- 전체보기(62)
- 코드캠프(54)
- js(24)
- 사이드프로젝트(3)
- db(2)
- deep copy(1)
- gui(1)
- 로그아웃(1)
- scope(1)
- git(1)
- typescript(1)
- 2번째회사(1)
- 서버리스(1)
- ci(1)
- 로그인(1)
- undefined(1)
- 인증(1)
- fp(1)
- destructuring assignment(1)
- cors(1)
- 인가(1)
- microservice(1)
- promise(1)
- sql(1)
- API(1)
- npm(1)
- schema(1)
- session storage(1)
- workflow(1)
- OOP(1)
- http(1)
- DNS(1)
- 에러핸들링(1)
- loadbalancer(1)
- iamport(1)
- image(1)
- firewall(1)
- ssl(1)
- 통신(1)
- gitflow(1)
- callback(1)
- redis(1)
- TDD(1)
- MVC(1)
- scraping(1)
- null(1)
- await(1)
- ts(1)
- nest.js(1)
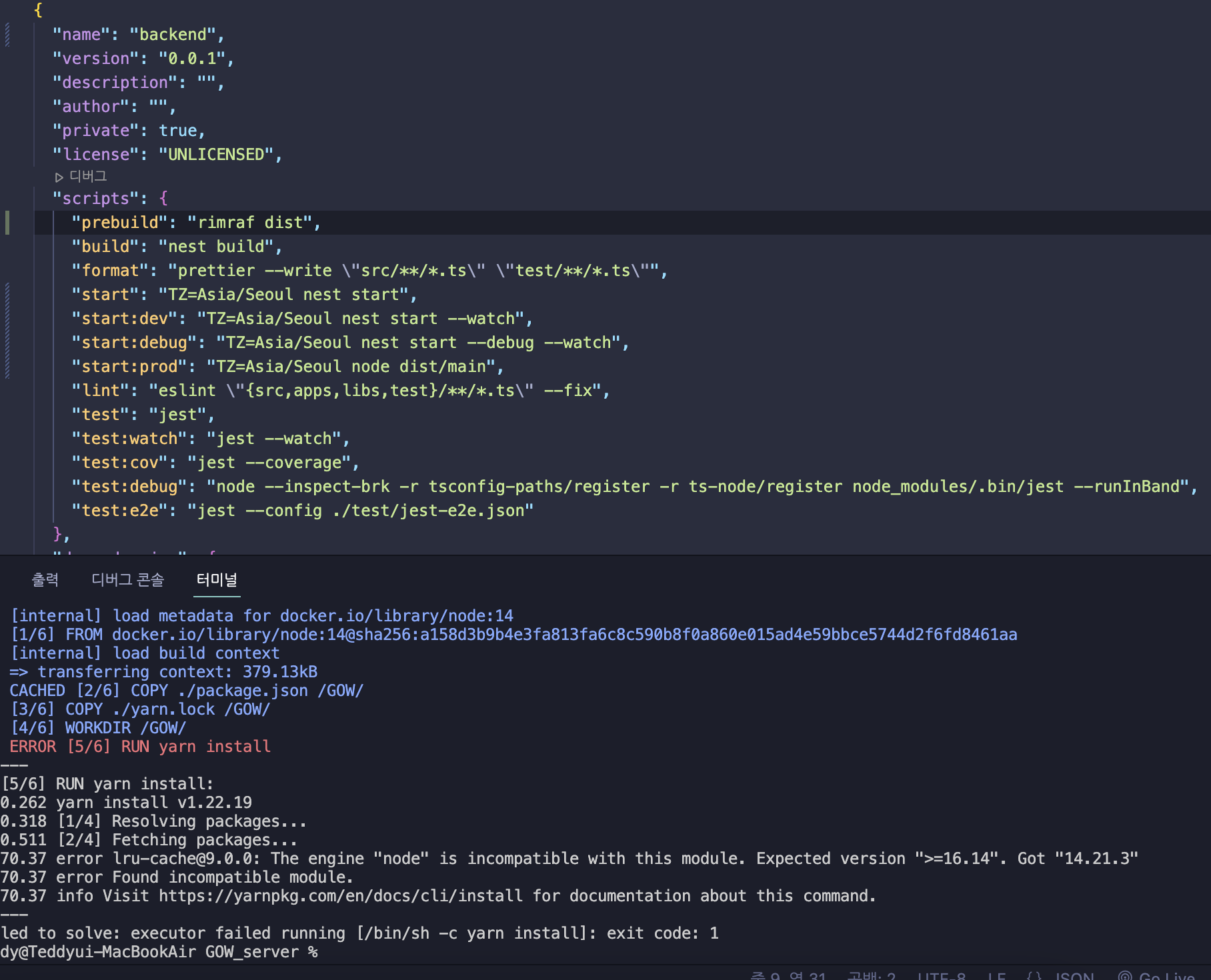
- package.json(1)
- async(1)
- node.js(1)
- &&(1)
- typeOrm(1)
- transaction(1)
- ESLint(1)
- Prettier(1)
- 첫회의(1)
- Code First(1)
- Generic(1)
- hoisting(1)
- template literals(1)
- payment(1)
- https(1)
- JWT(1)
- DMZ(1)
- 시련(1)
- 첫출근(1)
- docker(1)
- 회고록(1)
- 수료후(1)
- 소셜로그인(1)
- local storage(1)
- 원시자료형(1)
- cd(1)
- this(1)
- 참조자료형(1)
- 구조분해할당(1)
- 변수선언키워드(1)
- erd(1)
- 짧음주의(1)
- LoginProcess(1)
- upload(1)
- 암호화(1)
- shallow copy(1)
- kubernetes(1)
- jest(1)
- nosql(1)
- Crawling(1)
- 바인딩(1)
- Autoscale(1)
- cookie(1)
- ES6(1)
- Schema-first(1)
- vpc(1)

