


개발 환경에서도 없던 문제고 빌드 후에 확인했을 때도 문제가 없었는데
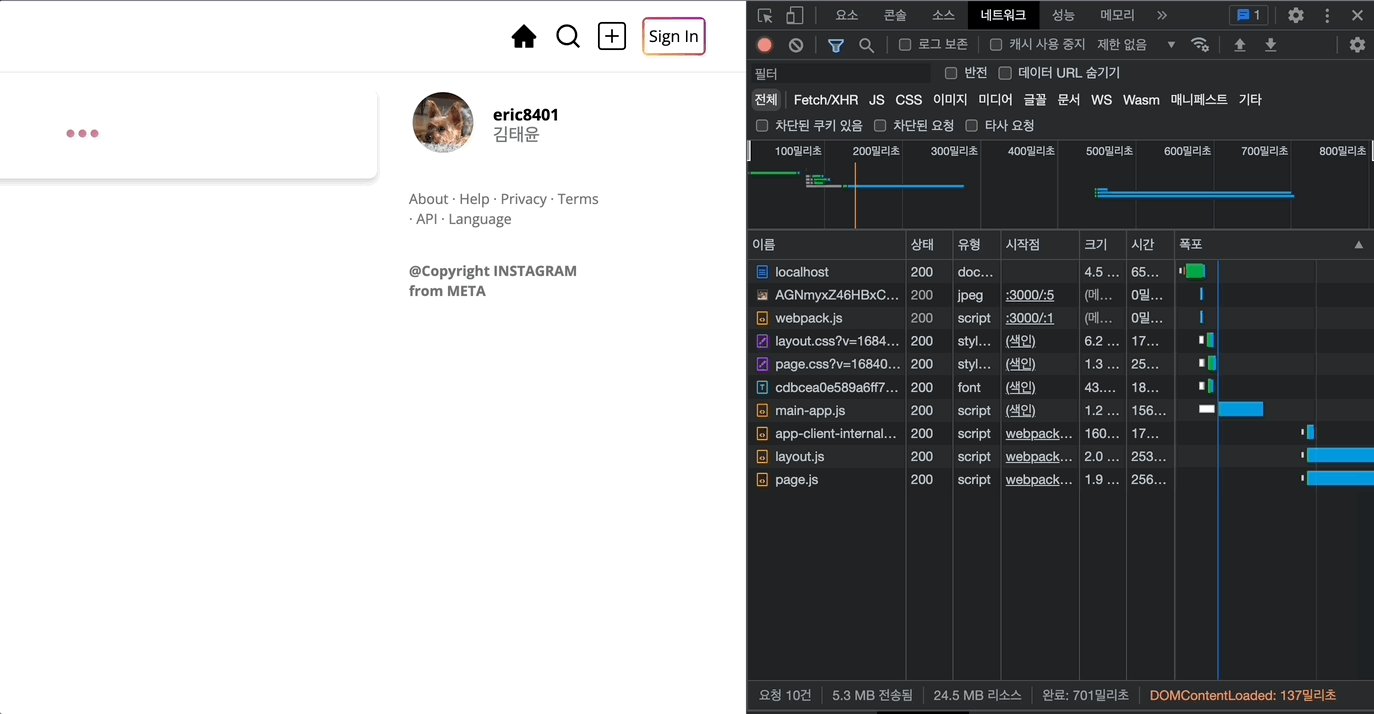
어느 순간 갑자기 무한 새로고침되면서 서버쪽 콘솔에
Fast Refresh had to perform a full reload. https://nextjs.org/docs/messages/fast-refresh-reload
라는 에러가 계속 찍혀서 구글링 해본 결과 이미 많은 사람들이 Nextjs 깃헙 Issue에서 해결하던 문제였다.
https://github.com/vercel/next.js/issues/40184
https://github.com/vercel/next.js/issues/43398
다양한 원인이 있는 것 같아서 따봉 많이 받은 해결법들 위주로 시도해봤다
💡 Fast Refresh란
Fast Refresh is a Next.js feature that gives you instantaneous feedback on edits made to your React components. Fast Refresh is enabled by default in all Next.js applications on 9.4 or newer. With Next.js Fast Refresh enabled, most edits should be visible within a second, without losing component state.
Fast Refresh는 React 컴포넌트 편집에 대한 즉각적인 피드백을 제공하는 기능이다. Next.js 9.4 이상에서 기본적으로 활성화되어 있고. 편집 내용이 컴포넌트의 상태를 유지한 채로 1초 이내에 표시된다.
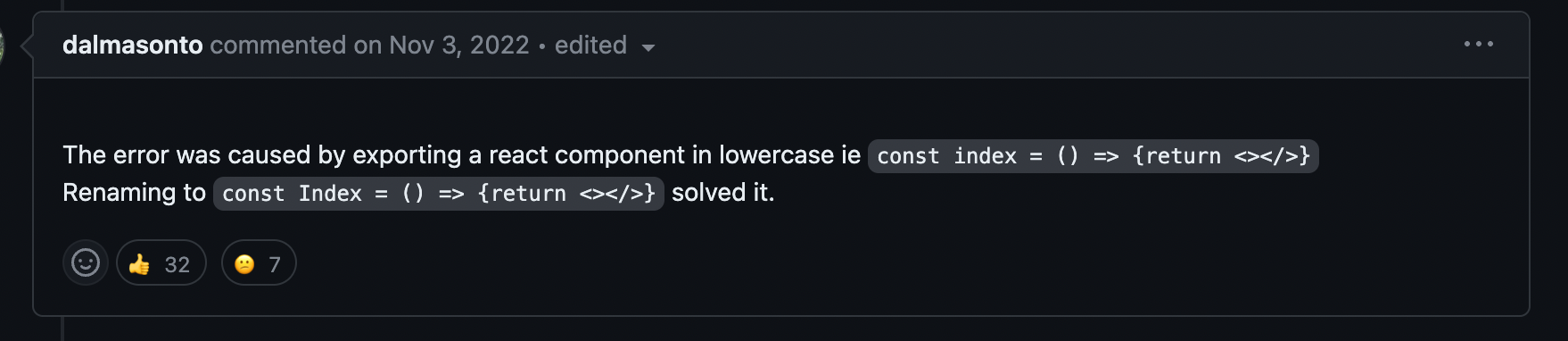
1. 페이지 컴포넌트 화살표함수 함수명 UpperCamelCase로 변경
- 이미 UpperCamelCase 여서 해당X

