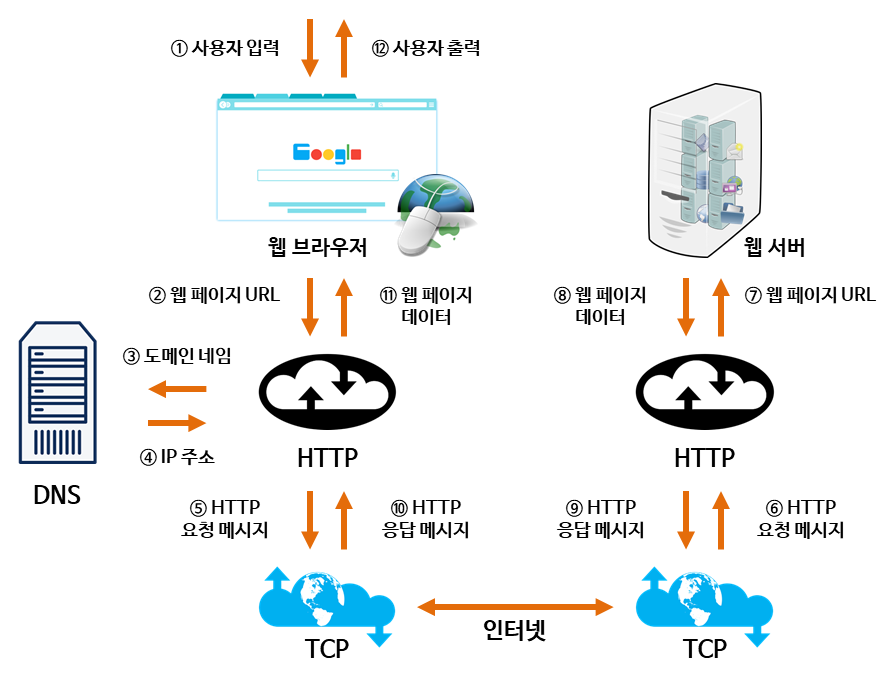
웹 동작 방식

1. 사용자가 브라우저에 URL 입력
2. 브라우저는 DNS 통해 서버의 진짜 주소를 찾음
3. HTTP 프로토콜 사용해 HTTP 요청 메세지를 생성
4. TCP/IP 연결 통해 HTTP요청이 서버로 전송
5. 서버는 HTTP 프로토콜 활용해 HTTP 응답 메세지를 생성
6. TCP/IP 연결을 통해 요청한 컴퓨터로 전송
7. 도착한 HTTP 응답 메시지는 웹페이지 데이터로 변환되고, 웹 브라우저에 의해 출력되어 사용자가 볼 수 있게 됨
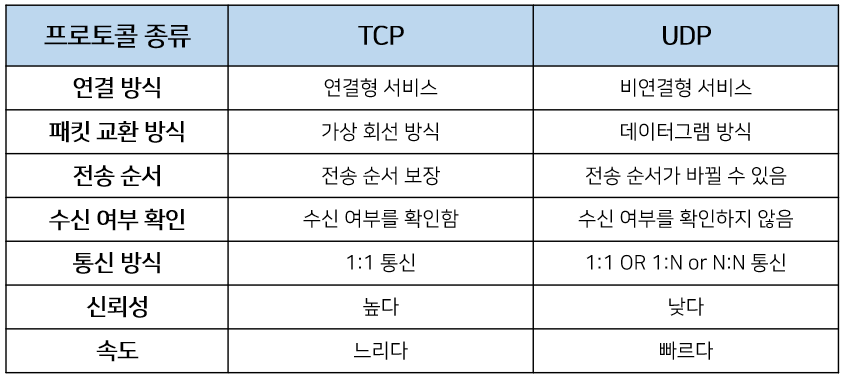
TCP와 UDP 차이
TCP는 연결형 서비스로 3-way handshaking 과정을 통해 연결을 설정한다. 그렇기 때문에 높은 신뢰성을 보장하지만 속도가 비교적 느리다는 단점이 있다. UDP는 비연결형 서비스로 3-way handshaking을 사용하지 않기 때문에 신뢰성이 떨어지는 단점이 있다. 하지만 수신 여부를 확인하지 않기 때문에 속도가 빠르다. TCP는 신뢰성이 중요한 파일 교환 같은 경우에 쓰이고 UDP는 실시간성이 중요한 스트리밍에 자주 사용한다.

