[React] 제어 & 비제어 컴포넌트
0
제어 컴포넌트
- React에 의해 값이 제어되는 컴포넌트
- form이나 input요소 값들이 state로 관리되는 컴포넌트
주의사항
제어 컴포넌트는 입력할 때마다 state가 업데이트가 발생하여 불필요한 리렌더링다. 이러한 문제를 해결하기 위해 Throttling, Deboucing을 사용할 수 있다
import React, { useState } from 'react';
function MyInput() {
const [inputValue, setInputValue] = useState(null);
const handleChange = (e) => {
setInputValue(e.target.value);
};
return <input onChange={(e) => handleChange(e)} value={inputValue} />;
}비제어 컴포넌트
- React에 의해 값이 제어되지 않는 컴포넌트
- form이나 input요소 값들이 DOM API를 통해 관리되는 컴포넌트
import React, { useRef } from 'react';
function Test() {
return <MyInput />;
}
function MyInput() {
const inputNode = useRef(null);
return <input ref={inputNode} />;
}
export default MyInput;
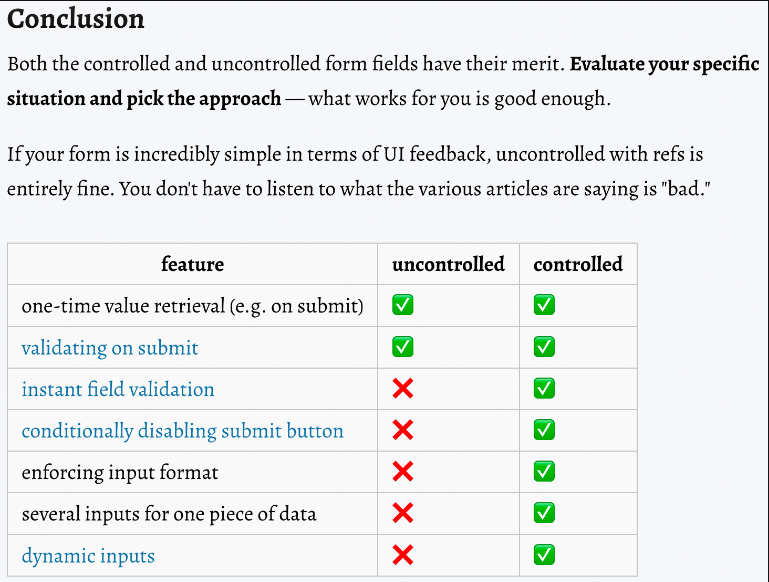
어떤 상황에서 써야할까?

정리하자면 실시간으로 필드값의 유효성 검사/ 조건부로 제출버튼 비활성화/ 동적입력 등 이런 기능이 필요할 경우 제어 컴포넌트를 사용해야 한다
