
Watcha Classic (위코드 34기 1차 프로젝트)
- 기존의 왓챠피디아 사이트는 영화를 비롯한 TV 프로그램, 책, 웹툰에 대한 정보를 조회, 평가, 검색 등의 기능이 구현된 SNS 백과사전 사이트입니다.
- 저희 팀(왓챠챠챠)이 기획한 Watcha Classic은 SNS 기능을 활용한 클래식 영화 백과사전 사이트 왓챠클래식(Watcha Classic)입니다.
❓ 프로젝트 선정 이유
- 왓챠피디아를 평소에도 자주 활용하고 있어서 해당 사이트의 기능을 직접 기획, 제작해보고 싶었습니다.
📆 개발 기간
- 개발 기간 : 2022-06-20 ~ 2022-07-01 (11일)
🧑🏻 팀 인원
- 총 5명
- Backend : 이태권(PM), 박민하
- Frontend: 김민석, 김은경, 이현범
🖥 Backend 역할
- dbdiagram을 이용한 모델링 (중심)
- ERD를 실제 model에 적용
- csv file to MySQL (보조)
- token decorator 구현
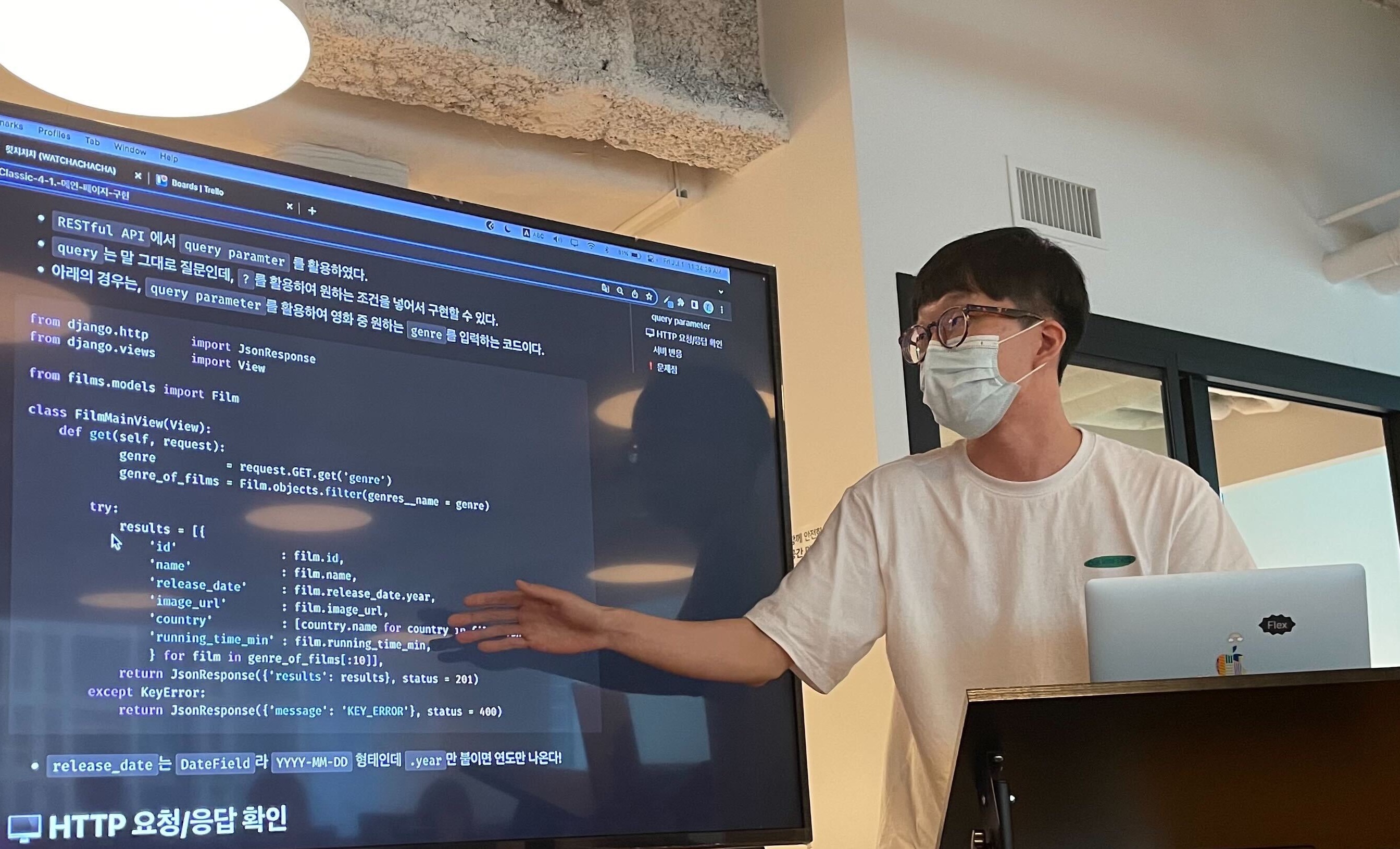
