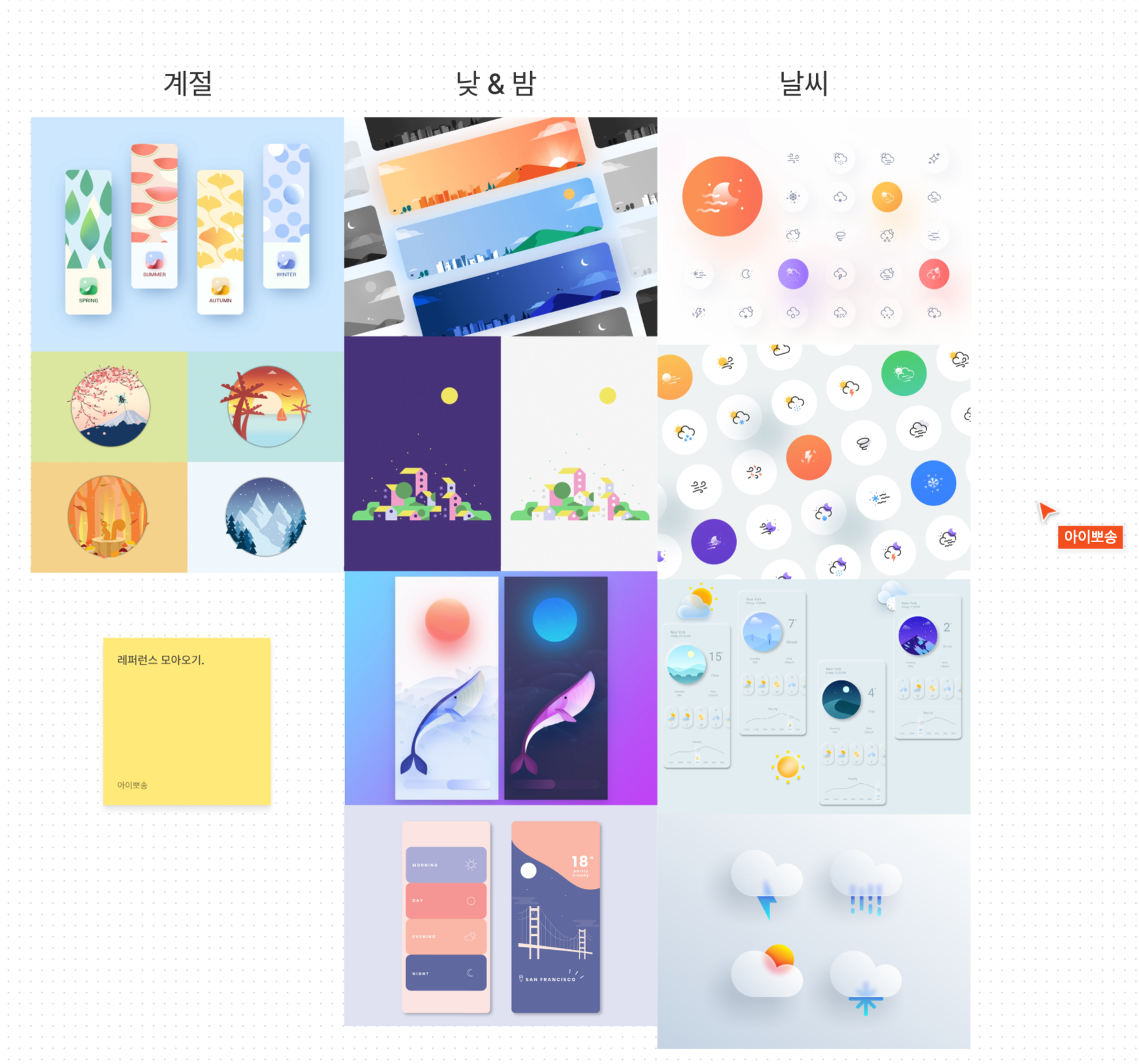
컨셉이 재미있었던 만큼 정말 다양하고 멋진 레퍼런스들이 많았습니다.
이러힌 공유를 통해서 서로간의 많은 영감들을 주고 받을 수 있었습니다.


결정의 시간부터...
우리가 주제선정, 지도그리기를 통해서 컨셉의 방향성과 생각의 방향성을 맞춰왔고 이를 통해서 여러가지 스케치를 통해서 발산을 해보는 시간을 가지는 것이 순서상 맞았습니다.
그러나 우리의 주제가 라이브러리인만큼 많은 아이디어 스케치를 발산하기보다는 조금 더 구체화가 필요할 거라고 판단을 했어요.

