
Storyboard 의 ViewController 에 ContainerView 를 하나 추가합니다.

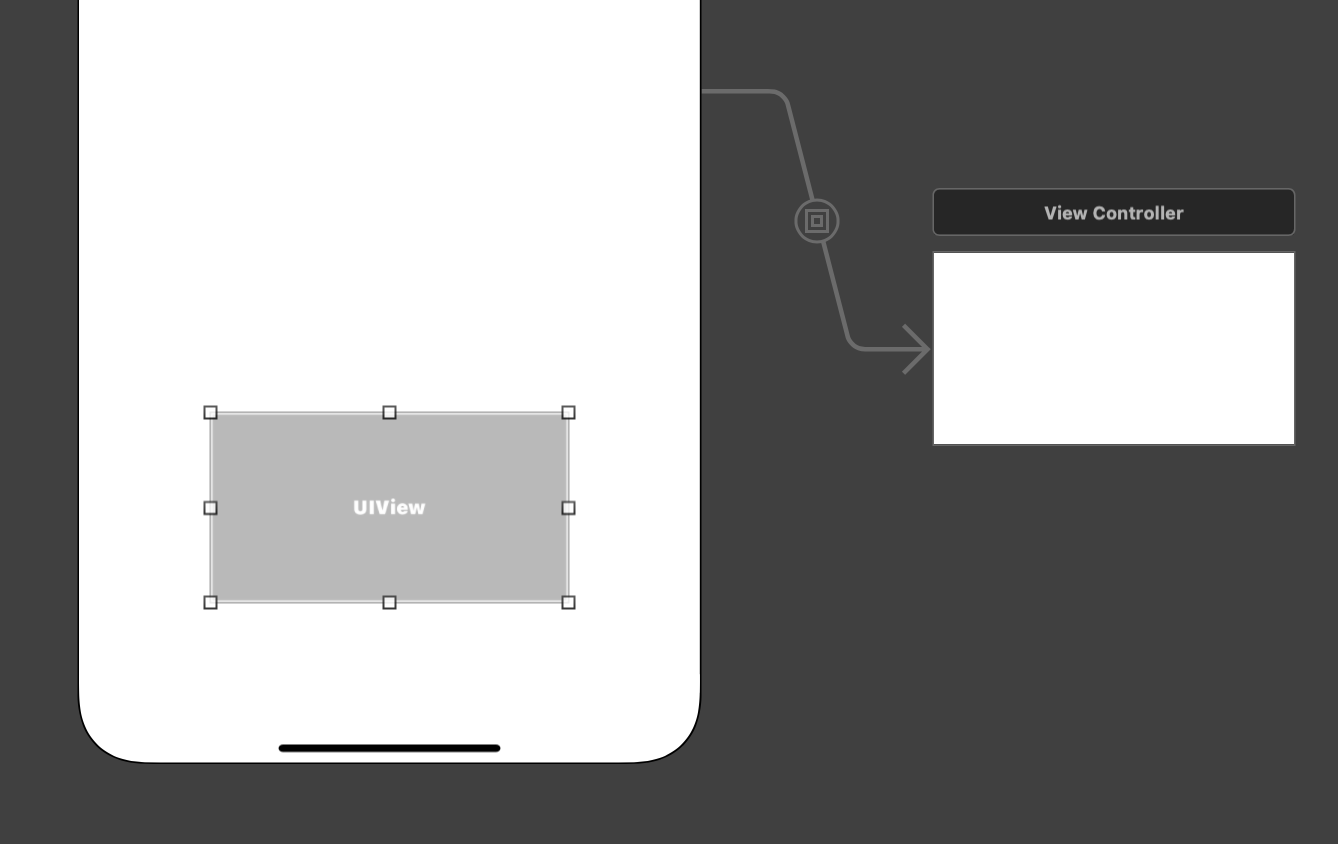
그러면 위와 같이 ContainerView 와 연결된 View 가 하나 생성이 되는데 이걸 삭제해줍니다.