- 메인 페이지(FilmView) API 구현(GET)
- 프로필 페이지(UserView) API 구현(GET)
- 보고 싶어요(WatchListView) API 구현(GET, POST, DELETE)
- dbdiagram을 이용한 데이터 모델링 (보조)
- csv file to MySQL (중심)
- 회원가입(SignupView) API 구현(POST)
- 로그인(SigninView) API 구현(POST)
- 로그인/회원가입 유효성 검사
- 상세 페이지(FilmDetailView) API 구현(GET)
🎙 소감
- 내가 제안한 프로젝트 아이디어(왓챠피디아)로 배정되었고, 따라서 PM을 맡게 되었다.
- 처음에는 부담감이 있었지만, 워낙 애용하고 있는 사이트여서 더 즐겁게 임할 수 있었다.
- 팀워크도 워낙 좋아서, 초반에
🖥 제일 기억에 남는 코드
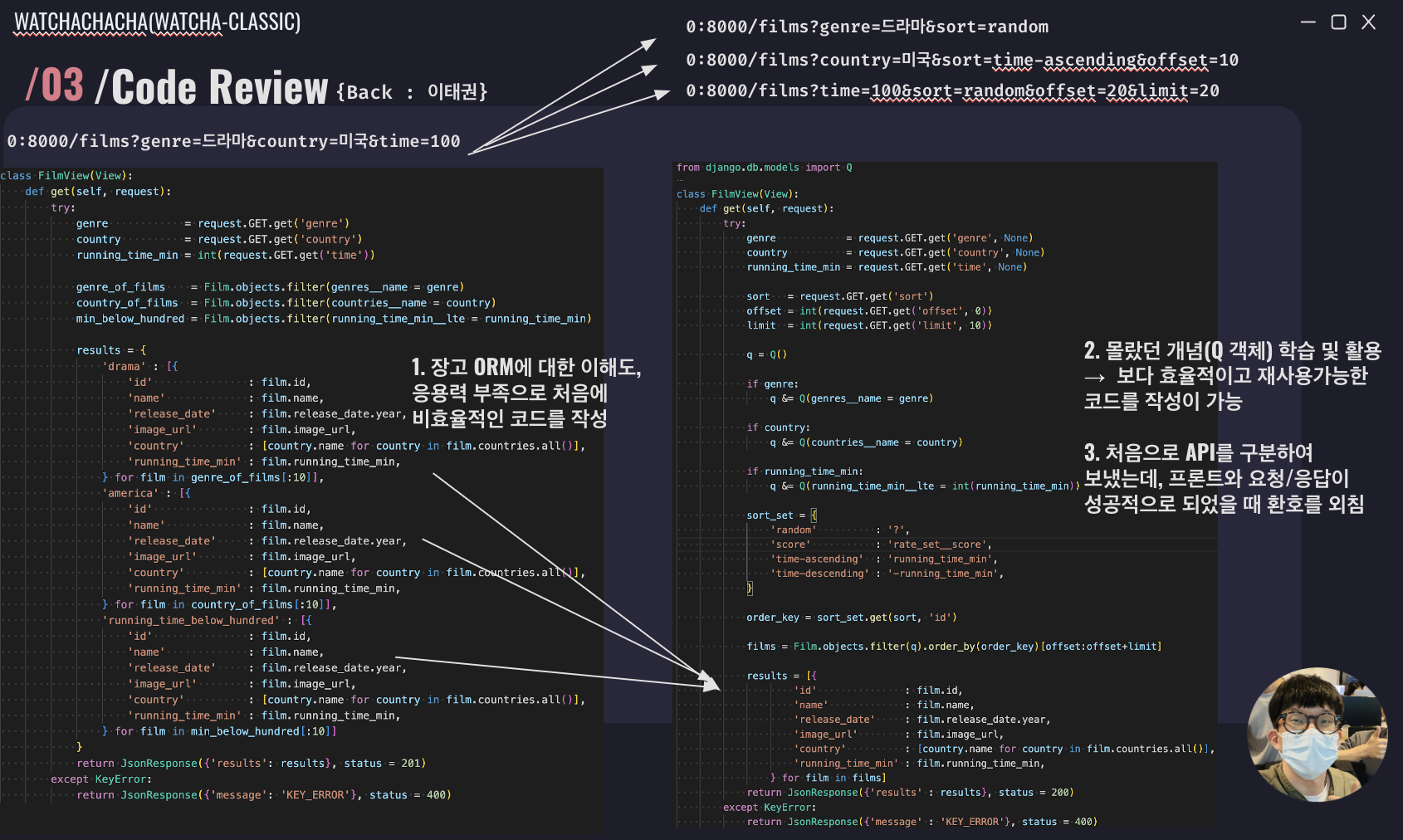
- 메인 페이지를 구현하는데 API를 단순히 for 문으로 반복하여 한번에 보내지 않고,
Q 객체를 활용해 API를 나누어 구현한 것이다.