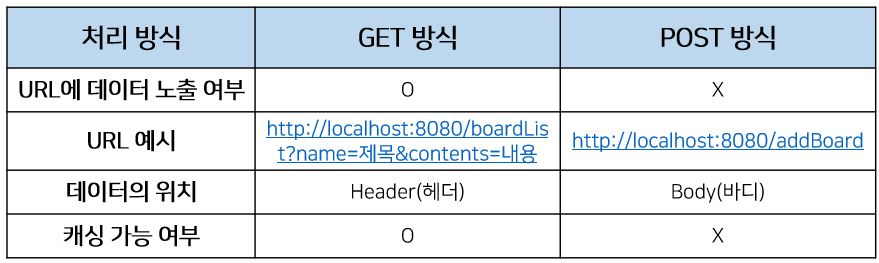
GET과 POST 차이
GET 데이터 조회하기 위해 사용되는 방식으로 데이터를 헤더에 추가해 전송하는 방식이다. URL에 데이터가 노출되기 때문에 보안적으로 중요한 데이터를 포함해서는 안된다.
POST 데이터 추가/수정하기 위해 사용되는 방식으로 데이터를 바디에 추가해 전송하는 방식이다. 완전히 안전하다는 것은 아니지만 URL에 데이터가 노출되지 않아 GET보다는 안전하다.

공인 IP, 사설 IP 차이
공인 IP
- 전세계에서 유일한 IP로 ISP(인터넷 서비스 공급자)가 제공하는 IP주소
- 외부에 공개되어 있기 때문에 인터넷에 연결된 다른 장비로부터 접근 가능
- 그에 따라 방화벽 등과 같은 보안 설정을 해주어야 한다.
사설 IP
- 어떤 네트워크 안에서 사용되는 IP주소
- IPV4의 부족으로 인해 모든 네트워크가 공인 IP를 사용하는 것이 불가능하기 때문에 네트워크 안에서 라우터를 통해 할당받는 가상의 주소다.
- 별도의 설정 없이는 외부에서 접근이 불가능하다.
웹 접근성의 국제표준
웹 접근성 높이기 위해 고안된 웹 표준은 웹에서 표준적으로 사용되는 기술이나 규칙을 의미한다. 웹 표준을 정하기 위해 W3C가 설립되고 웹 표준으로 구조 언어인 HTML, 표현 언어인 CSS, 동작 언어인 Script를 지정했다.
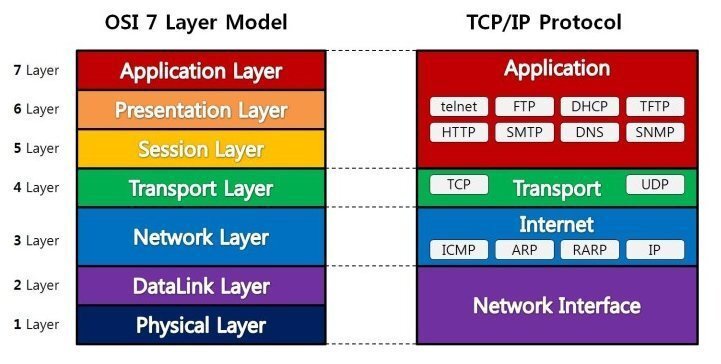
OSI 7계층
- 7 계층(응용 계층): 사용자와 직접 상호작용하는 응용 프로그램들이 포함된 계층
- 6 계층(표현 계층): 데이터의 형식(Format)을 정의하는 계층
- 5 계층(세선 계층): 컴퓨터끼리 통신을 하기 위해 세션을 만드는 계층
- 4 계층(전송 계층): 최종 수신 프로세스로 데이터의 전송을 담당하는 계층
- 3 계층(네트워크 계층): 패킷을 목적까지 가장 빠른 길로 전송하기 위한 계층
- 2 계층(데이터링크 계층): 데이터의 물리적인 전송과 에러 검출, 흐름 제어를 담당하는 계층
- 1 계층(물리 계층): 데이터를 전기신호로 바꾸어주는 계층
HTTP 프로토콜이란?
