그 동안 준비해온 것들을 보여주게 될 실전 프로젝트 발표일이 내일모레로 다가왔다. 이제는 팀이 해결할 수 있는 문제에 더 집중하면서 팀을 잘 보여줄 수 있는 프레젠테이션을 만드는 작업에 돌입하게 되었고, 그 과정에 대해 이 곳에 어느 정도 남겨두고자 한다.
프레젠테이션 설명
 20년대 이후 캠핑과 차박이라는 트래픽 키워드가 꾸준히 급상승해 왔고, 이는 상단 슬라이드의 검색율 기사와 캠핑산업의 규모 및 도표가 증명하고 있음. 또한 사용자들의 별 보기 좋은 장소를 알고 싶어하는 니즈를 파악한 후, 우리 팀은 사람들이 알고 있는 캠핑과 차박 혹은 별 보기 좋은 장소를 추천하는 웹사이트를 만들고자 하였음.
20년대 이후 캠핑과 차박이라는 트래픽 키워드가 꾸준히 급상승해 왔고, 이는 상단 슬라이드의 검색율 기사와 캠핑산업의 규모 및 도표가 증명하고 있음. 또한 사용자들의 별 보기 좋은 장소를 알고 싶어하는 니즈를 파악한 후, 우리 팀은 사람들이 알고 있는 캠핑과 차박 혹은 별 보기 좋은 장소를 추천하는 웹사이트를 만들고자 하였음.
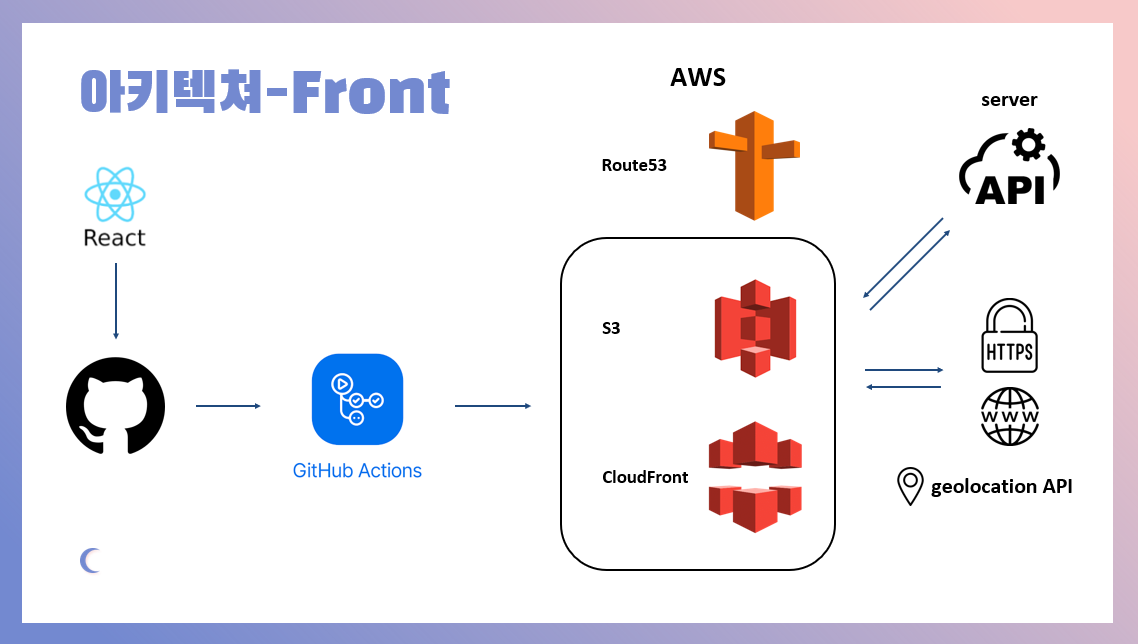
 프론트엔드 아키텍쳐의 경우, 깃액션을 사용하여 S3와 CloudFront의 자동배포를 구축하였으며Route53을 통해서 https를 구축하였음.
프론트엔드 아키텍쳐의 경우, 깃액션을 사용하여 S3와 CloudFront의 자동배포를 구축하였으며Route53을 통해서 https를 구축하였음.
 프론트에서는 사용자의 편리성을 중심으로 한 웹사이트의 제작을 목표로 하였으며 이에 대한 챌린지로서 사용자 위치에 기반한 콘텐츠를 보여주는 것, 그리고 클라이언트의 부담을 최소화 하는 것에 중점을 두었음.
프론트에서는 사용자의 편리성을 중심으로 한 웹사이트의 제작을 목표로 하였으며 이에 대한 챌린지로서 사용자 위치에 기반한 콘텐츠를 보여주는 것, 그리고 클라이언트의 부담을 최소화 하는 것에 중점을 두었음.
