
Electron
- web resource를 활용하여 desktop GUI를 개발하는 tool
- 백엔드(Node.js)와 프론트엔드(Chromium) 활용
- 크로스 플랫폼(Windows, Linux, MacOS, ...)
Electron 설치
Node.js 설치 확인
node -v
npm -vElectron 설치
npm -g install electronElectron 실행
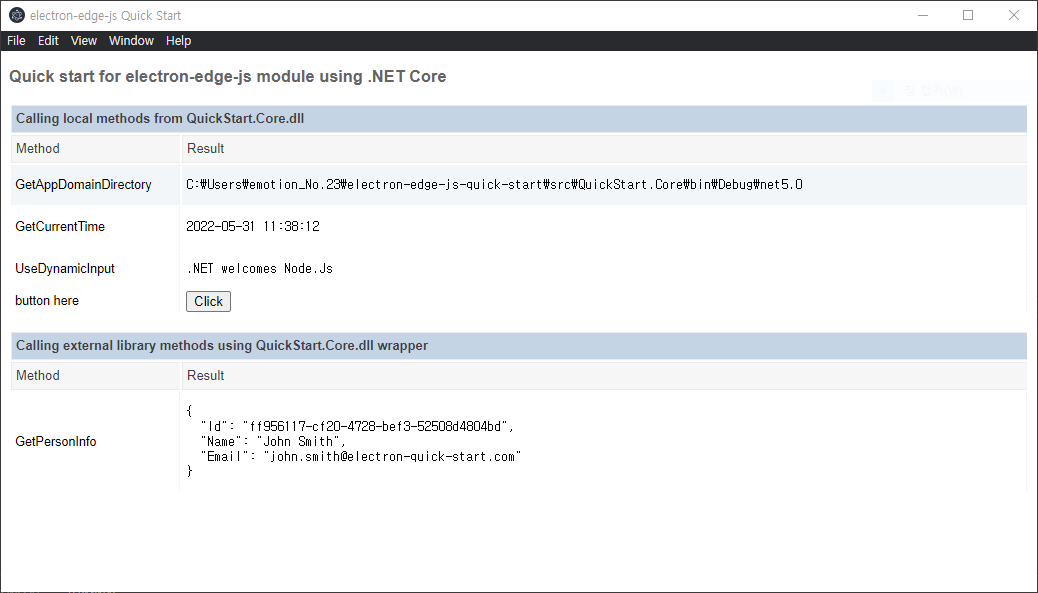
electronElectron Edge js Quick Start
출처: https://github.com/agracio/electron-edge-js-quick-start05.31
- 파싱 코드 분석
- 파일명 및 디렉토리명
- electron-edge-js
- C# dll (
.NET Core 2.0) 연동 확인 .NET 5.0연동 확인
- C# dll (
- 버튼 추가
- 버튼을 누르면 Console에 메세지 출력
06.02
- notification 추가
- 버튼 클릭시, 알림창 띄우기
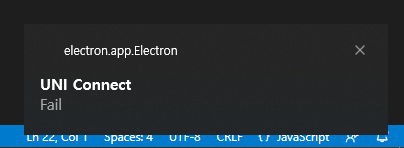
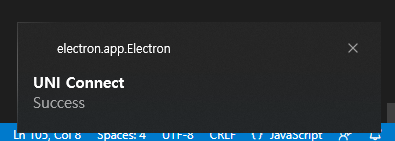
UniDevice.dll연동 성공- connect 함수의 return 값에 따라 notification 메세지 다르게 띄우기
-1일 경우, connect fail- 그 외의 경우, connect success
-1은 오동작에 대한 error code
- connect 함수의 return 값에 따라 notification 메세지 다르게 띄우기
06.07
UniDevice.dll연동 성공- 64비트 dll로 변경
- error code 5 발생
- connect 오류
- 이유가 다양하므 로그 확인 필요
async/await확인해볼 것
- connect 오류
06.08
- Uni Devcie와 connect 성공
- 64비트 debug dll
async/awiat문제 아님Node.js쪽 connect 함수의 인자(port 번호)를 잘못 넘김




electron 17버전 이상을 사용하고 있는데 이 버전에서 electron-edge-js 모듈이 로드가 되지 않네요.. 혹시 일렉트론 버전 몇버전 쓰시나요??