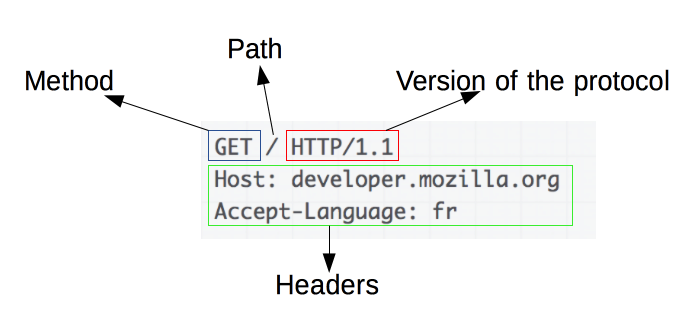
HTTP(Hyper Text Transfer Protocal)이란 서버/클라이언트 모델을 따라 데이터를 주고 받기 위한 프로토콜입니다. HTTP는 애플리케이션 레벨의 프로토콜로 TCP/IP 위에서 작동합니다. HTTP는 상태를 가지고 있지 않는 Statelsee 프로토콜이며 Method, Path, Version, Headers, Body 등으로 구성된다.

HTTP vs HTTPS
HTTP는 평문 데이터를 전송하는 프로토콜, HTTP로 비밀번호, 주민번호 등 주고 받으면 제3자에 의해 조회될 수 있다. 이러한 문제 해결하기 위해 암호화 추가된 프로토콜이 HTTPS다.
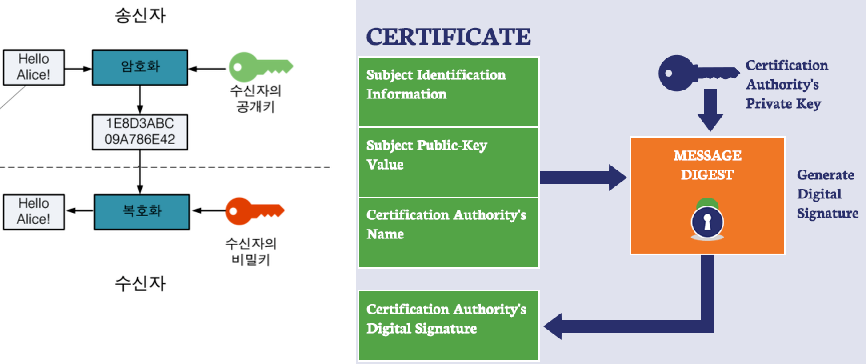
HTTPS에는 대칭키 암호화와 비대칭키 암호화가 모두 사용된다.
비대칭키 암/복호화는 비용이 매우 크기 때문에 서버와 클라이언트가 주고받는 모든 메세지를 비대칭키로 암호화하면 오버헤드가 발생할 수 있다. 그래서 서버와 클라이언트가 최초 1회로 서로 대칭키를 공유하기 위한 과정에서 비대칭키 암호화를 사용하고, 이후 메세지 주고 받을 때에는 대칭키 암호화를 사용한다. 과정을 정리하면 다음과 같다.
