끄적끄적_코드캠프_13일차
오늘은 이상하게 쉬운것같지만 어려운 기능을 배웠다.
레이아웃과 글로벌 스타일 그리고 캐러셀 이미지이다.
레이아웃
레이아웃이란?
디자인 ·광고 ·편집에서 각 구성요소를 공간에 효과적으로 배열하는 일, 또는 그 기술
사전적 의미로 서는 위의 내용이 맞지만 우리에게 레이아웃은
전체적인 페이지의 구조를 이야기 한다.
쉽게 말하면 헤더와 배너 바디 푸터 등의 구조를 레이아웃이라 하는것이다.

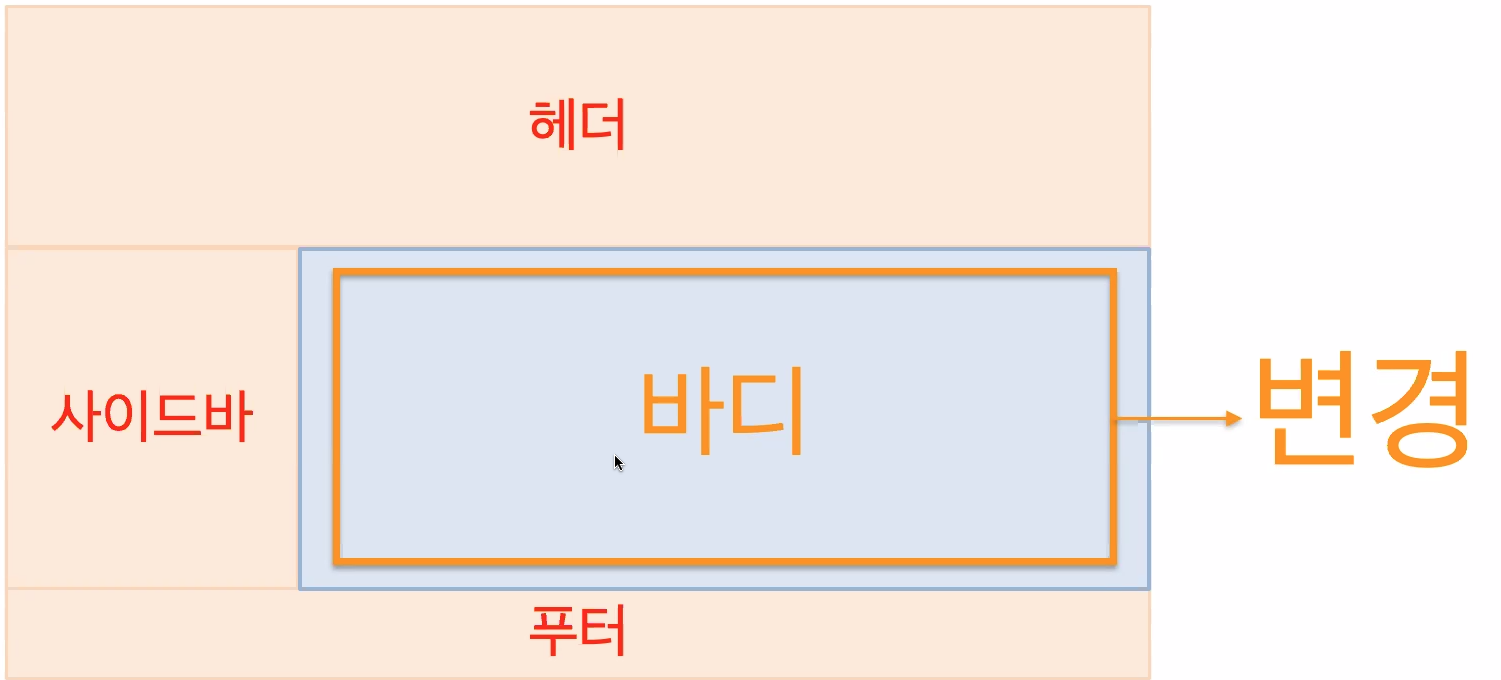
이러한 느낌이랄까?
위의 사진에서 바디 -> 변경이라고 적혀있는 부분을 보자
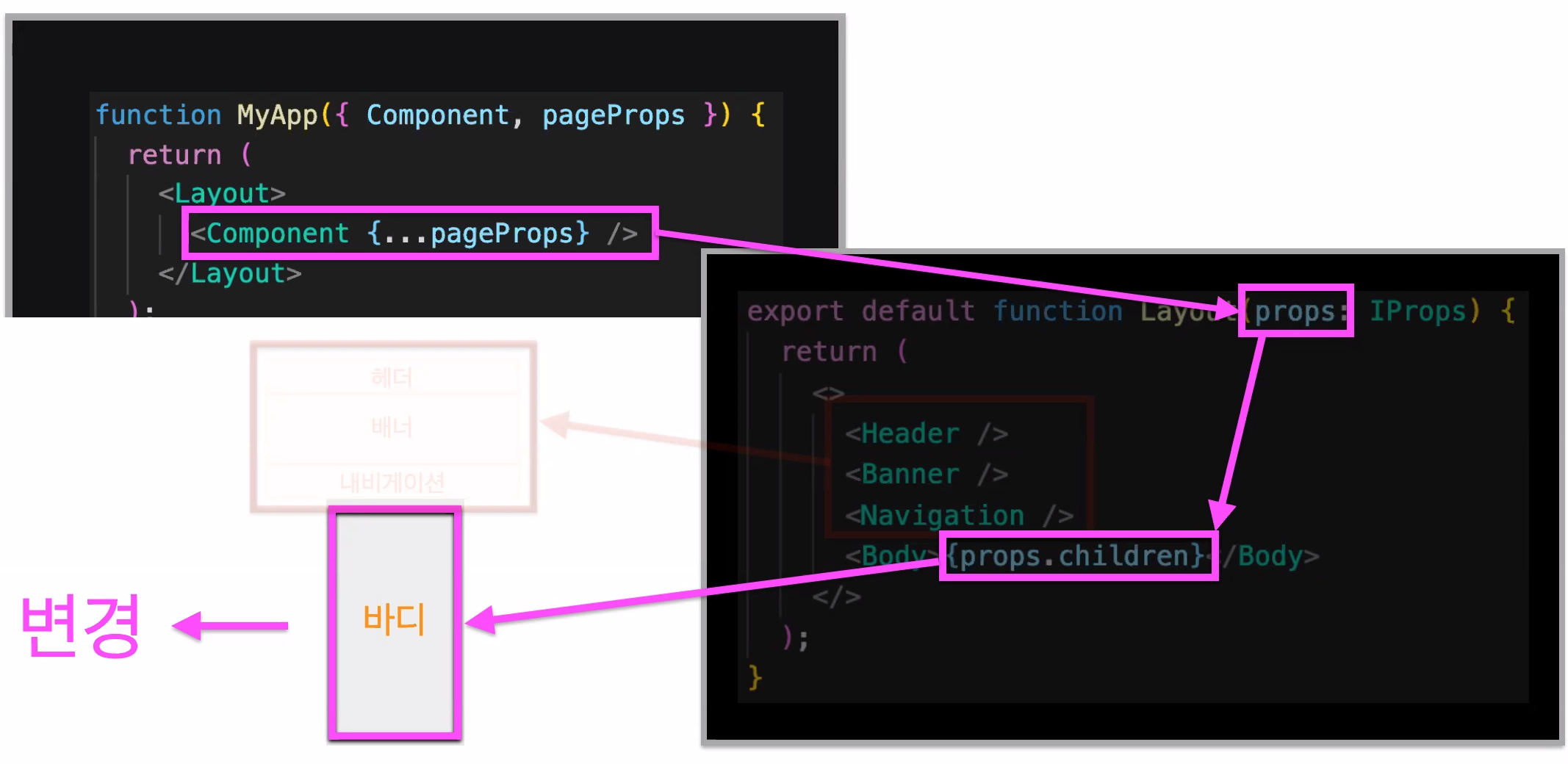
저 부분은 props.children이라는 구문을 통해 바디에 들어갈 페이지를
우리가 하나하나 설정해주는 과정없이 자동으로 읽어주는 기능이라고 생각하면 쉽겠다.