팀 완성.
첫회의가 끝나고 좀 오랜시간이 지나서 블로그를 쓰게 되었다.. 그새 이런저런 일도 많았고, 회사도 옮기고, 팀원이 증가해서 뭔가 완성된 하나의 팀이 된 느낌이다.

GS칼텍스 기술지원
이전 회사가 더이상 운영하기 힘든 정도에 들어서자, 대표님은 미안하다고 회사를 그만 정리해야 할 것 같다고 말씀하셨고 그렇게 첫회사의 마지막 퇴근을 했다.

첫 출근
드디어 첫 출근날 이다. 지하철로 30분 거리에 위치하고 있다. 30분 정도면 가깝진 않지만 멀지도 않은 위치 라고 생각한다. 다만 1호선이라는 변수 때문에 나는 1시간전에 나왔다… 그래도 잠이 깨고 정신을 맑게 하기 위한 워밍업 시간이라고 자기위로를 하니 그렇게 억

부트캠프 수료 후 ...
부트캠프 수료 이후 수료생들과 프로젝트를 진행하면서 항상 불안함에 살고 있었다.커리어 전환을 한 나는 고작 부트캠프 하나만으로 취업을 할 수 있을까? 라는 생각과 부트캠프를 어찌저찌 수료를 했어도 아직도 많이 부족한 개발적 기술들… 그래서 사무보조를 하면서 공부를 하면

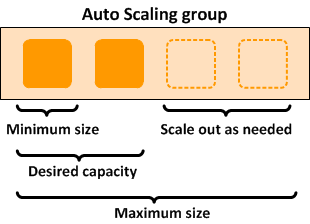
Autoscale
: 오토스케일은 인스턴스의 부하를 모니터링해서 특정 이벤트에 대해 인스턴스를 추가,삭제하는 기능을 제공한다.예를 들어, 갑작스러운 서비스 트래픽의 증가 상황에서 운영자의 개입없이 자동으로 인스턴스를 추가한다던가, 부하 상황이 해제되면 추가된 인스턴스를 삭제하는것이 가능

8주간의 회고록
: 기술 블로깅이 아닌 코드캠프 생활을 하면서 그동안 개발자로 성장하기 위해 노력한 나를 되돌아 보세요.코드캠프에서의 마지막 블로깅이 될 것이다. 살면서 블로그를 이렇게 많이 쓰는 것도 처음이지만, 블로깅만으로 이정도 공부가 된다는 사실을 알아서 후회는 하지 않는다.