1. 클라이언트(브라우저)가 서버로 최초 연결 시도를 함
2. 서버는 공개키(인증서)를 브라우저에게 넘겨줌
3. 브라우저는 인증서의 유효성을 검사하고 세션키를 발급함
4. 브라우저는 세션키를 보관하며 추가로 서버의 공개키로 세션키를 암호화하여 서버로 전송함
5. 서버는 개인키로 암호화된 세션키를 복호화해 세션키를 얻음
6. 클라이언트와 서버는 동일한 세션키를 공유하므로 데이터를 전달할 때 세션키로 암호화/복호화를 진행함

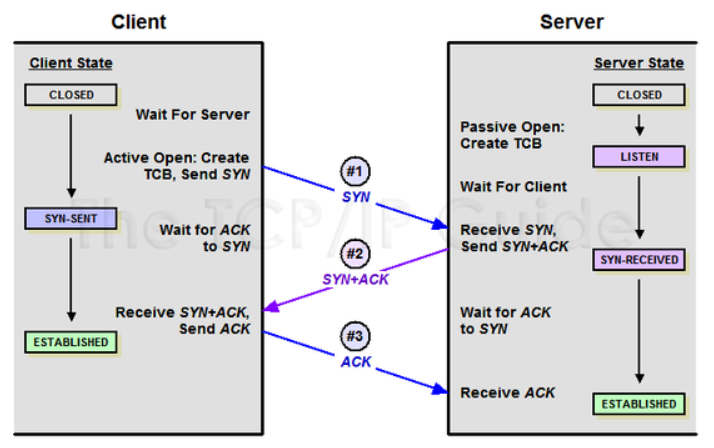
3 Way-Handshake
3 Way-Handshake란 TCP 네트워크에서 통신을 하는 장치가 서로 연결이 잘 되었는지 확인하는 방법이다. 송신자와 수신자는 총 3번에 걸쳐 데이터를 주고 받으며 통신이 가능한 상태임을 확인한다.

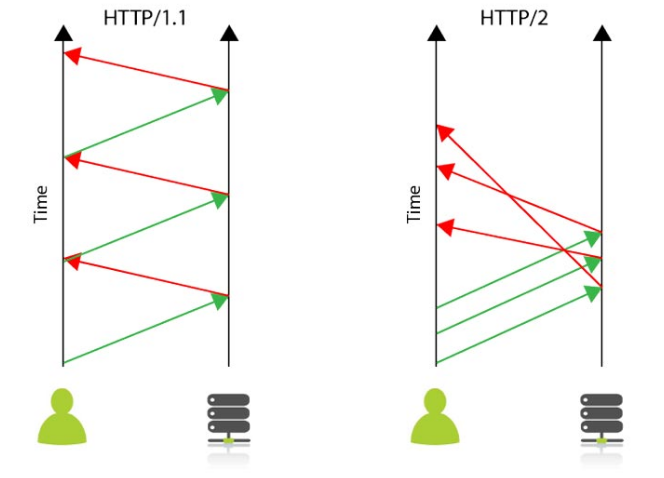
HTTP 1 vs HTTP 2
HTTP1은 기본적으로 연결당 하나의 요청/응답을 처리해 다음과 같은 문제를 가지고 있엇다.
1. HOL(Head Of Line) Blocking (특정 응답 지연): 클라이언트의 요청과 서버의 응답이 동기화되어 지연 발생
2. RTT(Round Trip Time) 증가 (양방향 지연) : 패킷 왕복 시간의 지연 발생
3. 헤더 크기의 비대 : 쿠키 등과 같은 메타데이터에 의해 헤더가 비대해짐
HTTP2는 다음과 같은 기술을 사용해 HTTP1의 성능 문제를 해결했다.
1. Multiplexed Streams : 하나의 커넥션으로 여러 개의 메세지를 동시에 주고 받을 수 있음
2. Stream Prioritization : 요청온 리소스간의 의존관계를 설정하여 먼저 응답해야하는 리소스를 우선적으로 반환함
3. Header Compression : 헤더 정보를 HPACK 압축 방식을 이용해 압축 전송함
4. Server Push : HTML 문서 상에 필요한 리소스를 클라이언트 요청없이 보내줄 수 있음