예전(2022.08)에 구현했던 이야기와, 그 방식입니다.
현재의 방식과는 차이가 있고, coposed를 이용한 ui 설계방식이 아니오니 참고 바랍니다.
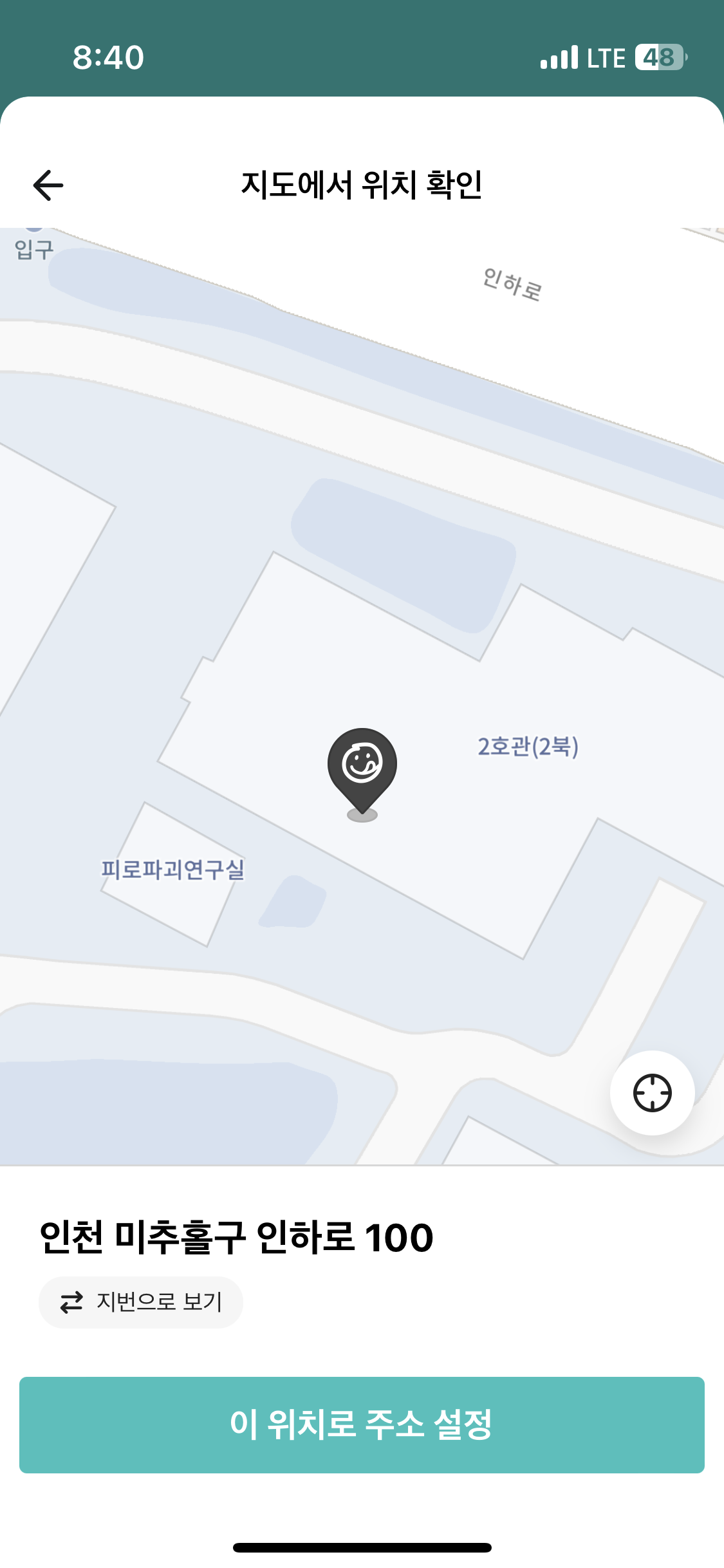
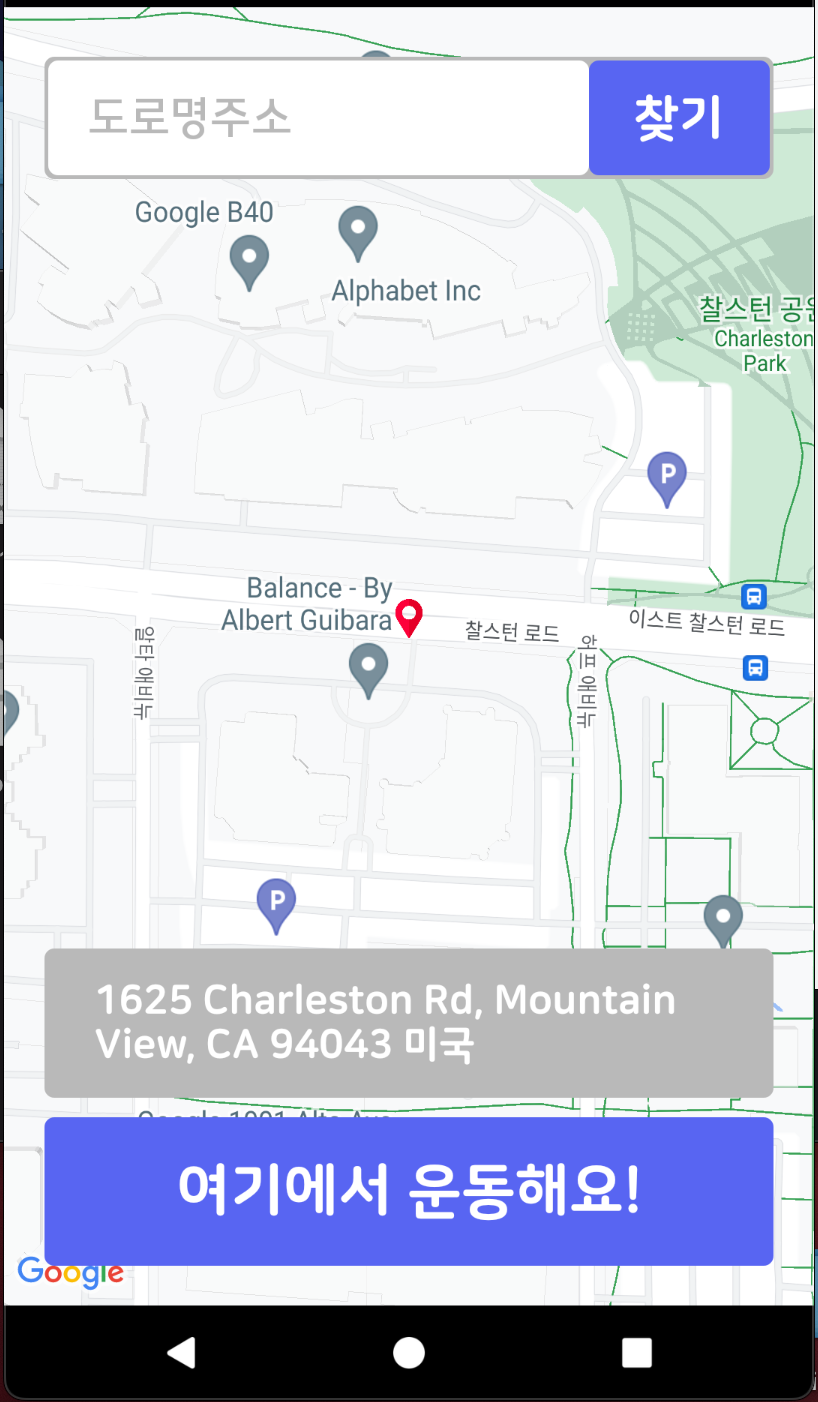
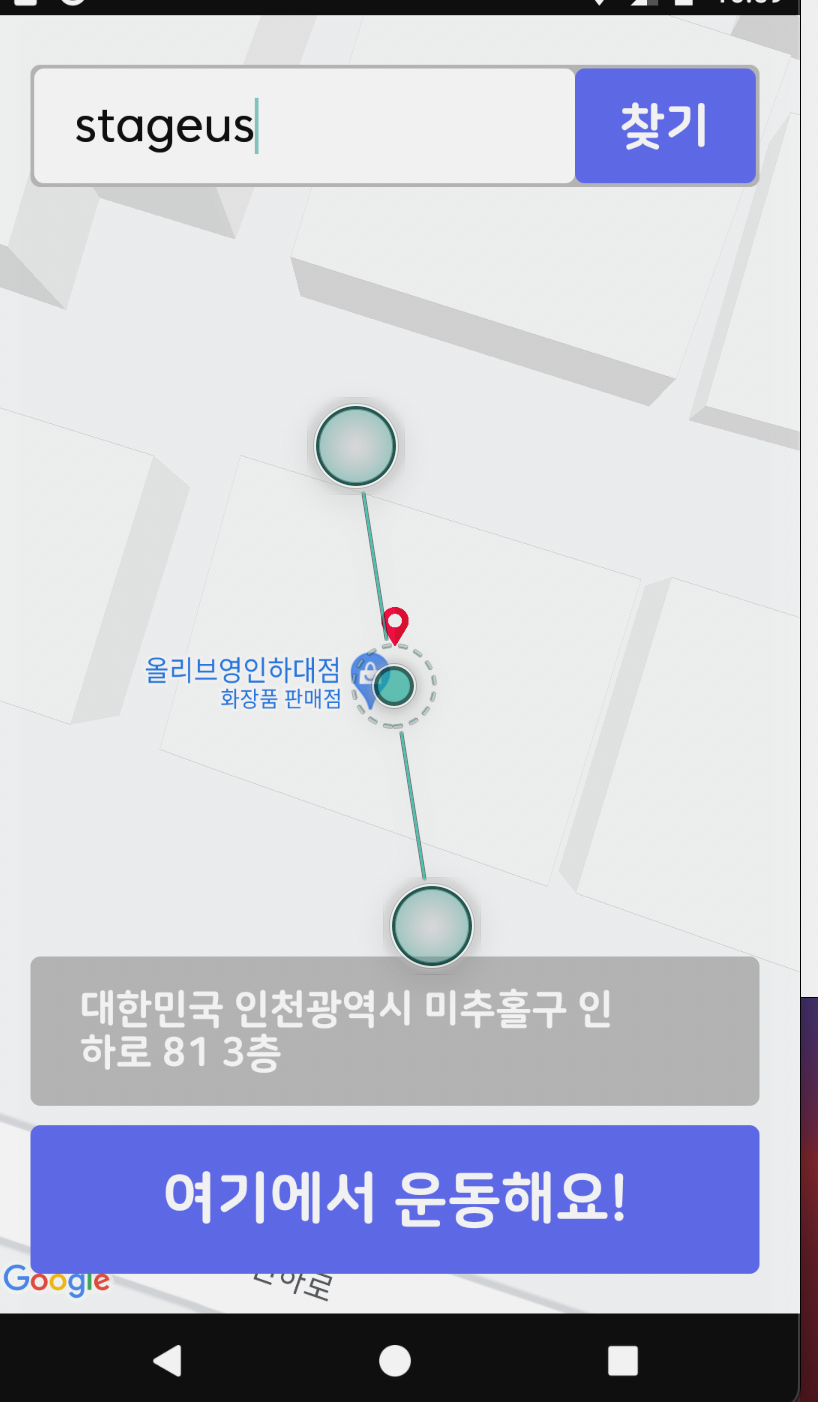
배달의 민족이나, 요기요 같은 배달 어플에서 자주 보이는 UI입니다.

해당 상태에서 화면을 잡고 움직이면 가운데 마커는 고정되고, 뒤의 지도만 움직입니다.
그리고 드래그하던 지도를 놨을 때, 가운데 마커를 기준으로 마커의 기준의 주소가 나옵니다.
해당 과정을 수행하는 법
- 지도 api의 내부의 함수를 찾습니다.
- 해당 함수 중, 지도 drag가 끝났을 때 수행하는 이벤트를 찾습니다.
- drag가 끝났을 때, 지도의 정가운데 좌표의 데이터를 추출해옵니다.
-
해당 좌표를 항상 표기하기 위해서, 마커의 꼭짓점이 UI의 정 가운데(좌표와 동일한 위치)에 고정되서 움직이지 않도록 하게 합니다.
-
정가운데 좌표를 기반으로, 좌표 => 주소 API를 활용하여 UI를 업데이트 합니다.
1~3에 해당하는 코드입니다.
class ProfileCreate2Activity : AppCompatActivity(),
OnMapReadyCallback,
GoogleMap.OnCameraIdleListener {
private lateinit var mMap: GoogleMap
.
.
.
.
.
override fun onMapReady(googleMap: GoogleMap) {