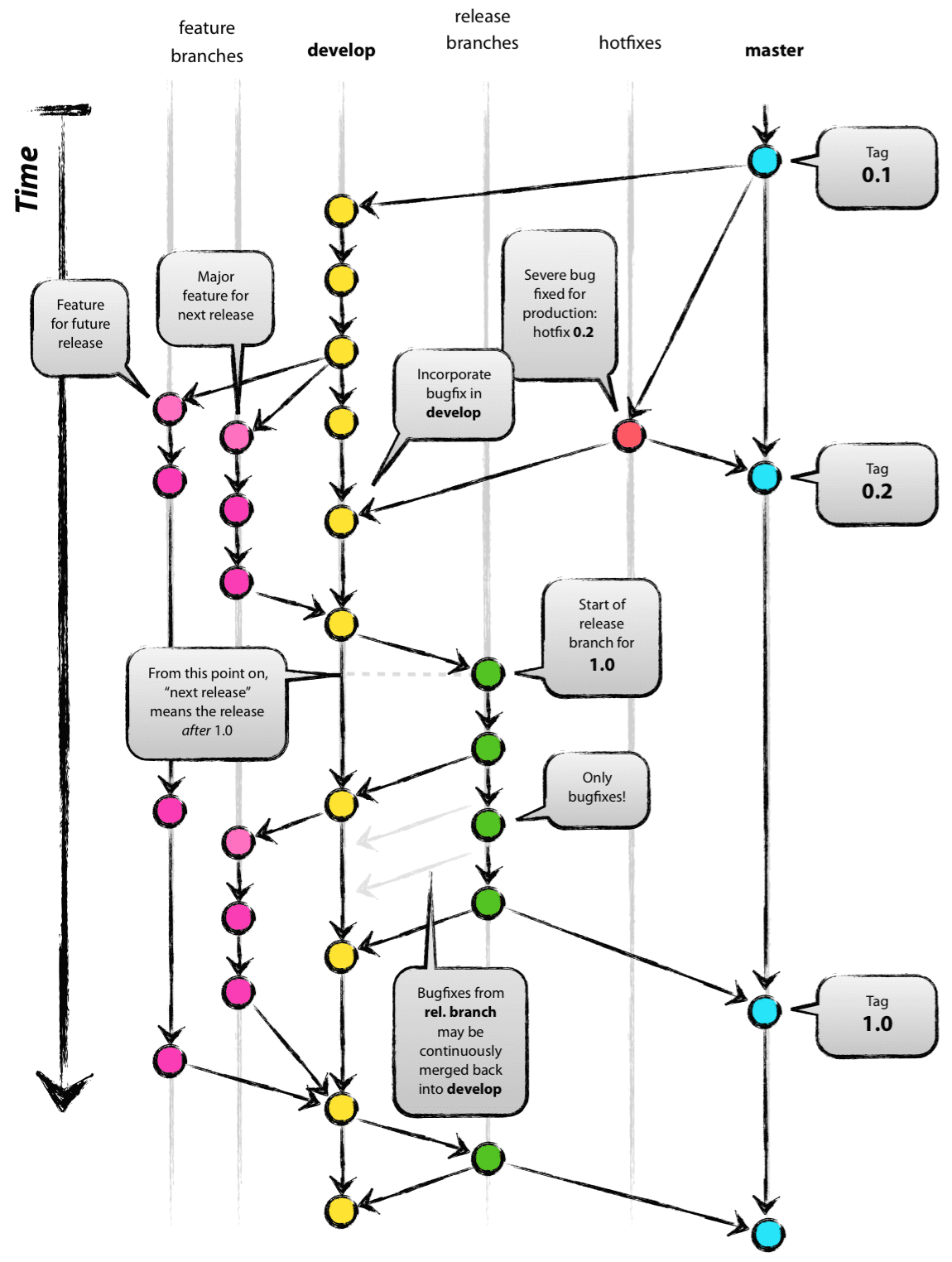
gitflow, workflow
: 깃의 저장소를 여러개로 나눠서 안전하게 저장, 확장할 수 있는 시스템이다. 브랜치 모델은 feature - develop(dev) - release - hotfix - master으로 나뉘며 각 기능에 맞게 관리 해주면 팀이 편안하게 코드를 짤 수 있다.master

this와 바인딩
: 객체지향 언어에서 this는 클래스로 생성한 인스턴스 객체를 의미한다. 하지만 JS에서의 this는 어디서든 사용할 수 있다.:전역 공간에서의 this는 객체를 가리킨다. 말그대로 전역에서의 this이기 때문에 전역객체인것 이다.1\. global => Node.j
로그아웃 프로세스의 이해
: 로그아웃은 컴퓨터 시스템 또는 웹 사이트에 대한 액세스를 종료하는 것을 의미한다. 로그아웃을 하면 컴퓨터 또는 웹 사이트에 현재 사용자가 로그인 세션을 종료한다고 알리는 것이다. 로그아웃을 하면 자격증명을 확인하지 않고 다른 사용자가 시스템에 액세스하지 못하게 할