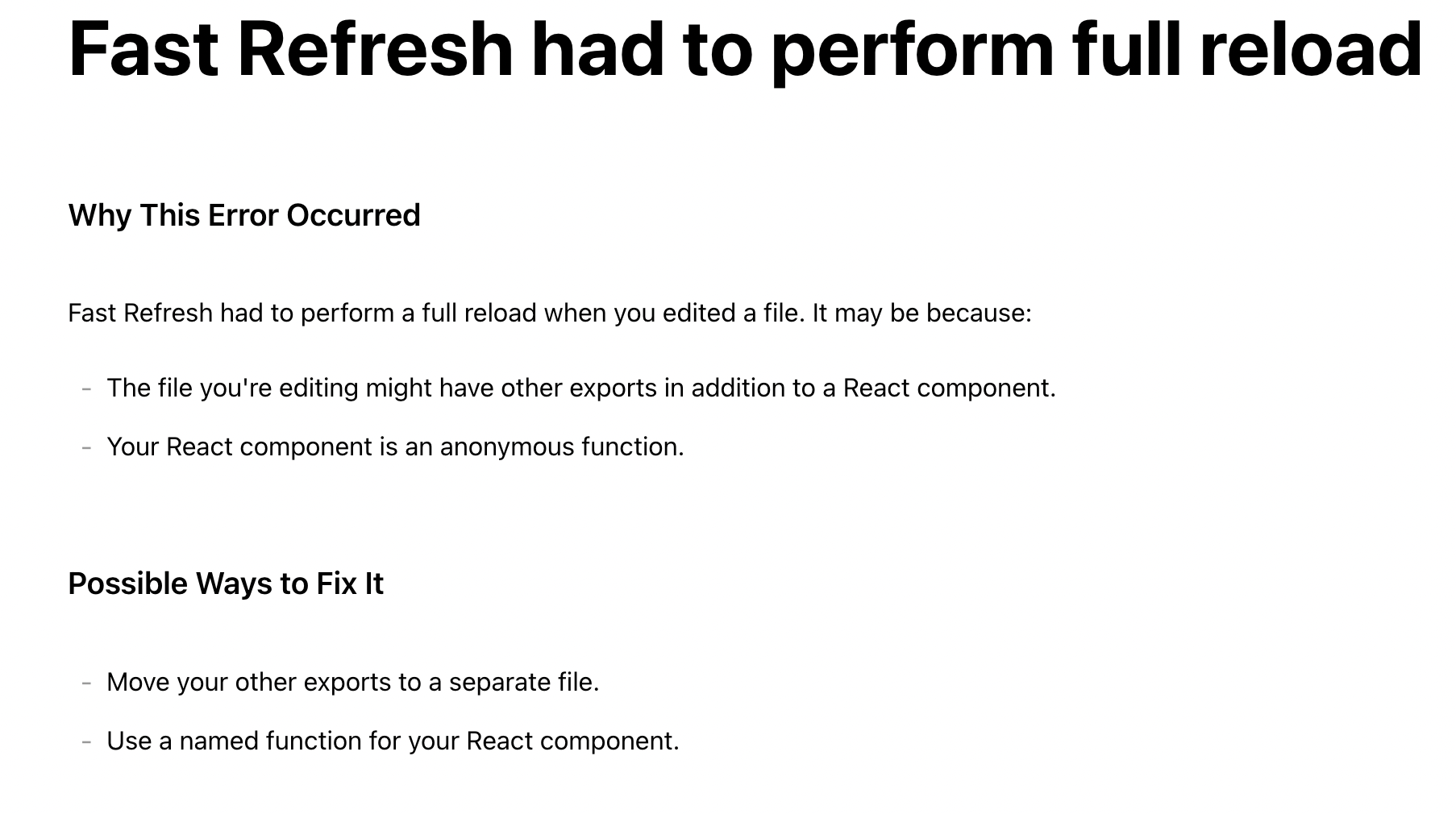
2. 익명 함수를 기명 함수로 변경
- 공식문서에 나와있는 해결방법인데 이미 기명함수로 작성해놔서 이거도 해당X

3. 시크릿모드로 실행
- 맥북기준 ( cmd + shift + n )로 시크릿모드 실행
- 해당 에러가 나오지 않는걸 보아 캐시 문제로 판단
- 따봉이 없어서 제대로 안읽어봤는데 나중에 다시 확인해보니 캐시 삭제해보라는 댓글도 있었다ㅠ

브라우저 캐시를 삭제하고 나니 문제 해결!
정리
다음에도 비슷한 원인 모를 에러가 나오면 우선 시크릿 모드 + 재부팅부터 해보자🥲


굿입니다