✔️ 1. SPA
- SPA (Single Page Application) - 페이지가 한 개인 애플리케이션
- Westagram-frontend :
login.html,main.html- 페이지 수만큼 html 파일이 존재 - 리액트 프로젝트에서
.html파일의 개수는? 1개 >>> SPA(Single Page Application) - 한 개의 웹페이지(
html) 안에서 여러 개의 페이지를 보여주는 방법은? >>>Routing
✔️ 2. Routing
라우팅(Routing)이란 다른 경로(주소)에 따라 다른 View(화면)를 보여주는 것 이다.- 리액트 자체에는 이러한 기능이 내장되어있지 않다.
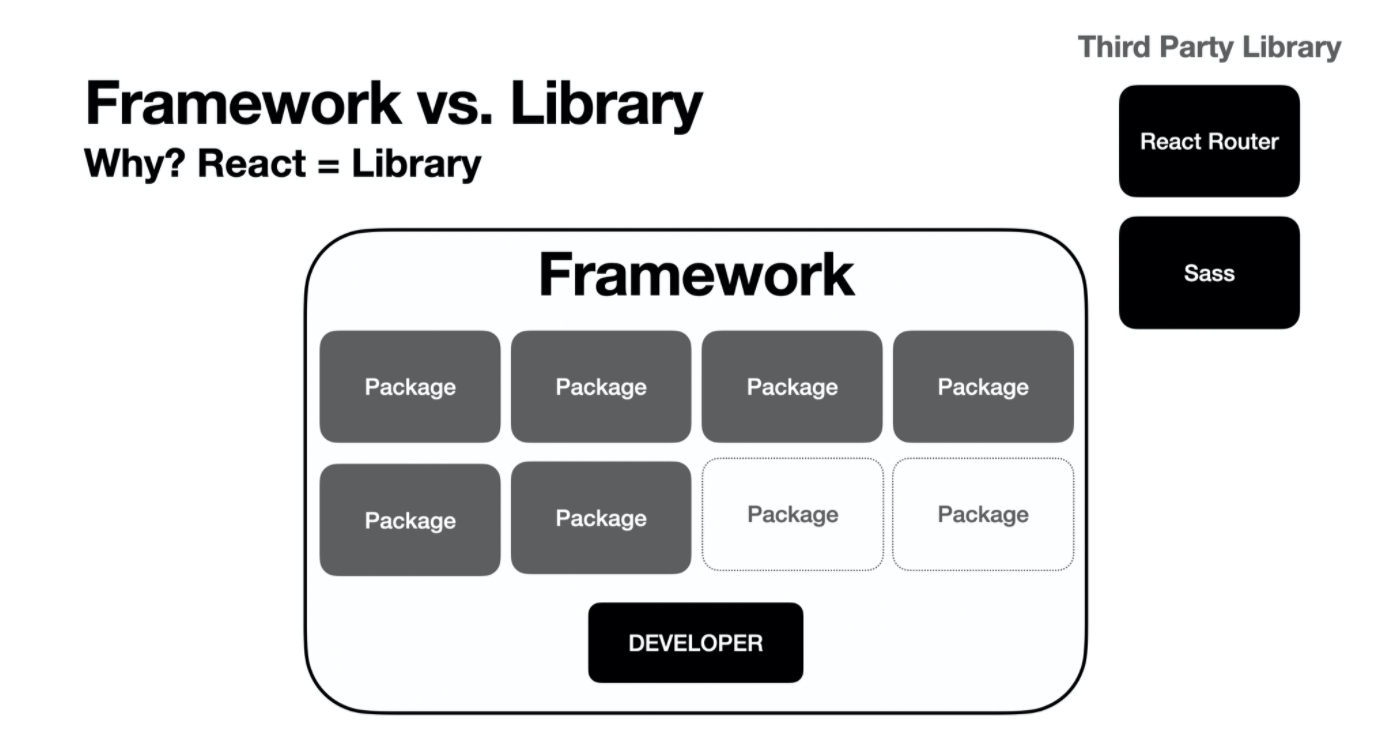
- 리액트가 Framework 가 아닌 Library 로 분류되는 이유

React-router는 리액트의 라우팅 기능을 위해 가장 많이 사용 되는 라이브러리이다.- cf. Third-party Library
✔️ 3. React Router
Create React App(CRA)에 특별히 routing을 위한 로직이 들어있지 않기 때문에, 가장 인기 있는 routing solution인 react-router 를 추가해서 routing을 구현하도록 한다.
