
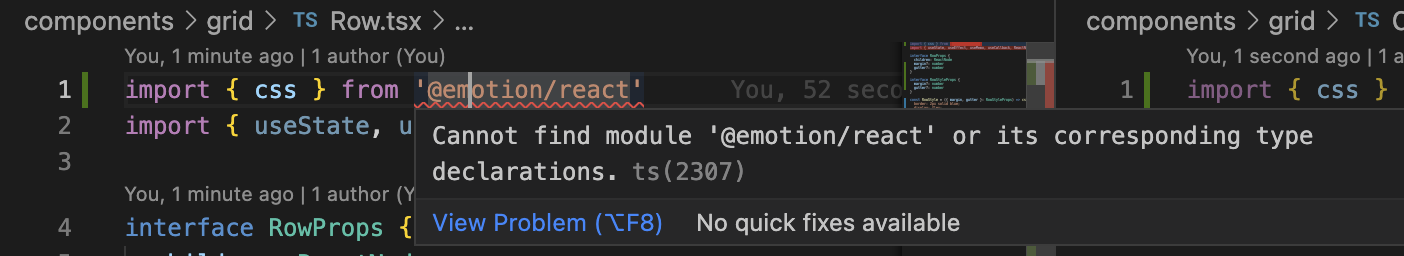
react초기 프로젝트 세팅중 tsx파일에서 module을 가져오지 못하는 오류가 발생한다.
검색하면 '@emotion/react'모듈이 설치되어 있지 않아 발생하는 오류라고 하지만, 이미 package.json에 설치가 되어 있다.

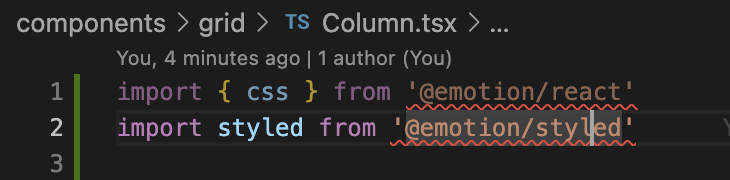
단순히 '@emotion/react'의 문제가 아닌 외부 모듈을 가져오는 대부분의 곳에서 위와 동일한 ts오류가 발생했다.
참고 블로그에서는 아래와 같이 tsconfig.js에 moduleResolution항목을 추가하라고 설명했지만 이미 적용되어 있었다.
## tsconfig.js
{
"moduleResolution": "node",
}
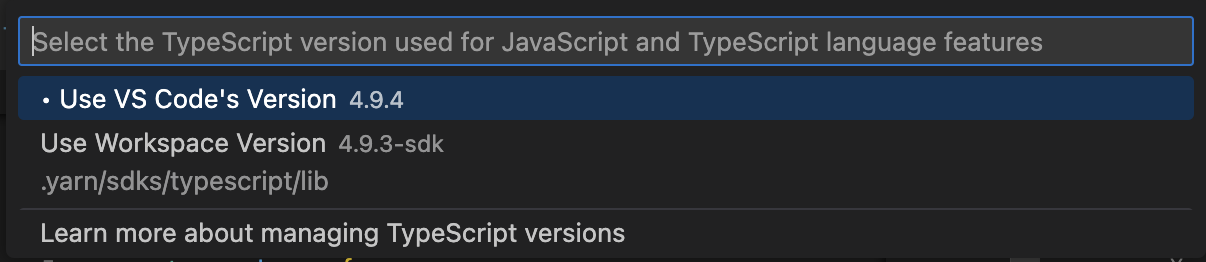
진짜 원인은 VS Code에 있었는데, TypeScript에 대한 버전과 세팅을 VS Code와 Workspace버전중 원하는 걸로 적절히 선택하면 해결되는 문제이다.
그래서 TypeScript의 버전을 Workspace로 선택하면 에러가 해결되는 걸 확인할 수 있다.