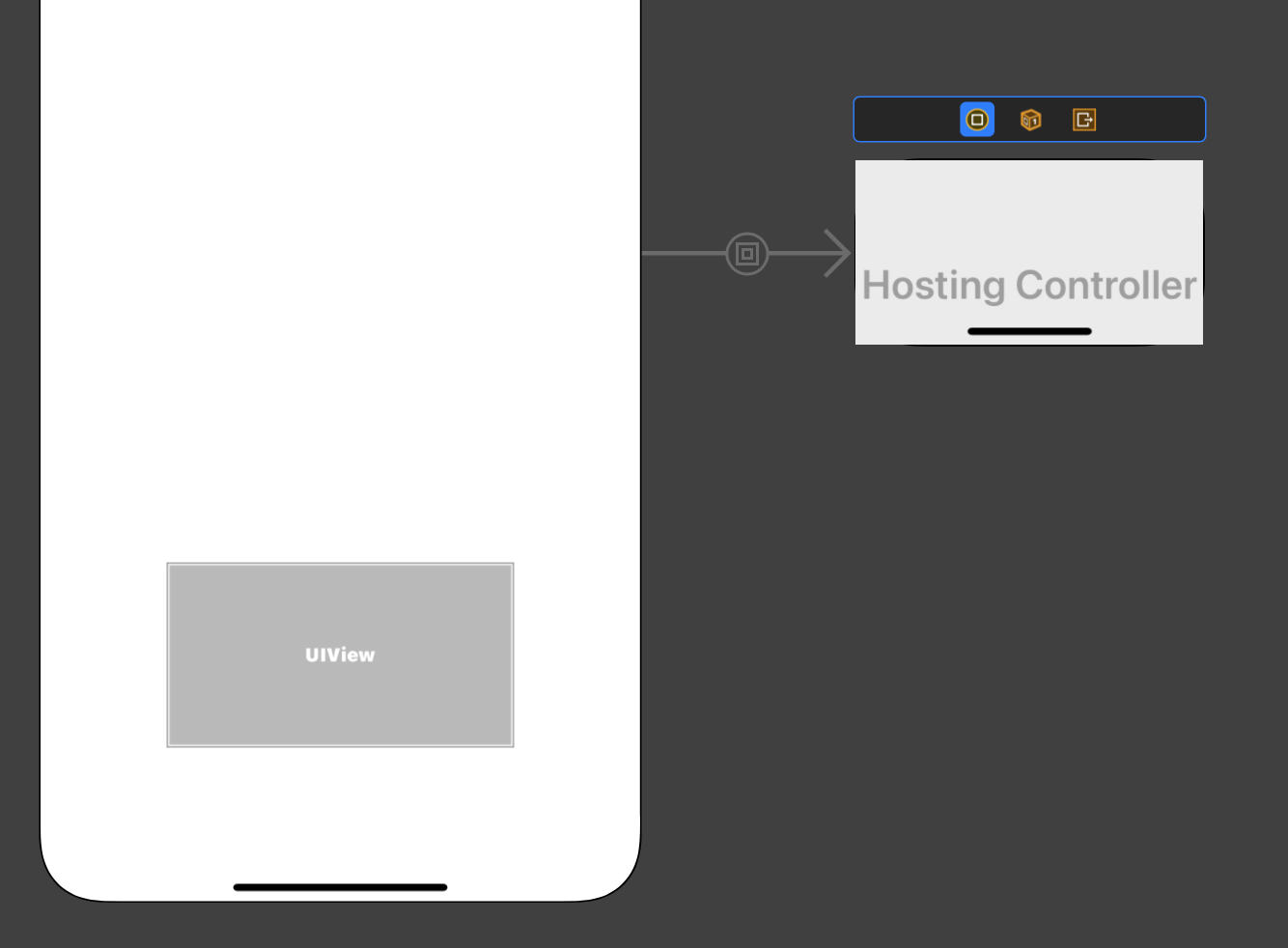
이후 HostingController 를 하나 추가해줍니다.

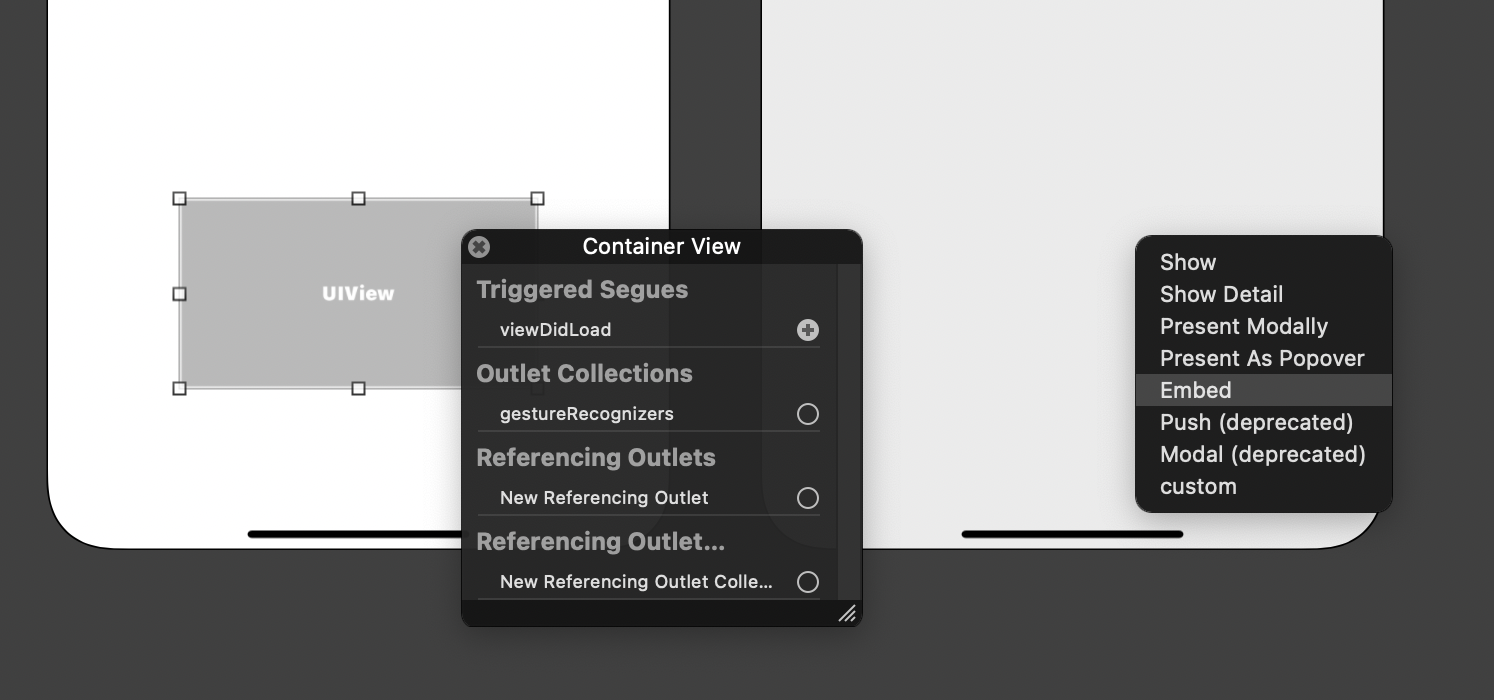
그리고 나서 ContainerView 를 우클릭한 후 Triggered Segues 를 HostingController 와 Embed 형태로 연결시켜줍니다.