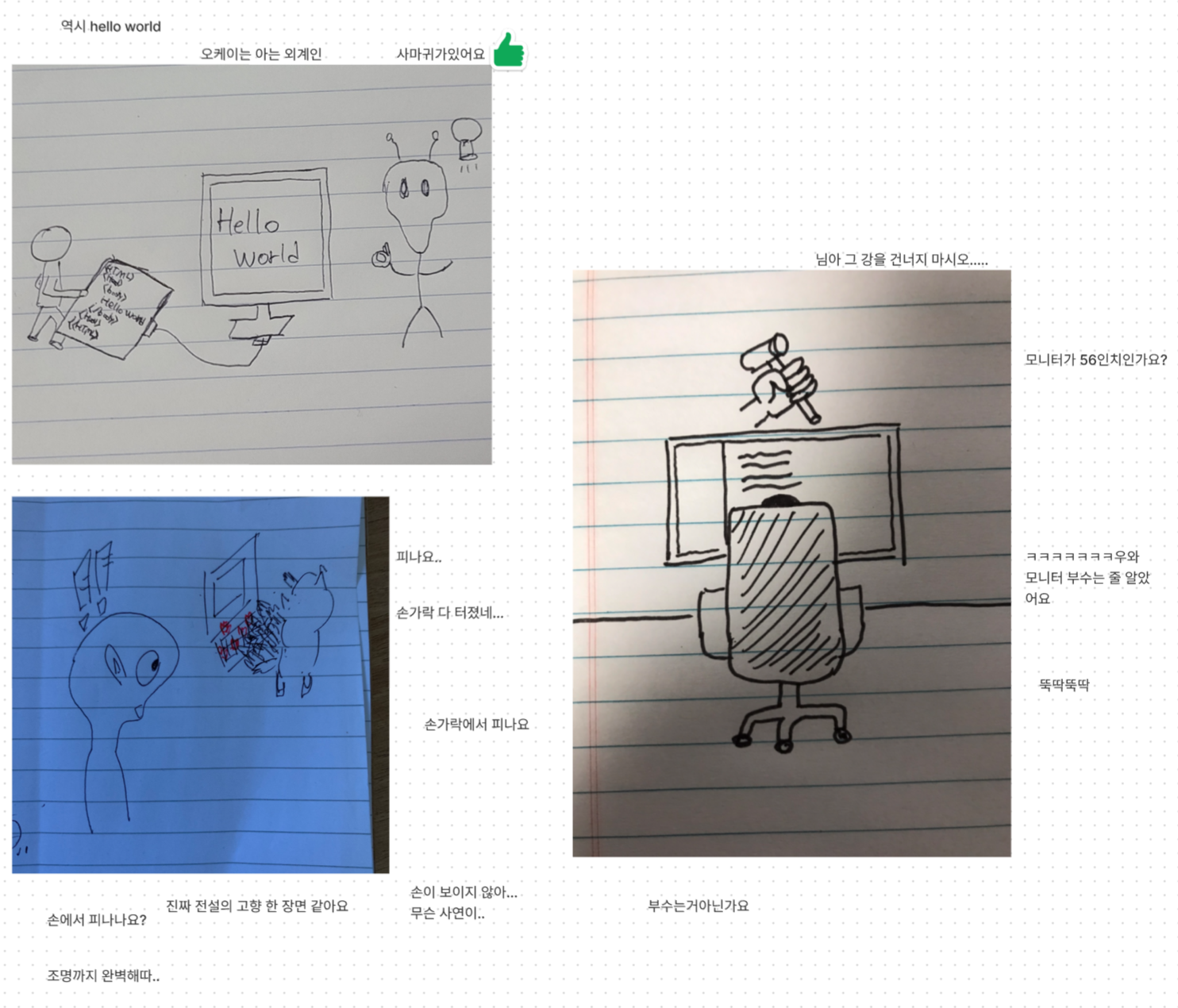
스케치 아이스 브레이킹!!
외계인에게 내 직업 소개하기는 빠질 수 없겠죠?ㅋ
4기의 주제가 특별한 만큼 에너지를 많이 쏟아왔기에 잠시 쉬어가는 시간이 될 수 있었습니다.