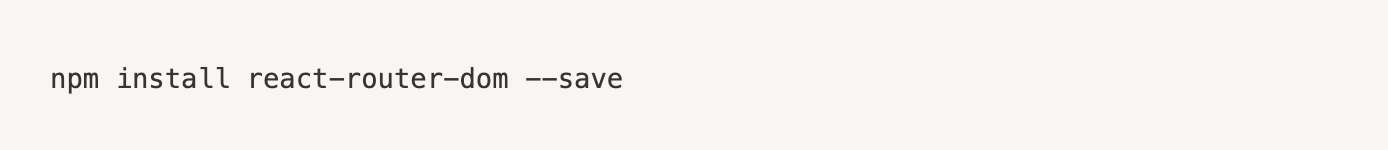
3-1. react-router 설치

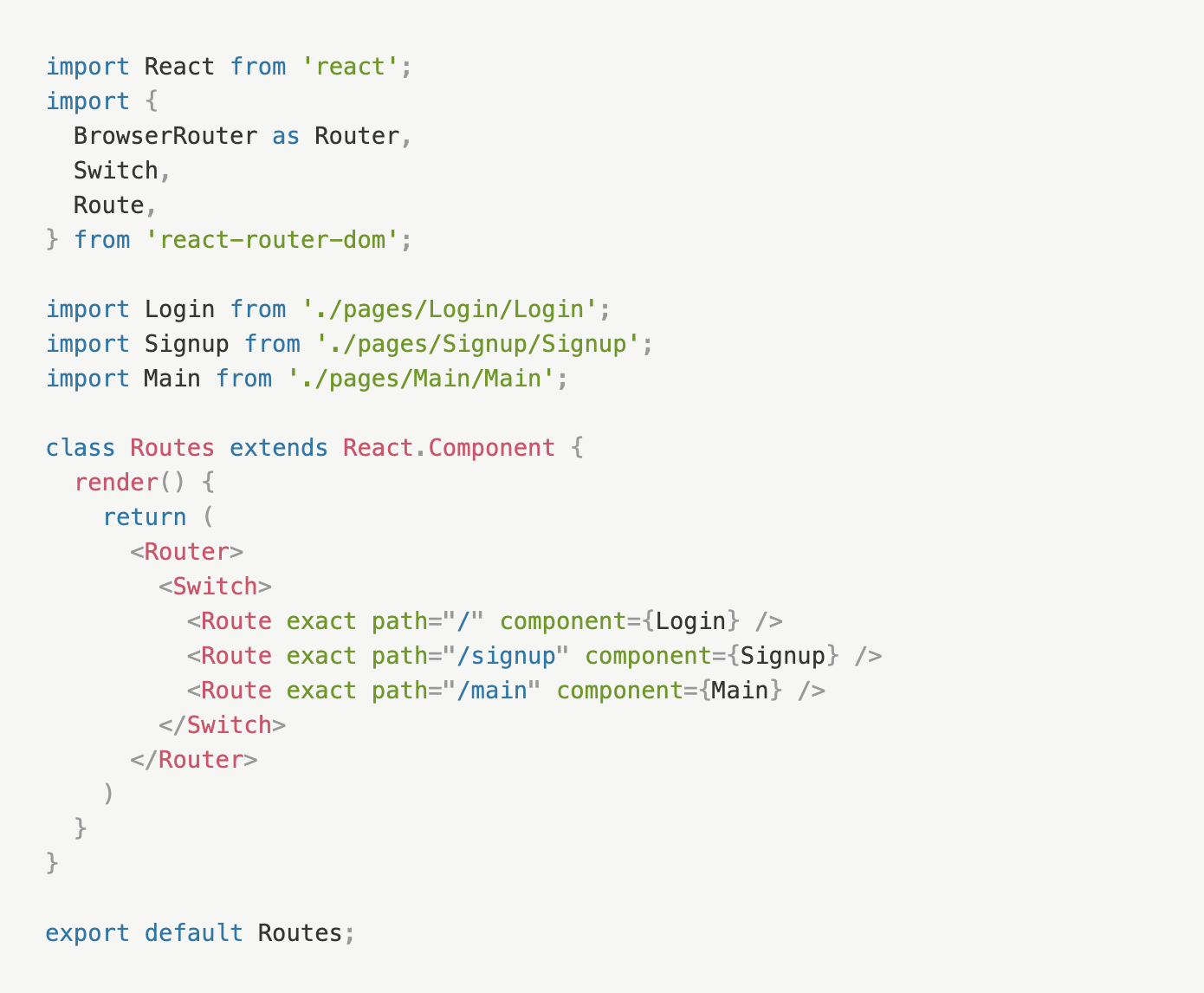
3-2. Routes 컴포넌트 구현하기

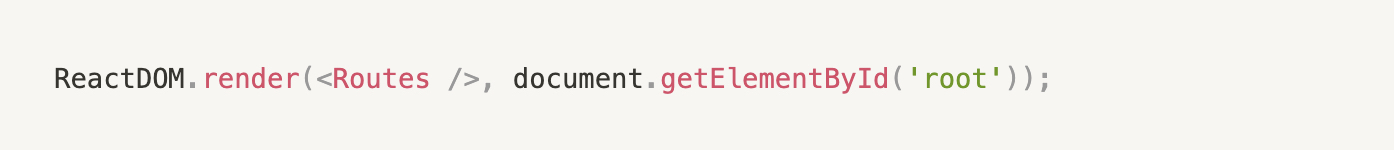
3-3. index.js

- 현재 화면에는
<App />컴포넌트가 보여지고 있다. (또는 Login 컴포넌트, Main 컴포넌트) - CRA로 만든 앱에 routing 기능을 적용하려면
index.js를 수정해야 한다. <App />컴포넌트 대신에 routing을 설정한 컴포넌트(<Routes />)로 변경해야한다.
3-4. Route 이동하기
Route 이동하는 방법은 두 가지가 있다.
- < Link > 컴포넌트 사용하는 방법
- withRouterHOC 로 구현하는 방법
3-4-1. < Link > 컴포넌트 사용하는 방법

Routes.js에서 설정한 path로 이동하는 첫 번째 방법은<Link>컴포넌트를 사용하는 방법이다.react-router-dom에서 제공하는<Link>컴포넌트는 DOM에서<a>로 변환(Compile) 된다.- cf) JSX - Babel - JavaScript
