function startAsync(age){
return new Promise((resolve, reject)=>{
if(age>20) resolve(`${age} success`);
else reject(new Error(`${age} is not over 20`));
});
}
const promise1 = startAsync(25);
promise1
.then((value)=>{
console.log(value);
})
.catch((error)=>{
console.error(error);
});
const promise2 = startAsync(15);
promise2
.then((value)=>{
console.log(value);
})
.catch((error)=>{
console.error(error);
})
이렇게 코드를 짜고 실행하면
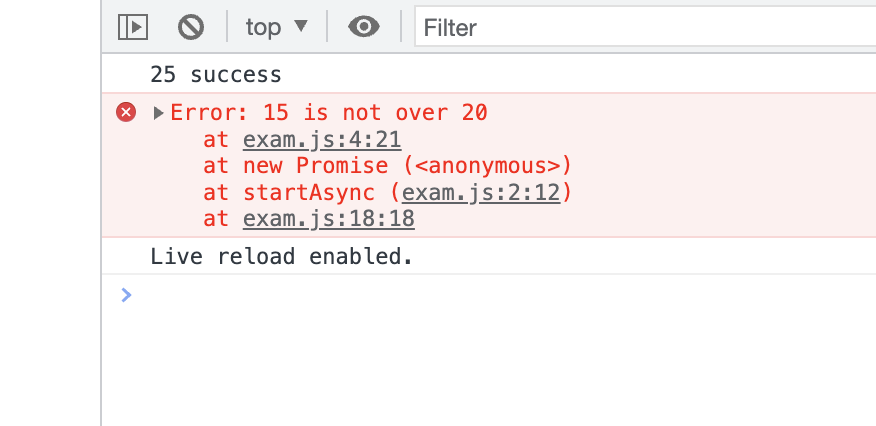
콘솔창에서

이렇게 값을 출력받는데
console.log뿐 아니라
console.error가 있다는 사실을 알게되었다
에러로 더 확실하게 눈에 잘 띄도록 만들 수 있게 되었다
유레카!