.png)

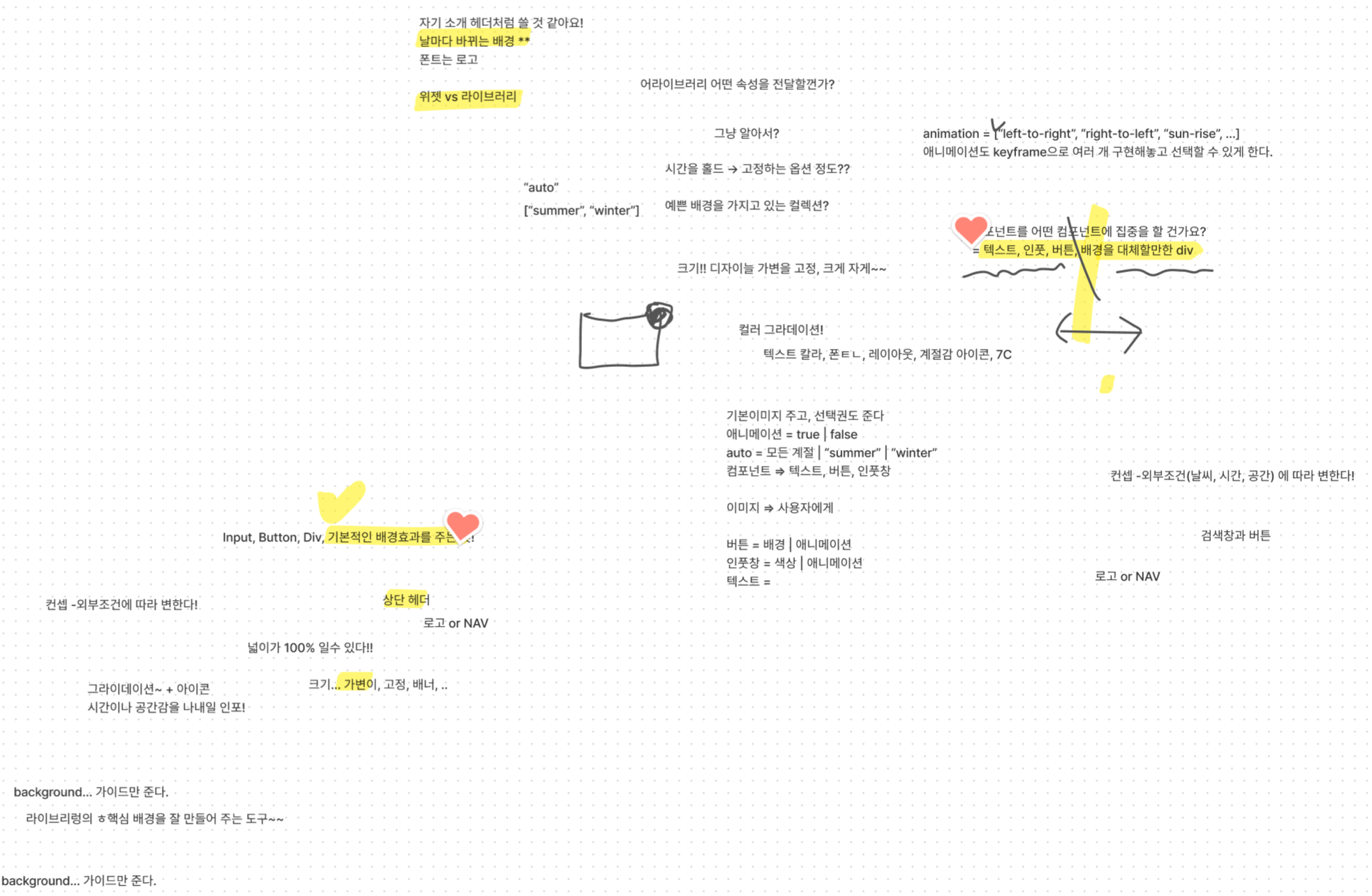
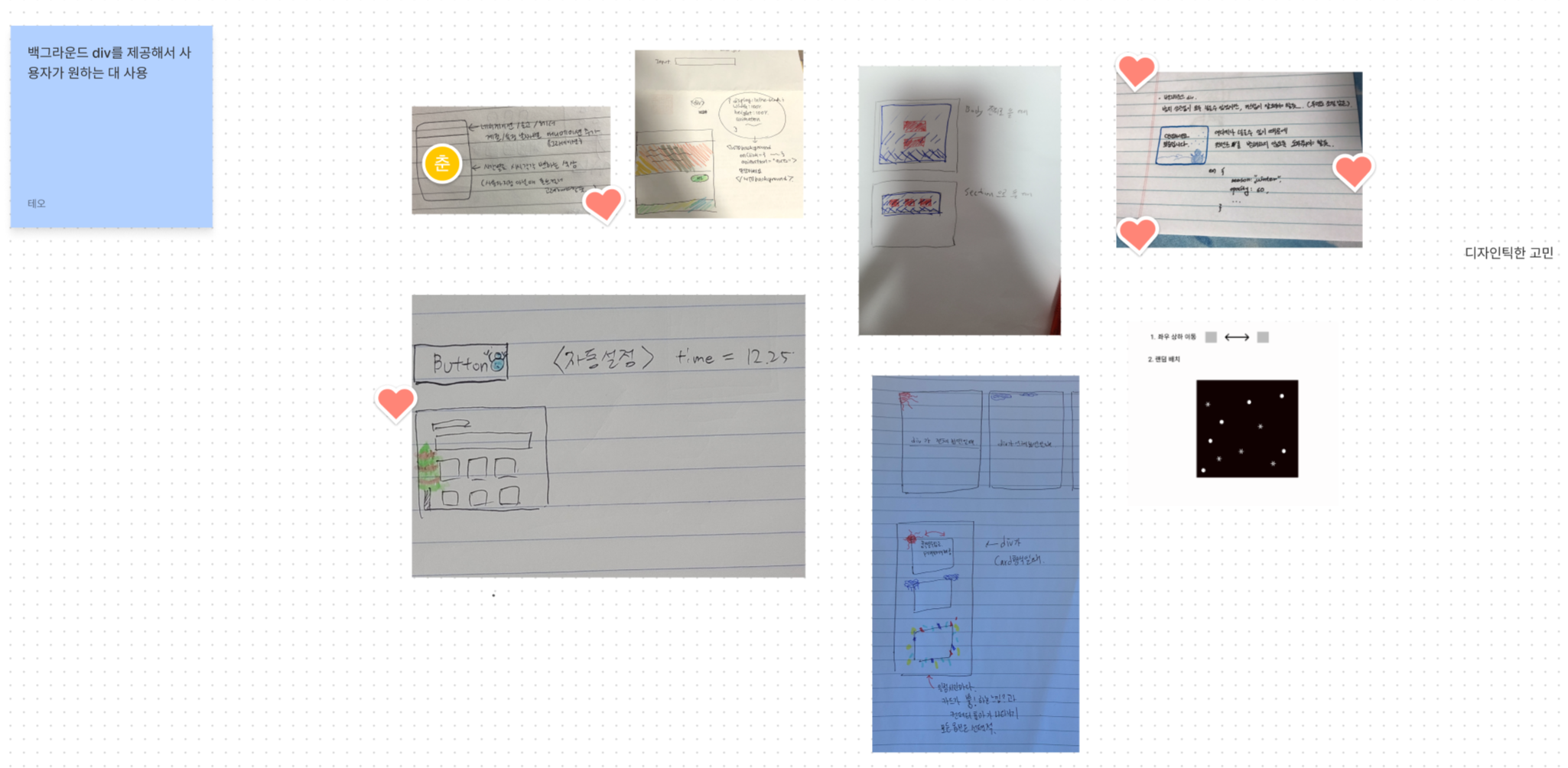