그러면 Storyboard 에서는 위와 같은 형태가 됩니다.

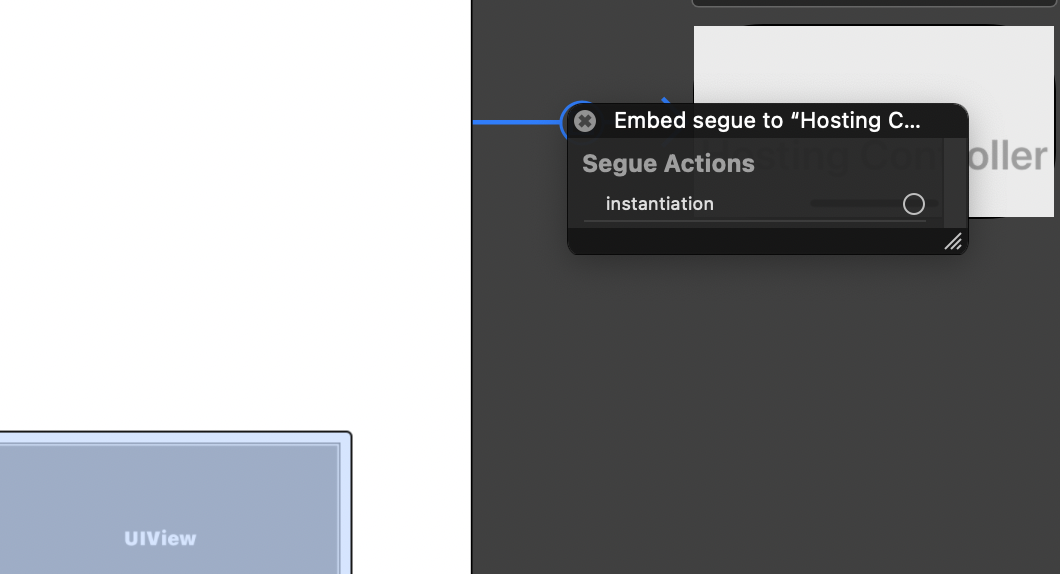
이후 연결된 선을 우클릭해서 코드 상에 SeagueAction 을 추가해줍니다.

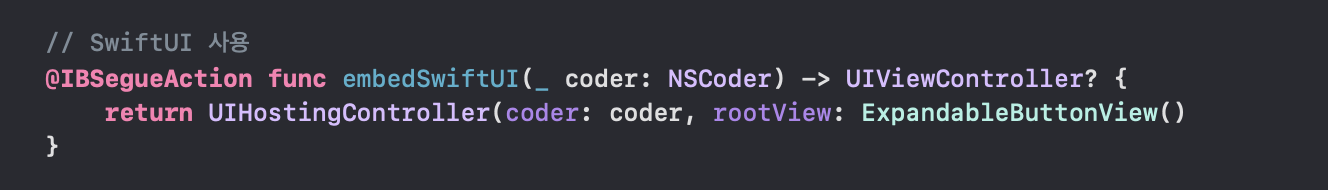
해당 함수의 rootView 파라미터에서 원하는 SwiftUI 를 생성시켜주면 끝입니다 :)
만약 해당 SwiftUI 배경을 투명하게 하고 싶다면 HostingController 의 Opaque 를 false 로 설정해야 합니다. 위의 코드에서 UIHostingController 의 객체를 바로 return 하지 말고 변수에 한번 넣어서 view.isOpaque = false, view.backgroundColor = .clear 로 설정하고 return 해주면 됩니다.
