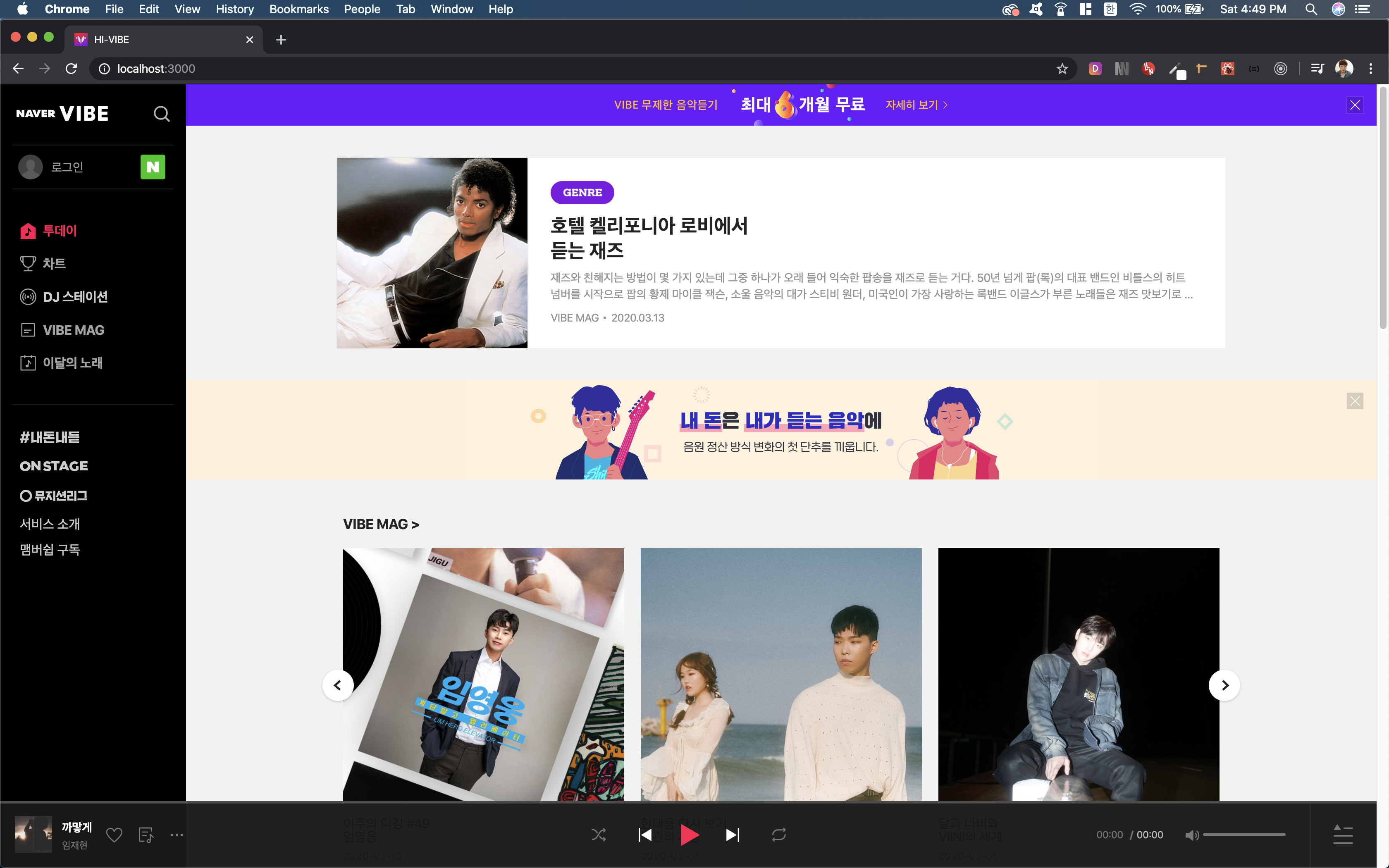
1. 소개
- Naver VIBE 음악 스트리밍 웹사이트 클론
- 인원: 3 프론트엔드, 1 리액트네이티브,2 백엔드
- 목표: 라이브러리 없이 음악 플레이어 구현해보기 및 소셜 로그인 구현 + 인터페이스 비슷하게 구현하기
2. 데모영상
사용된 기술
- Front-end: React JS, TypeScript, Redux, Styled-Component
3. 내가 맡은 부분
- 네이버 소셜 로그인 API 기능 구현
- 백엔드로 소셜 로그인 성공 시 받은 access-token을 보내서 회원정보와 JWT를 GET
- 라이브러리 사용하지 않고 음악 플레이어 구현(셔플, 반복, 음량조절, 진행바, 가사 등)
- 음악 플레이어 리스트에 있는 노래 Drag&Drop 기능을 통해 직접 노래 위치 변경 및 삭제 가능
- Redux를 사용하여 각 페이지에서 선택한 노래를 store에 저장시켜 플레이어 리스트에 뿌려주는 기능 구현
4. 프로젝트 후 느낀점
잘한 점
- 이전에 익숙하게 사용하던 class형 컴포넌트에 그치지 않고 Hooks를 사용
- 짧은 시간이지만 TypeScript를 이용해 프로젝트 초기설정부터 끝까지 진행 => 왜 TypeScript를 쓰는지 알게됨
- Redux를 통해 전역 상태 관리
- 외부 라이브러리 없이 음악 플레이어 기능 구현 => but...추가 수정 필요
- 동적라우터의 이해
- 팀원들과의 소통
부족한 점
- Scrum 방식 진행을 제대로 못한 점 (특히, StandUpMeeting)
- TypeScript 사용시 최대한 타입 any사용 자제하려고 했는데 막판에 많이 사용하게 된 점
해결방안/개선방안
- 코드를 최대한 깔끔하고 효율적으로 쓰려고 노력하기(Airbnb 가이드라인 숙지) => 아직 많은 연습이 필요한듯 싶다.
