jest 란?
Facebook에서 만든 테스팅 프레임 워크로 별도의 라이브러리 설치 없이 jest 프레임워크내에서 전부 가능하며 편하다
jest 설치
$npm install jest --save-dev-
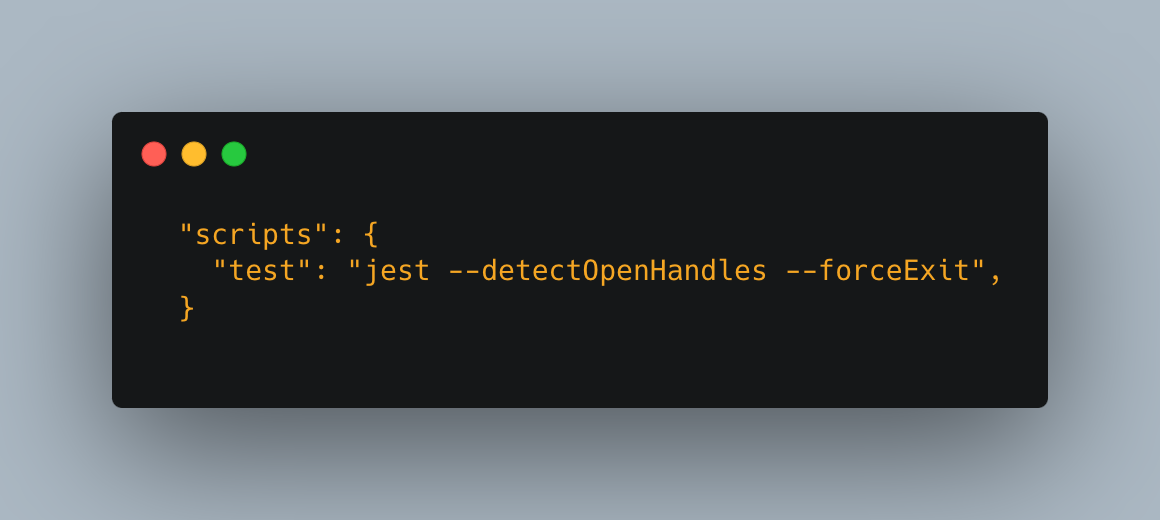
jest 설치 이후 package.json 에서 test script 변경 및 설정
--detectOpenHandles : 열려있는 리소스 자동 닫기
--forceExit: 테스트가 끝나면 강제 종료
-- npm test 를 진행하면 Test 시작

- 테스트를 작성할 폴더 및 파일 기본구조
--tests-- 폴더안의 파일들
.test 의 파일들
.spec 의 파일들
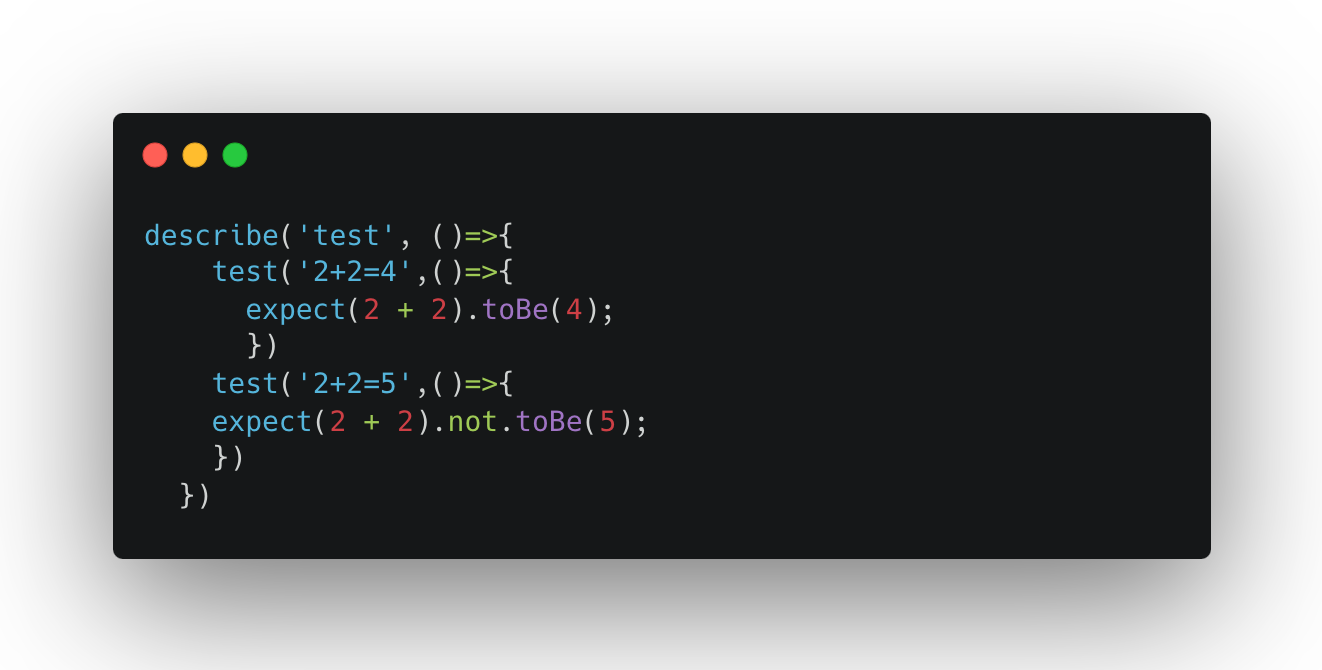
Jest 파일구조

describe : 개별테스트를 그룹화 하는 블록
(describe 안에 test case 를 하나씩 넣는다)
it / test : 개별 테스트 수행
expect : 예상값
matcher : 테스트 하는 함수 toBe, toEqual 등등
Jest.fn()
단위 테스트중 의존적인 부분을 구현하기위해 Mock 함수를 생성하는 함수
jest.fn() 를 이용함으로써 의존적인 부분을 임의로 구현하여 테스트 가능하다