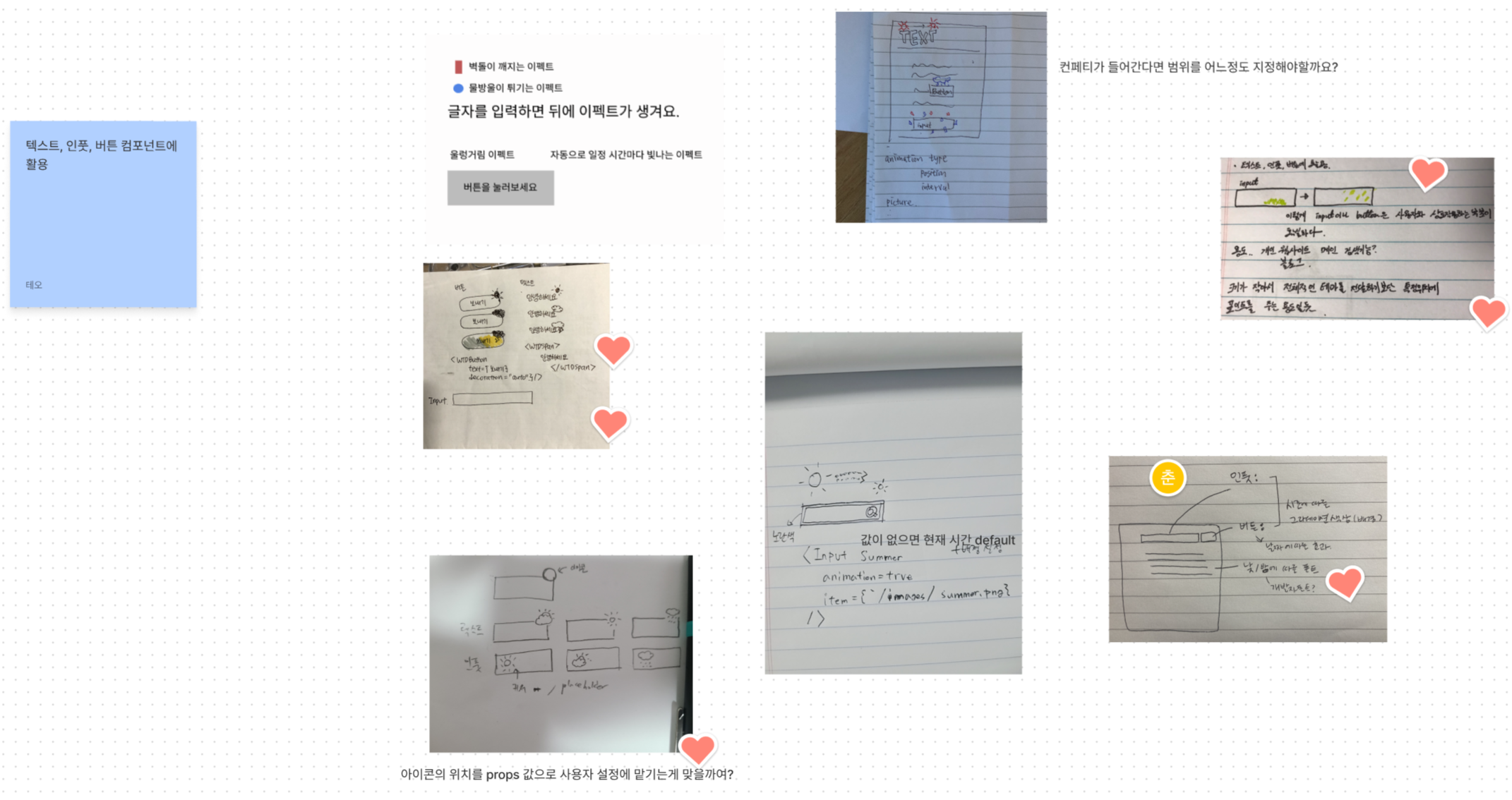
본격 스케치
시간관계상 라이브러리를 형태에 대해서만 스케치를 해보는 시간을 가졌습니다.


