Semantic Web 과 Semantic Tags
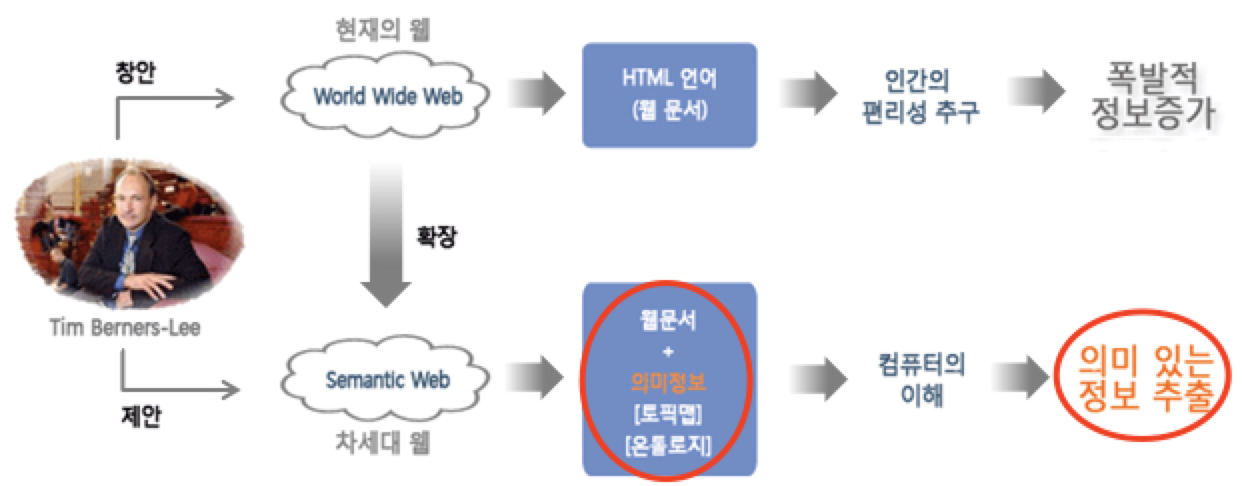
Semantic Web 이란?
간단하게는 '의미론적인 웹' 이라는 뜻입니다.
기존 웹상에 축적된 정보가 방대해 짐에 따라 많은 문제에 봉착하게 되었다. Semantic Web은 웹에 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여 기존의 잡다한 데이터 집합이었던 웹페이지를 '의미'와 '관련성'을 가지는 거대한 데이터베이스로 구축하고자 하는 발상으로 기존 웹을 확장하여 컴퓨터가 이해할 수 있는 잘 정의된 의미를 기반으로 의미적 상호운용성(semantic interoperability)을 실현하여, 다양한 정보자원의 처리 자동화, 데이터의 통합 및 재사용등을 컴퓨터가 스스로 수행하여, 인간과 컴퓨터 모두 잘 이해할수 있는 웹입니다.

Semantic Tag 란?
간단하게는 '의미론적인 태그' 라는 뜻입니다.
컴퓨터가 정보를 이해하고, 논리적인 추론까지 할 수 있는 구조를 만들기 위해 추가된 태그인 것입니다.