이런 느낌이랄까? 생각보다 간단하게 적용이 되는것같았다.
하지만.. 그 느낌도 잠시!
글로벌 스타일이라는 녀석이 나타났다.
글로벌 스타일
기존의 우리는 css를 통해 스타일을 적용해왔다.
하지만 이제는 글로벌 스타일을 통해 css를 사용하게 될것이다.
근데 사실.. 나는 이게 우리가 원래 쓰던것과 어떤 차이가 있는지 잘 모르겠더라..
캐러셀 이미지
오늘 나를 애먹은 주범! 이놈은 캐러셀 이미지 이다.
캐러셀 이미지는 우리가 한번쯤은 접해봤을법한 기능인데
한 영역에서 사진이 슬라이딩 또는 디졸브 기능처럼 변경되는 기능이다.
우리는 React Slick의 캐러셀을 이용하였는데
먼저 설치를 해주어야된다.
터미널에 yarn add react-slick이라는 명령어를 이용해 터미널을 설치해주고

import문 두가지를 입력하여 사용하게 된다.
근데 이게 말처럼 쉽지가 않다...
이놈의 캐러셀..
이 글을 출간하고 얼른 가서 캐러셀을 마저 적용해보아야겠다.
오늘 하루도 열심히 공부한것같아서 뿌듯하기도 하고
구현해내지 못한 기능이 있다는게 너무 화가난다...
좋은 개발자가 되기위한 디딤돌이 되면 좋겠다.
오늘의 끄적끄적 이상. 끝.