- antd UI프레임워크 설치/ css 스타일을 cdn으로 적용
$ npm i antd
// front/pages/index.js
import Head from 'next/head'
...
<Head>
<title>twitter</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/antd/4.12.3/antd.min.css" integrity="sha512-YDGC3dGTmRxmuvRf5gL2FcLir57pCKJMETYXydRCchEXtmhN59qZnxyoLdBVTQM8yrlcbgCRNeMbM39zM/LJxQ==" crossorigin="anonymous" />
</Head>
...- 웹의 페이지를 감싸는
메뉴나검색창이 있는 레이아웃을 생성하자
// components/AppLayout.js
import React from 'react'
import { Menu, Input } from 'antd'
const AppLayout = ({ children }) => {
return (
<div>
<Menu mode="horizontal">
<Menu.Item key="home">노드버드</Menu.Item>
<Menu.Item key="profile">프로필</Menu.Item>
<Menu.Item key="mail">
<Input.Search enterButton style={{ verticalAlign: 'middle' }} />
</Menu.Item>
</Menu>
{ children }
</div>
)
}
export default AppLayoutchildren 을 이용해 AppLayout컴포넌트에 데이터를 전달한다.
// /front/pages/index.js
...
<AppLayout>
<Link href="/about">about</Link>
<div>HEllo Next</div>
</AppLayout>
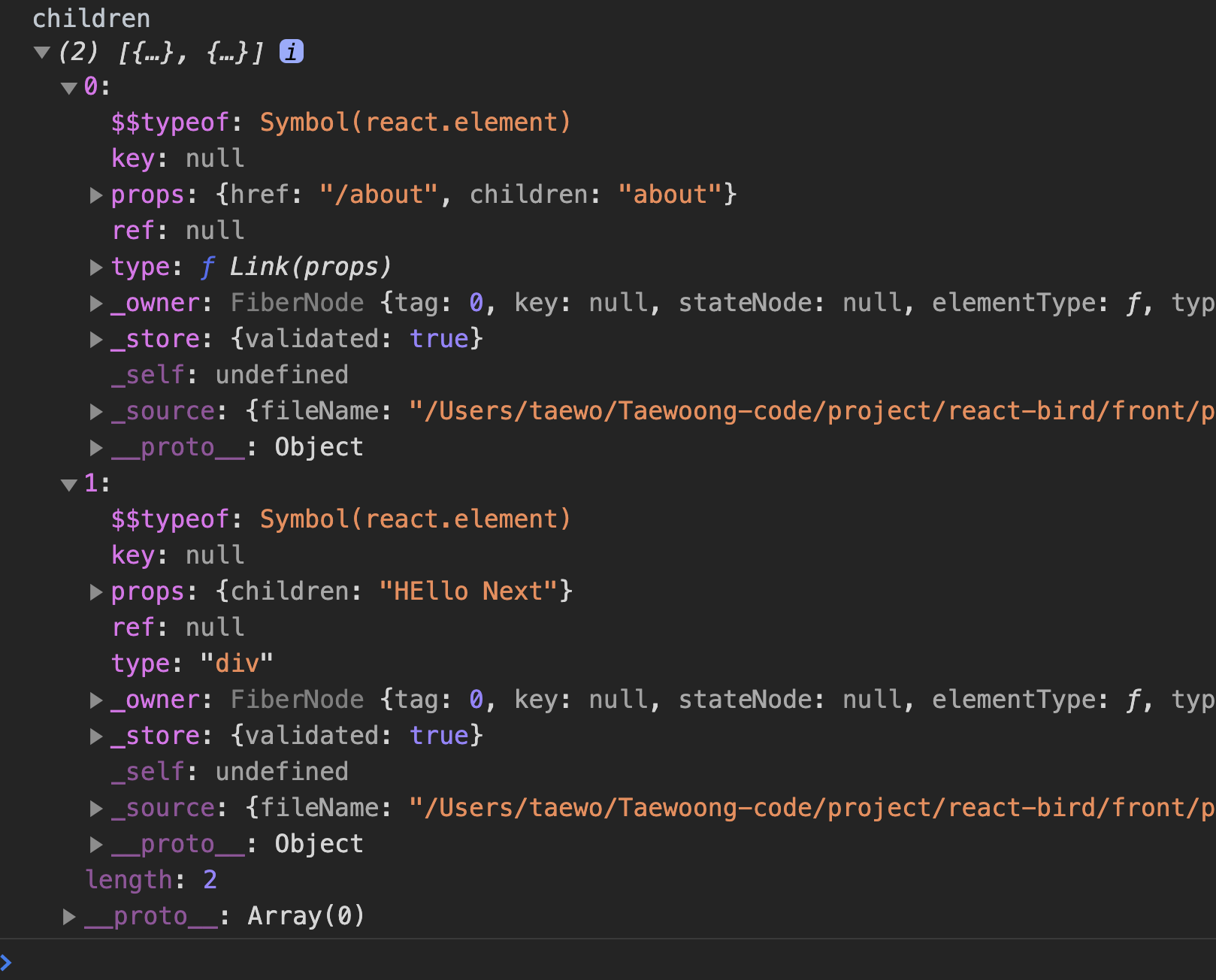
...AppLayout컴포넌트에 Link, div태그가 할당되었고 children 로그를 찍어보면,
아래 이미지와 같이 확인할 수 있다.
배열안에 두개 엘리먼트에 대한 정보를 확인할 수 있다.