
상황
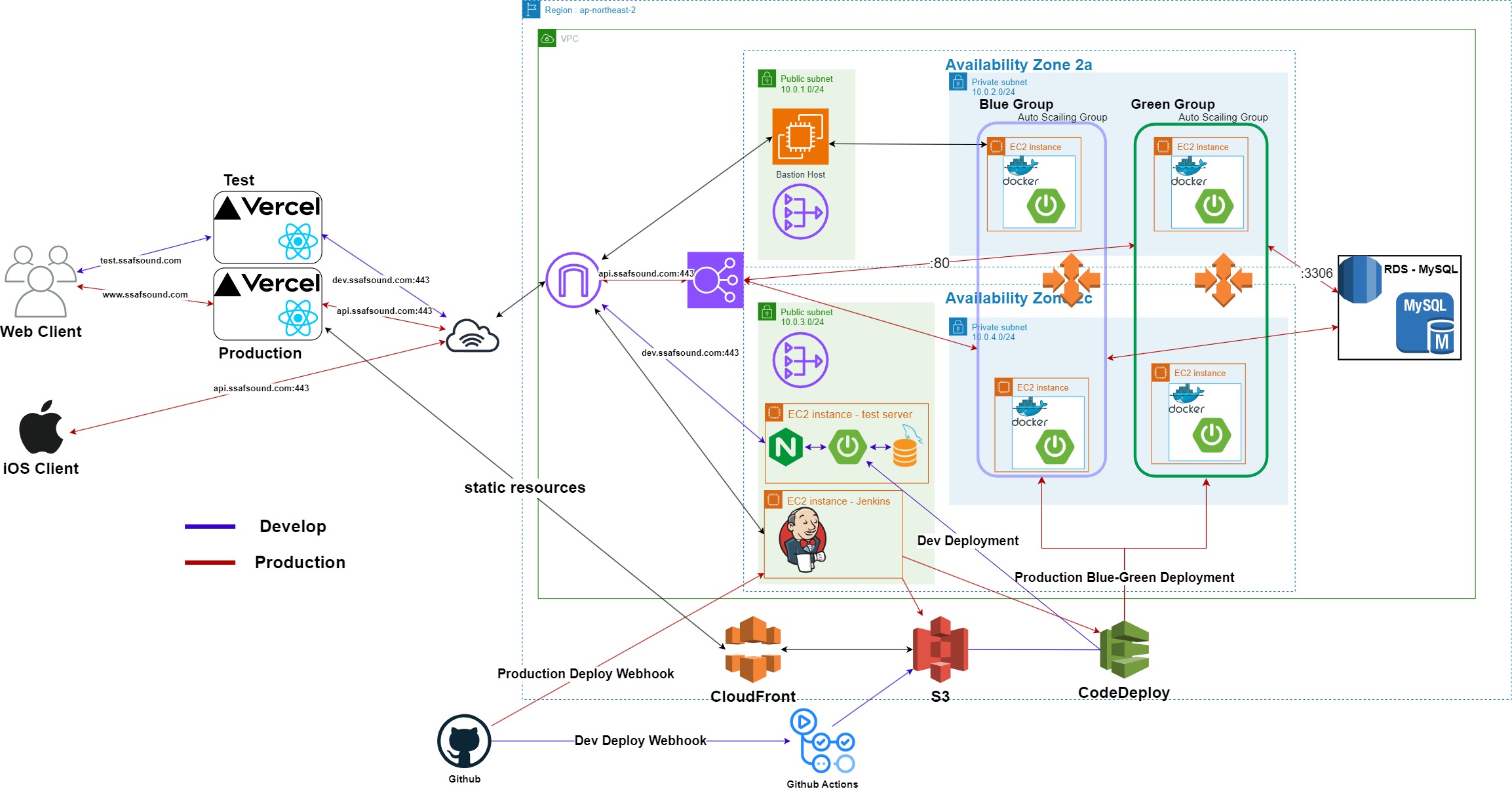
현재 프론트엔드에서 SSR로 개발하면서 cookie setting의 이슈가 생겼고 백엔드팀에서 dev서버와 production서버의 domain을 각각 dev.ssafsound.com과 api.ssafsound.com으로 설정하면서 문제가 발생했습니다.
기존에는 frontend에서 mocking해서 api 명세서대로 작업을 하고 있었기 때문에 다음과 같은 문제를 직면하지 않았습니다.
문제
첫 번째 문제
Frontend가 개발할 시, 로컬 환경(localhost:300)에서 쿠키를 세팅하기 위해 dev.ssafsound.com인 백엔드 서버로부터 쿠키를 받으면 되지만 header에 set-cookie가 동작하지 않았습니다.
