
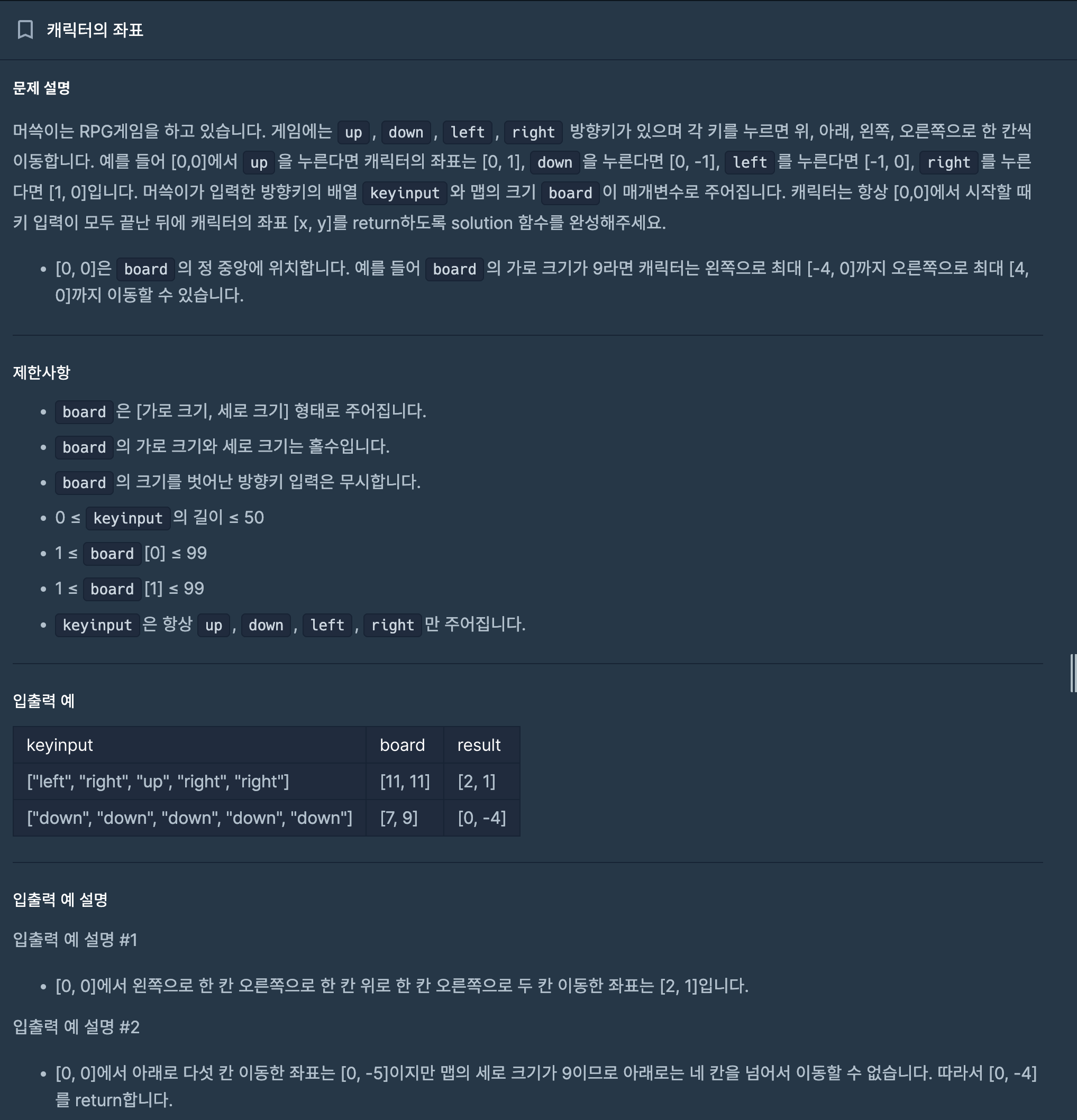
< 오늘의 문제 >
function solution(keyinput, board) {
let x = 0, y = 0;
const xMax = Math.floor(board[0] / 2);
const yMax = Math.floor(board[1] / 2);
for (let key of keyinput) {
switch (key) {
case 'up':
if (y < yMax) y++;
break;
case 'down':
if (y > -yMax) y--;
break;
case 'left':
if (x > -xMax) x--;
break;
case 'right':
if (x < xMax) x++;
break;
}
}
return [x, y];
}- 나의 풀이
x와 y 변수를 초기화하여 캐릭터의 시작 좌표를 [0, 0]으로 설정.
xMax와 yMax는 맵의 가로와 세로 크기의 절반 값으로 이 값들은 캐릭터가 맵의 경계를 넘지 않도록 하는 데 사용.
for 루프를 사용하여 keyinput 배열의 각 키 입력에 대해 반복.
switch 문을 사용하여 각 키 입력에 따라 캐릭터의 좌표를 업데이트.
매 경우에서 캐릭터가 맵의 경계를 넘지 않도록 검사.
마지막으로 업데이트된 좌표 [x, y]를 반환.
그다지 괜찮은 풀이는 아니다.. 하지만 요즘 머리가 너무 아프고 힘들댜...어렵게 풀고싶지않다..
매일 코딩테스트를 한두문제 풀고는 있지만, 올리기 귀찮아서 포스팅을 미루고있었다.
개인적으로 너무 힘들고 무기력한 하루하루를 보내고있다.
신입 프론트엔드 취업은 이렇게 어렵고 힘든거구나. 하하 ㅠㅠ
기술면접 준비가 손에 잡히지 않는다..서류통과라도 되야 의욕이 생기려나
책읽듯이 천천히 준비하자.. 자존감 챙기자.