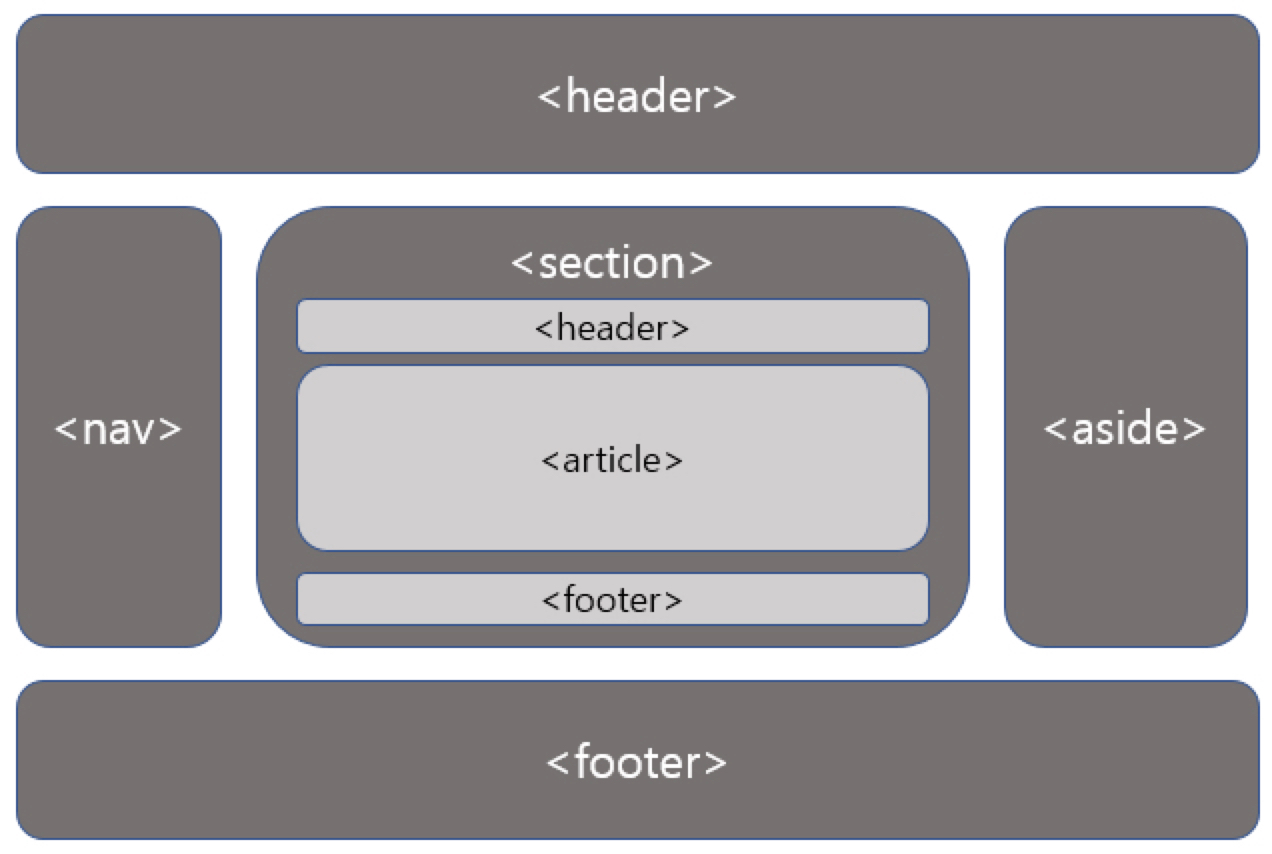
Semantic Tag 의 종류
- < nav > : 문서의 네비게이션 항목
- < header > : 화면상단에 위치하는 사이트나 문서의 정보
- < aside > : 사이드의 위치하는 공간
- < section > : 문서에서 세션을 정의할 때 사용
- < footer > : 화면하단에 위치하는 사이트나 문서의 정보
- < article > : 본문의 주 내용이 들어가는 공간

Why use Semantic Tag ?
- 문서의 의미론적인 구조를 개발자들이 쉽게 파악 가능하게 해준다.
- 의미론적으로 중요한 부분과 덜 중요한 부분을 파악할 수 있게 해주어 효율적인 검색에 도움을 준다.
Question
"사이트에 이미지를 넣는 방법은 두 가지가 있습니다. < img > 태그를 사용하는 것과 < div > 태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."
- < img > Tag는 alt="" 를 통해 이미지가 깨질경우 보여질 수 있는 설명이 삽입가능하여 노출에 용이하여, 의미가 있는 글과 함께 쓰일때 사용하는 것이 좋습니다. ( Semantic 요소 )
- 반면, < div > Tag에 background-image 속성을 추가하는 것은 이미지가 깨질경우 정보노출이 불가능하여 시각적인 요소로 쓰일때 사용하는 것이 좋습니다. ( Non-Semantic 요소 )