- 위와 같이
results의 길이가 1/3으로 줄어들어 효율적인 코드를 작성하고, - 몰랐던 개념을 활용하여 구현하는 데까지 발전하였다.
- 추가적으로
sort와offset,limit도 구현하였다! - 성공적으로 요청/읍답되는 걸 보면서 FE 팀원과 환호를 내질렀다.
아래 협업 툴에서 Slack의 내용이 바로 그것이다.
🛠 협업 툴
Slack

- 팀원들과의 자료 공유 및 개인적 소통
- 필자가 FE 팀원과 API 구현을 했을 때의 내용인데 너무 행복했다.
Notion

- 매일 진행되는 stand-up meeting에서 각자의 진행 상황과 Blocker 파악 및 소통
Trello

- stand-up meeting을 마친 후 각자 Trello에 반영하여 작업 현황을 일목요연하게 공유
💻 Backend 기술 스택
| Language | Framwork | Database | ENV | HTTP |
|---|---|---|---|---|
 |  |  |  |
📚 팀 프로젝트 자료
📝 ERD

📷 사이트 시현 사진

📺 사이트 시현 영상
🔗 GitHub 링크
📝 아쉬운 점
- 충분하지 않은 모델링이 부메랑이 되어 돌아온 점.
- 도맡아서 모델링과
models.py의 코드를 구현했는데, - 혼자 하다 보니 놓친 부분이 있어,
- 기능 구현 중에 다시 모델링을 수정해야 하는 불상사가 벌어졌다.
- 그러면서 이를 해결하는 과정에서 자연스럽게 BE 팀원과 불가피한 마찰이 있었다.
- 다행히 서로 마음에 담아두지 않고 바로 해결했지만, 충분히 예방 가능한 문제였다.
- 다음에는 혼자가 아닌 FE를 포함한 모든 팀원과 상의하여 모델링을 짜는 시간을 가졌으면 좋겠다.
- 도맡아서 모델링과
- 예상치 못한 API 내용(FE와의 소통 부족)
- 저번 편인 보고 싶어요 기능을 구현하면서 예상치 못한 문제점이 발생하였다.
- FE의 목데이터로 넣어 놓은 데이터(boolean)를 실제 API로 구현해야 했다.
- 하지만, 1번의 문제에 대한 연장선인데 모델링이 부족하여 해당 정보가 모델로 구현되지 못했다.
- 추가로
view에 더 구현을 해야하는데, 시간 및 실력 부족으로 구현하지 못했다.