Jest
: Jest란 페이스북에서 만든 자바스크립트 테스팅 라이브러리다. 쉽게 말해서 본인이 작성한 코드를 테스트 하는데 쓰인다고 생각하면 될 것 같다. 규모가 커질수록 테스트해야 할 코드가 많아지는데, 그 때 Jest를 사용하면 편리하게 코드를 테스팅 할 수 있다.descr

Typescript Generic
: 제네릭은 선언 시점이 아니라 생성 시점에 타입을 명시하여 하나의 타입만이 아닌 다양한 타입을 사용할 수 있도록 하는 기법이다. 한번의 선언으로 다양한 타입에 재사용이 가능하다는 장점이 있다.제네릭을 선언할 때 사용되는 식별자는 타입 파라미터라고 한다. 함수에도 제네

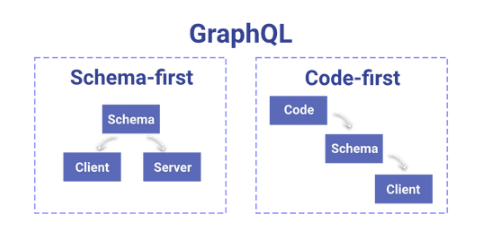
Schema-first vs Code-first
: Schema-first 방식은 GraphQL 서비스에 대한 스키마를 먼저 정의한 다음 스키마의 정의를 일치시켜 코드를 구현하는 방법을 뜻한다.커뮤니케이션에서 비교적 적은 장애물 SDL을 제외한 document가 필요 없으므로 상대적으로 낮은 러닝커브빠른 mockin

Eslint & Prettier
: Es(ECMA Script) => Javascript + Lint(소스 코드를 분석하여 프로그램 오류, 버그, 스타일오류, 읽기 애매한 부분에 표시를 달아놓기 위한 도구들을 가리킨다.) 쉽게 말해서 코딩하다가 오타나 오류가 있으면 잡아준다고 생각하면 될 것 같다.:

Database Tool(GUI)
: Graphical User Interface라는 약자로 그래픽 사용자 인터페이스라는 뜻이다. 사용자가 편리하게 사용할 수 있도록 입출력 등의 기능을 알기 쉬운 아이콘 따위의 그래픽으로 나타낸 것이다. 쉽게 말하면 마우스로 아이콘을 클릭하여 프로그램을 작동시키는 컴퓨

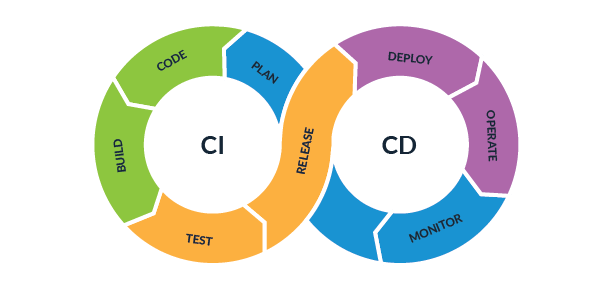
CI/CD
: Continuous Integration의 약자로 빌드와 테스트의 자동화 라고 할 수 있다. CI는 개발자를 위한 자동화 프로세스인 지속적인 통합을 의미한다. 이를 구현할 경우 어플리케이션에 대한 새로운 코드 변경 사항이 정기적으로 빌드 및 테스트되어 공유 레포지토

서버리스
: 사용자가 서버를 직접 관리할 필요가 없다는 뜻을 담고 있다. 앞서 말한 서버를 관리할 필요가 없다는 뜻은 트래픽에 따라 사용자가 직접 서버의 가용량을 증감 시킬 필요가 없다는 뜻이다. 서버리스의 이름만 보고 서버가 없다고 생각할 수도있지만 서버가 없을 순 없다. 그