먼저 쿠키는 First-Party와 Third-Party가 있습니다. 퍼스트 쿠키인 경우, 현재 접속해 있는 페이지와 같은 도메인으로 전송되는 쿠키이며 서드파티 쿠키는 현재 접속해 있는 페이지에서 다른 사이트의 링크를 클릭했을 때 다른 도메인으로 전송되는 쿠키임을 뜻합니다.
여기서 인지해야 할 첫 번째는 localhost인 프론트와 dev.ssafsound.com의 도메인을 가진 WAS입니다.
두 번째 문제
SameSite 쿠키에 대해서 이해해야 합니다.
SameSite 쿠키는 보안상의 문제로 만들어졌는데 Strict, Lax, None 종류들이 있습니다.
어렴풋이 봤을때, SameSite=None;을 설정하면 되지 않느냐 하겠지만 Browser 중 Chrome은 SameSite의 default 값이 Lax로 변경되어서 따로 지정하지 않으면 서드파티 쿠키가 지정되지 않습니다.
행동
이런 브라우저 정책을 따르지 않으면서 할 필요가 있을까? 라는 고민 끝에
프론트 개발 서버를 vercel로 올리고 test.ssafsound.com 이라는 도메인 설정하였고
운영서버의 FE-BE는 www.ssafsound.com - api.ssafsound.com로 할당하였습니다.
행동에 따른 문제
개발과 운영의 백엔드 도메인이 달라지니 쿠키 도메인의 서브도메인을 와일드카드로 내려줬습니다.
→ LegacyCookieProcessor 문제 발생. 이전 쿠키 표준인 RFC2965에서는 특수문자나 점으로 시작하는 쿠키 도메인을 허용했지만 톰캣8.5 버전대부터는 RFC6265라는 새로운 쿠키 표준에 따라서 RFC6265CookieProcessor를 통해서 쿠키를 설정해서 응답하기 때문에 불가능했습니다.
개발 서버와 배포 서버의 분리
이에 따라 세 가지 선택지가 있었습니다.
1. SameSite 정책을 none으로 사용하기
2. 개발서버와 운영 서버의 쿠키 도메인을 각각 서브도메인까지 명시해서 내려주기
3. 톰캣을 버전을 내리거나 쿠키프로세서 객체를 억지로 LegacyCookieProcessor로 설정하는 방법
브라우저의 SameSite 정책을 none으로 설정하거나 쿠키 프로세서 스펙을 다운그레이드하면 해결은 간단하지만 브라우저 환경이나 버전에 따라 어떤 사이드 이펙트가 발생할지 예측할 수 없었습니다. 따라서 각각 서브도메인까지 명시해서 내려주는 것으로 해결했습니다.
마지막으로 세 번째 문제
SSR 쿠키 세팅
서브 도메인까지 명시해서 쿠키를 세팅하게 되니까 SSR 방식으로 데이터를 프론트 서버에서 받아올때 인증 관련 문제가 발생했습니다.
프론트 서버(test.ssafsound.com)와 클라이언트-사이드(똑같이 test.ssafsound.com)의 도메인은 같았지만 문제는 쿠키의 도메인은 백엔드 기준으로 서브도메인(dev.ssafsound.com)까지 명시되어있었기 때문입니다.
그 결과, 클라이언트사이드에서 프론트서버어 SSR 요청 시에는 쿠키 전달이 안되었습니다.
클라이언트 사이드는 test. 을 서브도메인으로 갖는데, 백엔드에서 내려준 쿠키의 도메인 설정은 dev. 을 서브도메인으로 갖고 있었기 때문입니다
결국 위에서 언급했던 서드 파티 쿠키를 위해 .ssafsound.com 과 같은 도메인 설정을 하거나 SameSite=None;에 대해서 다시 고민해야 했습니다.
해결
해결법은 간단했습니다. apex 도메인을 쿠키의 도메인으로 변경하고, 프로덕션 프론트 주소도 apex 도메인으로 변경하여 해결하였습니다. Set-Cookie 관련 헤더를 확인했을때, ssafsound.com으로 내려왔으나 브라우저에서 쿠키를 자동으로 .ssafsound.com 으로 세팅해서 사용하였습니다. 따라서, 프론트 서버와 백엔드 서버를 오고가며 인증 문제를 해결할 수 있었습니다.
더 나은 방법
쿠키를 활용하지 않은 인증 EX) Bearer Authentication 을 택할 수 있었습니다.하지만, 백엔드 팀에서 독단적으로 활용할 수 없었고 프론트 팀과 논의한 결과, 쿠키를 활용한 방법을 가져가기로 했습니다.