<a>태그와 마찬가지로<Link>태그도 지정한 경로로 바로 이동시켜주는 기능을 한다.- cf) < a > vs. < Link >
-
<a>- 외부 사이트로 이동하는 경우 -
<Link>- 프로젝트 내에서 페이지 전환하는 경우
-
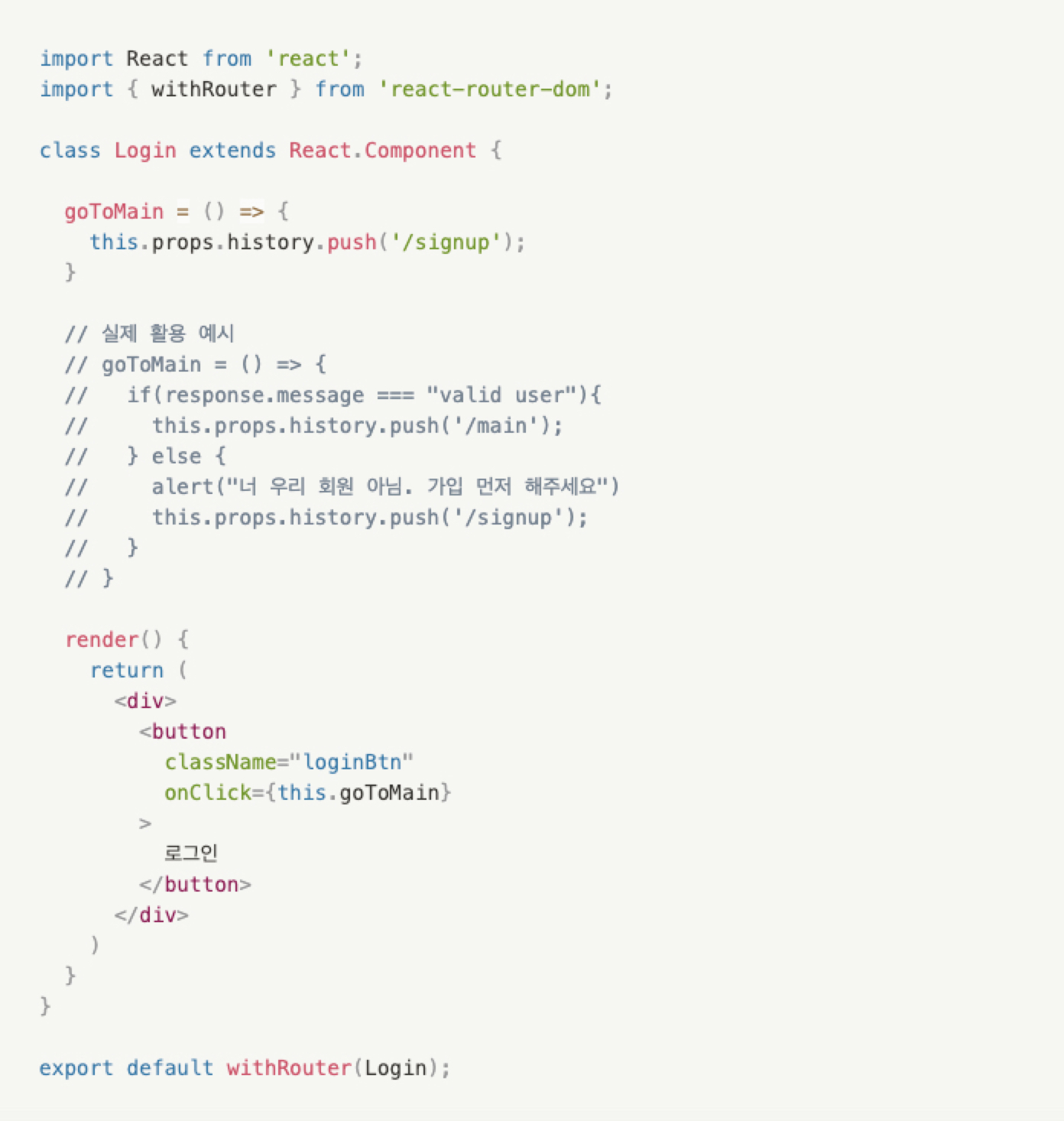
3-4-2. withRouterHOC 로 구현하는 방법

<Link />를 사용하지 않고 요소에 onClick 이벤트를 통해 페이지를 이동하는 방법도 있다.goToMain라는 event handler에서 구현한 것처럼 props 객체의 history (this.props.history) 에 접근해서 이동할 수 있다.console.log로this.props.history에 어떤 정보들이 담겨 있는지 한 번 확인해보자.- 받은
history의push메서드의 인자로Routes.js에서 설정한 path를 넘겨주면, 해당 라우트로 이동할 수 있다. - 이 컴포넌트(Login 컴포넌트)에서 props에 route 정보(
history)를 받으려면 export하는 컴포넌트에withRouter로 감싸주어야 한다. - 이렇게
withRouter와 같이 해당 컴포넌트를 감싸주는 것을 Higher Order Component (이하 HOC) 라고 한다.
3-4-3. 두 가지 방법의 활용법
-
< Link >
- 클릭 시 바로 이동하는 로직 구현 시에 사용한다.
- ex. Nav Bar, Aside Menu, 아이템 리스트 페이지에서 아이템 클릭 시 > 상세 페이지로 이동
-
withRouterHOC
- 페이지 전환 시 추가로 처리해야 하는 로직이 있는 경우 withRouterHOC 방법으로 구현한다.
- ex. 로그인 버튼 클릭 시
- Backend API로 데이터(User Info) 전송
- User Data 인증 / 인가
- response message
- Case 1 : 회원 가입되어 있는 사용자 > Main 페이지로 이동
- Case 2 : 회원 가입이 되어 있지 않은 사용자 > Signup 페이지로 이동