이제부터는 그들만의 시간입니다!
npm 라이브러리 배포라는 도전이 쉽지만은 않았던 거 같아요.
그전보다 훨씬 더 많은 논의과 합의 그리고 결정과 deep dive하는 시간을 엄청 많이 가졌다고 생각을 합니다.
중간 중간 취합과 결정 논의 과정이 많았었기에 신나게 아이디어를 발산해보는 것과는 달리
에너지를 많이 썼기에 힘들었을 거라고 생각해요.하지만 성취감과 행복은 스트레스가 극복된 만큼 온다고 합니다.
이 모든 것들을 다 이겨내고 함께 해서 멋진 목표와 청사진이 결정이 되면 또 함께 할 힘이 생기고
무언가를 만들어내는 과정에서 함께하는 즐거움과 해냈을때의 짜릿함이 있는 시간이길 바래요!쉽지 않은 길을 함께 하고 있다는 것에 대해 자부심을 느끼시길 바라며
남은 2일간 함께한다는 마음으로 즐겁게 임해주시기 바랍니다.수고많았고 조금 더 수고해주세요 :)
월요일날 만나요 ❤️
주말동안 열심히 각자 페어 프로그래밍을 하는 모습이었습니다!




결과물 발표: 우리는 무엇을 만들었을까요? 👏👏👏


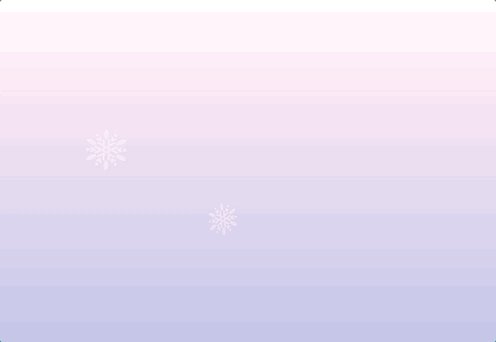
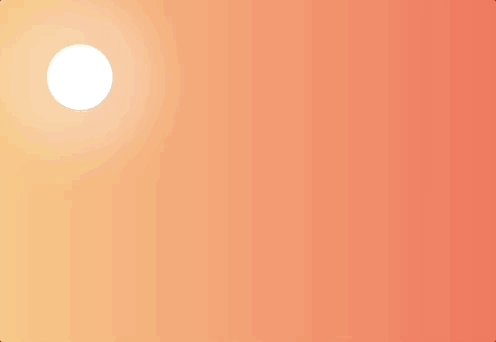
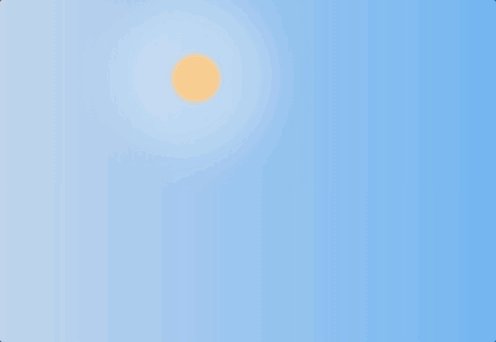
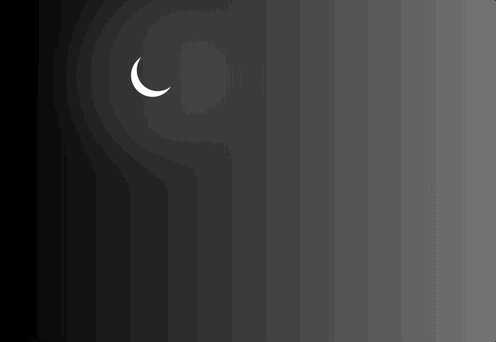
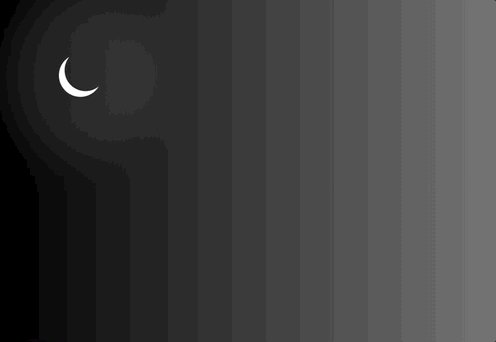
React Season Component
날씨, 계절, 시간에 따른 아름다운 효과를 주고싶을 때 사용해보세요.