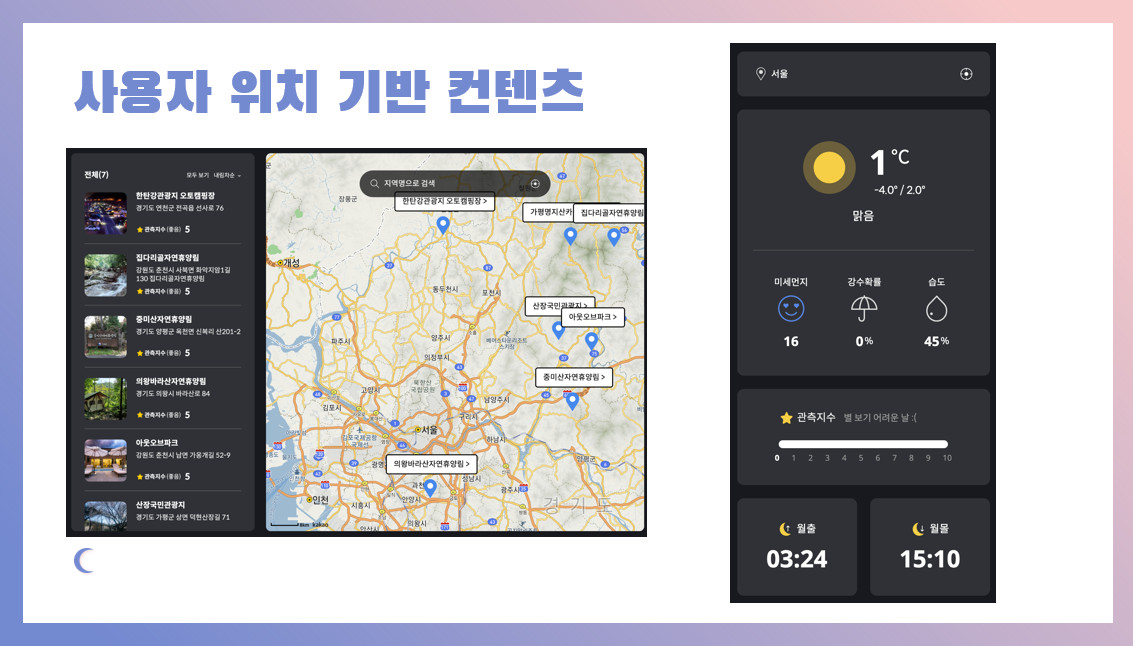
 사용자 위치기반 콘텐츠들은 geolocation api를 통해서 사용자 위치정보를 가져오고 이로 인해서 사용자 위치 기반 컨텐츠를 제공할 수 있게되었음.
사용자 위치기반 콘텐츠들은 geolocation api를 통해서 사용자 위치정보를 가져오고 이로 인해서 사용자 위치 기반 컨텐츠를 제공할 수 있게되었음.
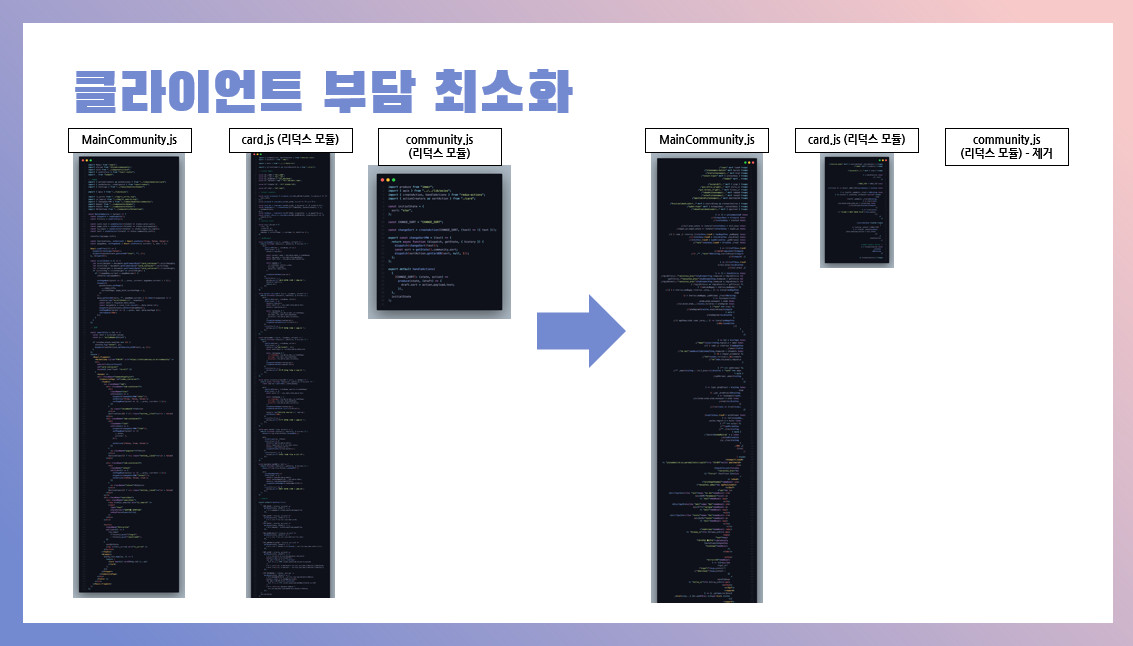
 클라이언트 부담을 줄이기위해 지도페이지, 커뮤니티페이지에 무한스크롤을 적용하고 적절한 리덕스 분배를 하였으며 페이지 렌더링 속도까지 개선되었음.적절한 리덕스 분배의 예시로, 커뮤니티 페이지 작업 초반에는 모든 게시글 리스트를 리덕스에 저장하고 북마크, 좋아요 등 관련기능까지 리덕스 모듈로 관리되고 있었으며 이후 성능 개선을 위해 코드를 개선시켰음. 변경된 코드는 변화가 적은 “추천순" 탭의 게시글만 저장하고 “인기순"과 “최신순"은 useState를 통해 관리함.