- Scrum 진행시 확실하게 진행하기
- 지속적인 TypeSciprt 스터디를 진행함으로써 조금 더 익숙해지기
- 주말동안 Redux와 Hooks 공부하기
- 추후에도 지속적으로 기능 추가하고 개선해 나가기
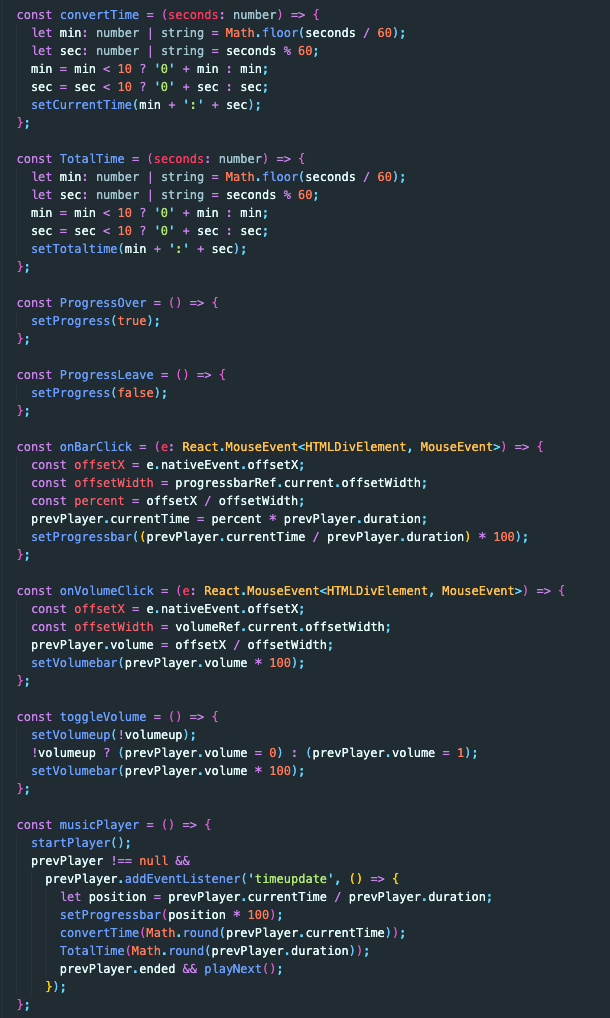
5. 기록하고 싶은 코드
- 음악 재생중에 원하는 위치 클릭 시 노래 재생 위치 변경.

6. 결론
1차 프로젝트에 많은 아쉬움을 뒤로한 채 진행한 2차 프로젝트. 초기에는 훨씬 더 완성도 있는 결과물을 기대했지만 TypeScript, Hooks, Redux, Styped-Components를 동시에 처음 건드려봐서 진행도가 무척이나 더뎠다. 이해하지 못하고 쓰고있는 부분도 있었고... 특히 애증의 타입스크립트는 필요성을 무척 느꼈지만 그만큼 공부가 많이 필요하다는 걸 느꼈다. 아직도 난 공부가 많이 필요한 주니어 개발자이다.....게다가 4일남겨두고 Console.log가 안찍히는 문제가 발생되어 정말 힘들었는데... 아직도 해결 못하고 원인이 뭔지도 모르겠다;; 그래도 좋은 팀원들과의 팀워크 덕분에 2차 프로젝트를 잘 마무리한 것 같다:)




Any 타입을 아예 강제할 수 있긴한데 그러면 눈물이..(주륵)