npm: https://www.npmjs.com/package/react-season-component
homepaeg: https://ppo-f-man.github.io/react-season-component-web/



와!! 생각했던 것 이상으로 너무 멋진 결과물이 나왔답니다!! 꼭 한번 구경해보시길 바래요!!


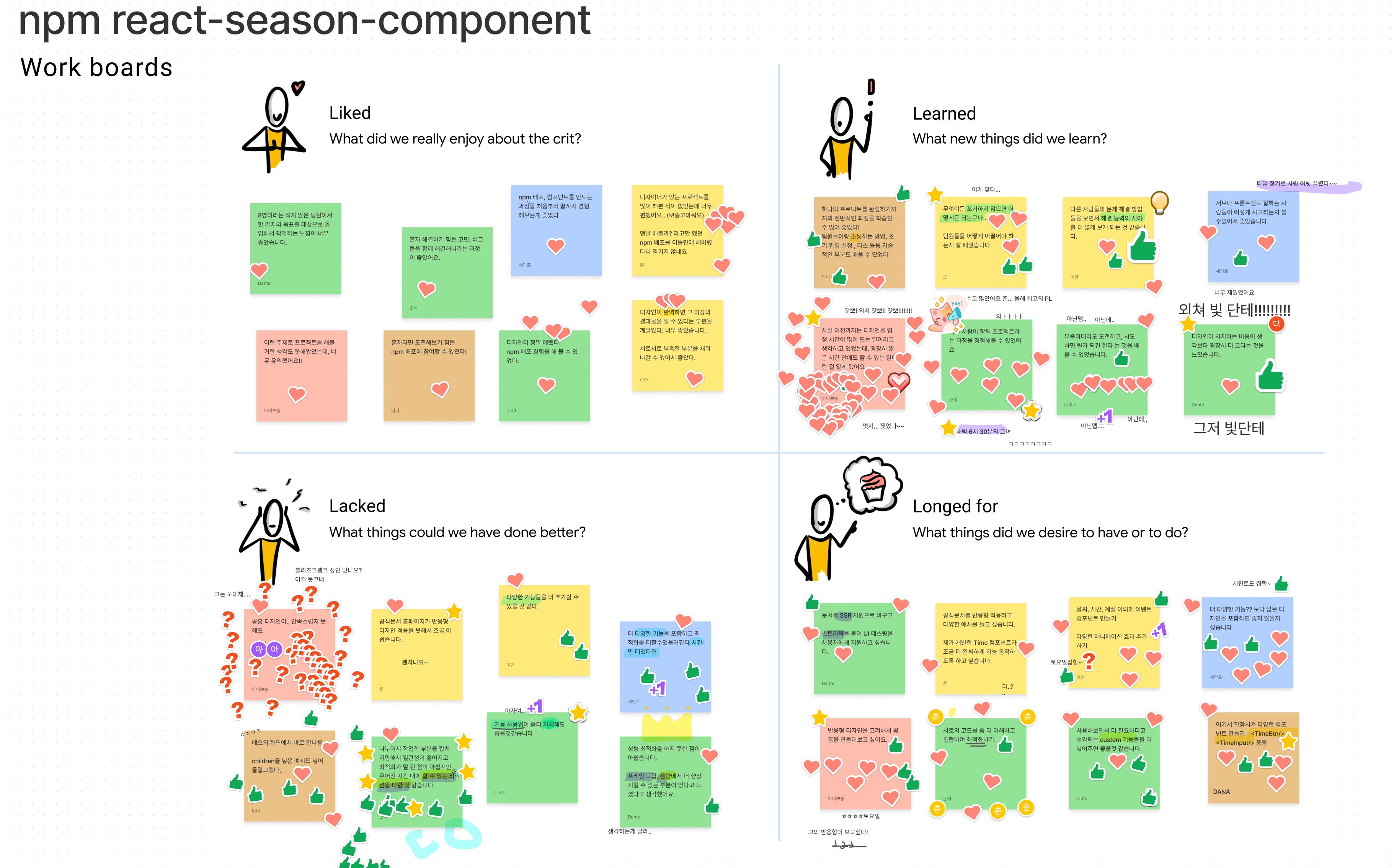
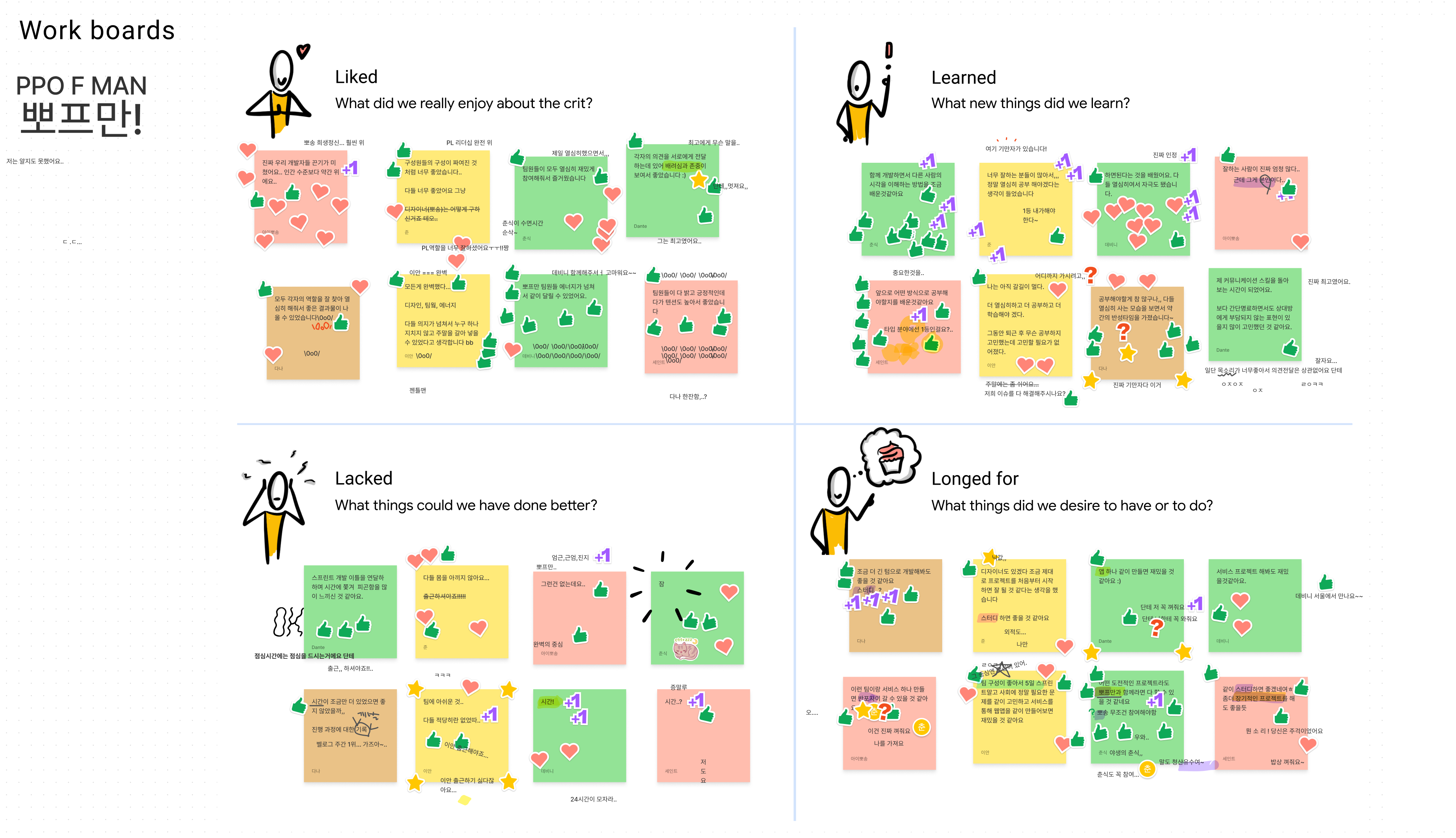
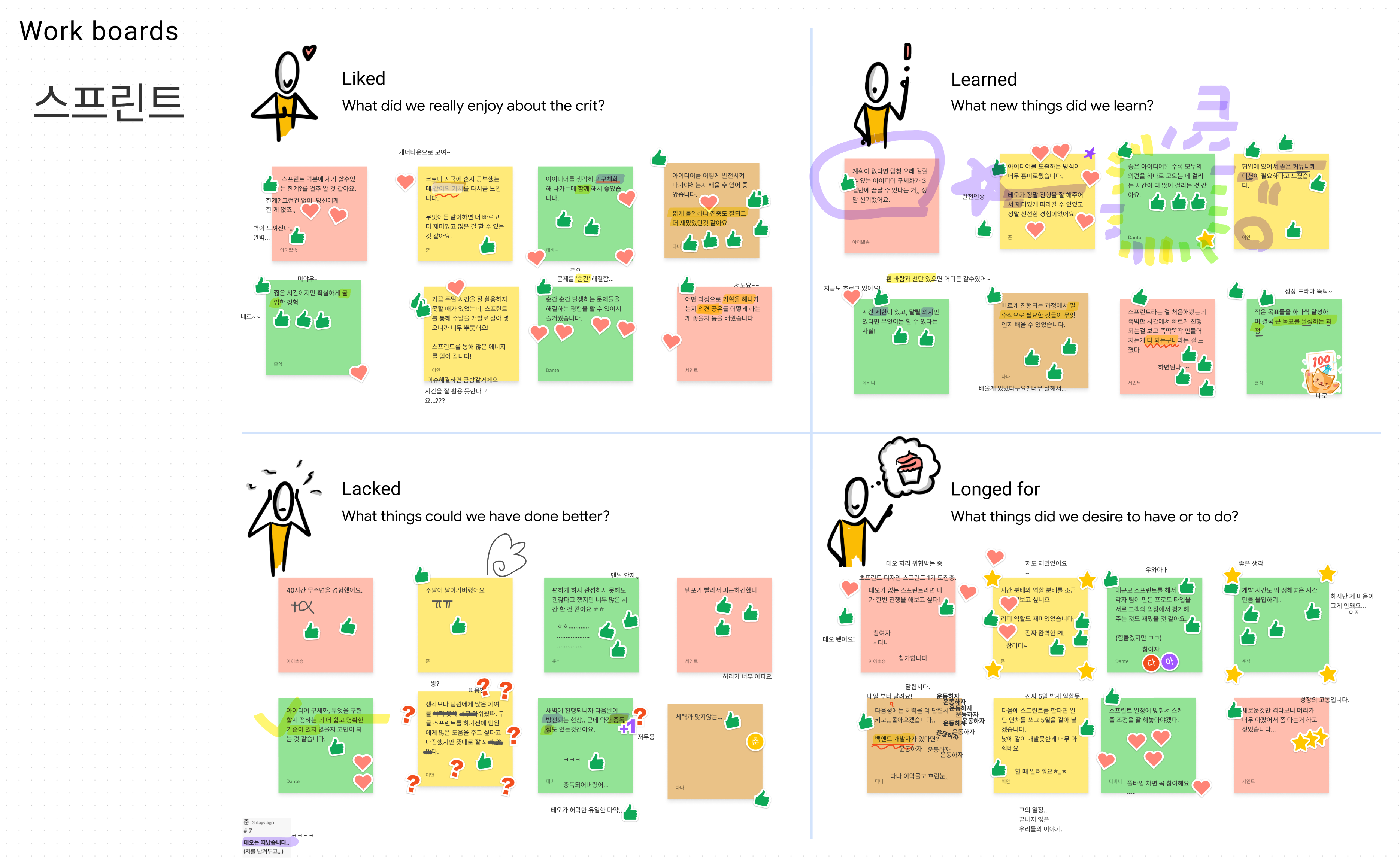
회고 하기