mMap = googleMap
mMap.setOnCameraIdleListener (this)
var addressOutput = findViewById<TextView>(R.id.address)
val findBtn = findViewById<Button>(R.id.findBtn)
val addressInput = findViewById<TextView>(R.id.inputAddress)
//시작하자마자 자기 위치 중심으로 맵 생성
val emul = LatLng(latTemp as Double, lngTemp as Double)
mMap.clear()
mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(emul, 17F))
getAddressFromCode(mMap.cameraPosition.target)
Log.d("ttt", "${mMap.cameraPosition.target}")
addressOutput.text = getAddressFromCode(mMap.cameraPosition.target)
val cuf = CommonUsedFunctionClass()
val view = findViewById<View>(R.id.layout)
cuf.changeBtnColor(view,findBtn,R.drawable.rounded_signature_purple2,R.drawable.rounded_signature_purple)
findBtn.setOnClickListener{
try{
val tempAddress = getGeocodeFromAddress(addressInput.text.toString())
addressOutput.text = tempAddress.getAddressLine(0)
val temp = LatLng(tempAddress.latitude, tempAddress.longitude)
val bound = LatLngBounds(
temp, // SW bounds
temp // NE bounds
)
mMap.moveCamera(CameraUpdateFactory.newLatLngBounds(bound, 0))
}
catch(e: Exception) {
}
}
}
override fun onCameraIdle() {
val temp = getAddressFromCode(mMap.cameraPosition.target)
if (temp == "") {
//pass
}
else{
var addressOutput = findViewById<TextView>(R.id.address)
addressOutput.text = temp
latTemp = mMap.cameraPosition.target.latitude
lngTemp = mMap.cameraPosition.target.longitude
}
}
.
.
.
해당 부분에서 onCameraIdle은 드래그 종료 시점을 의미합니다.
해당링크에서 코드 전문을 볼 수 있다는 사실~(파일명 : ProfileCreate2Activity.kt)
마지막으로 시연 장면은,


위의 사진들의 중앙 빨간 마커가 기준입니다.
그 외에도
GPS좌표 불러오기, 좌표로 주소 불러오기 API, 구글 MAPS API 등과
기타 함수 구현을 이용하여 여러가지 기능을 구현하였습니다.
이상입니다. 감사합니다