클라이언트 부담을 줄이기위해 지도페이지, 커뮤니티페이지에 무한스크롤을 적용하고 적절한 리덕스 분배를 하였으며 페이지 렌더링 속도까지 개선되었음.적절한 리덕스 분배의 예시로, 커뮤니티 페이지 작업 초반에는 모든 게시글 리스트를 리덕스에 저장하고 북마크, 좋아요 등 관련기능까지 리덕스 모듈로 관리되고 있었으며 이후 성능 개선을 위해 코드를 개선시켰음. 변경된 코드는 변화가 적은 “추천순" 탭의 게시글만 저장하고 “인기순"과 “최신순"은 useState를 통해 관리함.
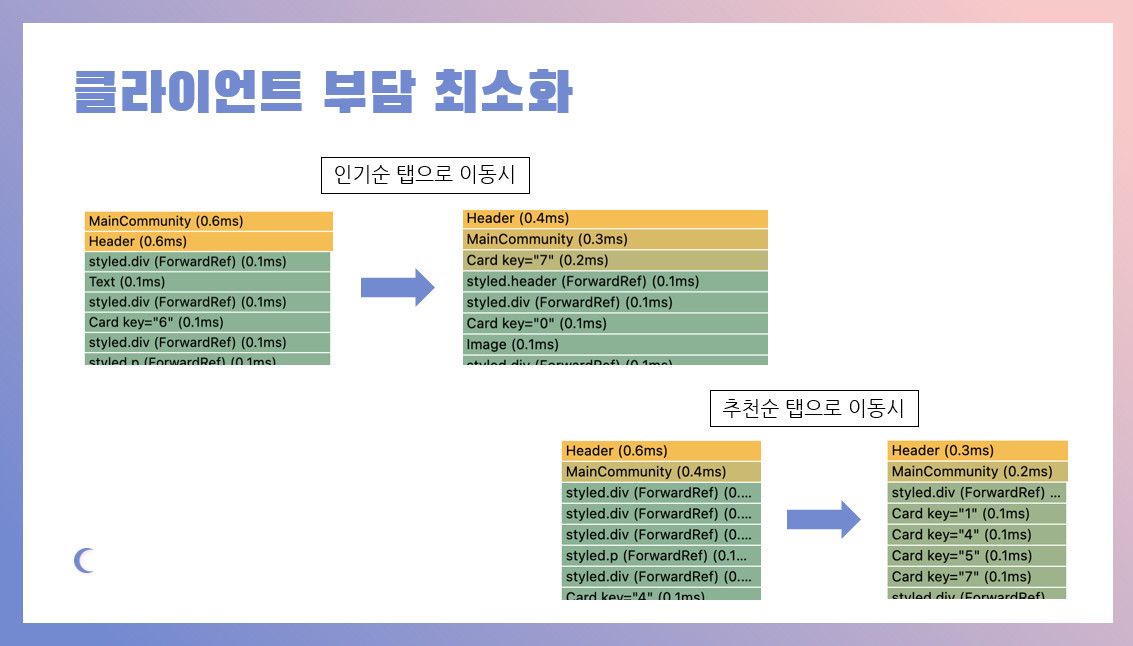
 실제로 적절한 리덕스 분배를 통해 커뮤니티페이지에서 탭과 탭 사이의 이동에 걸리는 시간이 약 25%~50% 감소하였음.
실제로 적절한 리덕스 분배를 통해 커뮤니티페이지에서 탭과 탭 사이의 이동에 걸리는 시간이 약 25%~50% 감소하였음.