정말로 멋진 5일이라는 시간이 지나고 지난 날을 돌이켜 보는 시간을 가졌습니다. 해냈다는 느낌도 중요하지만 이걸을 기록하고 다시 돌아보면서 무엇이 좋았고 무었기 아쉬웠고 무엇을 하고싶다는 것을 느낌이 아닌 기록으로 남겨보고자 회고를 해보았습니다!




끝으로...
npm 라이브러리를 만들어보자라는 새로운 주제로 인해서 많은 고민도 있었고 우리 스프린트는 완성이 아니라 체험이 목표였지만 주말에 열정을 갈아넣어 (미안해요 ㅠㅠ) 멋진 결과를 만들어진 스프린트 4기 정말 정말 수고 많았어요.
이 글을 통해서 다시 한번 그 시간을 돌이키며 추억을 소환하는 시간이 되기를 바랍니다.
다시 한번 스프린트 4기에 참여해준 이안, 세인트, 아이뽀송, 다나, 춘식, 단테, 준, 데비니 모두 모두 고마워요!
즐거웠습니다! ❤️
긴 글 읽어주신 모든 분들도 모두 모두 감사합니다 :)

다른 사람 회고 보러가기
이번 4기 스프린트를 참여하며 어떤 기술적 고민을 했는지 적어보았습니다 🙂
https://velog.io/@jay/react-season-component-sprint-4th
테오의 구글 스프린트 4기 후기 (+npm 배포 🙌)
https://velog.io/@deli-ght/%ED%85%8C%EC%98%A4%EC%9D%98-%EA%B5%AC%EA%B8%80-%EC%8A%A4%ED%94%84%EB%A6%B0%ED%8A%B8-4%EA%B8%B0-%ED%9B%84%EA%B8%B0-npm-%EB%B0%B0%ED%8F%AC
.png)



정말 좋은 경험하게 해주셔서 감사합니다!
다들 수고 많았어요!