첫 프로젝트를 마치며...
내배캠 공식 첫 프로젝트가 끝났다. 처음 기획할때는 게시물 작성 및 수정페이지를 맡아, 회원 가입 페이지를 수정하며 작업을 하였었다.
하지만 이미지 추가 부분에 어려움이 있어 작업을 하지 못하였고, 같은 팀 팀원의 도움을 받아 완성할수있었다.
코드 리뷰
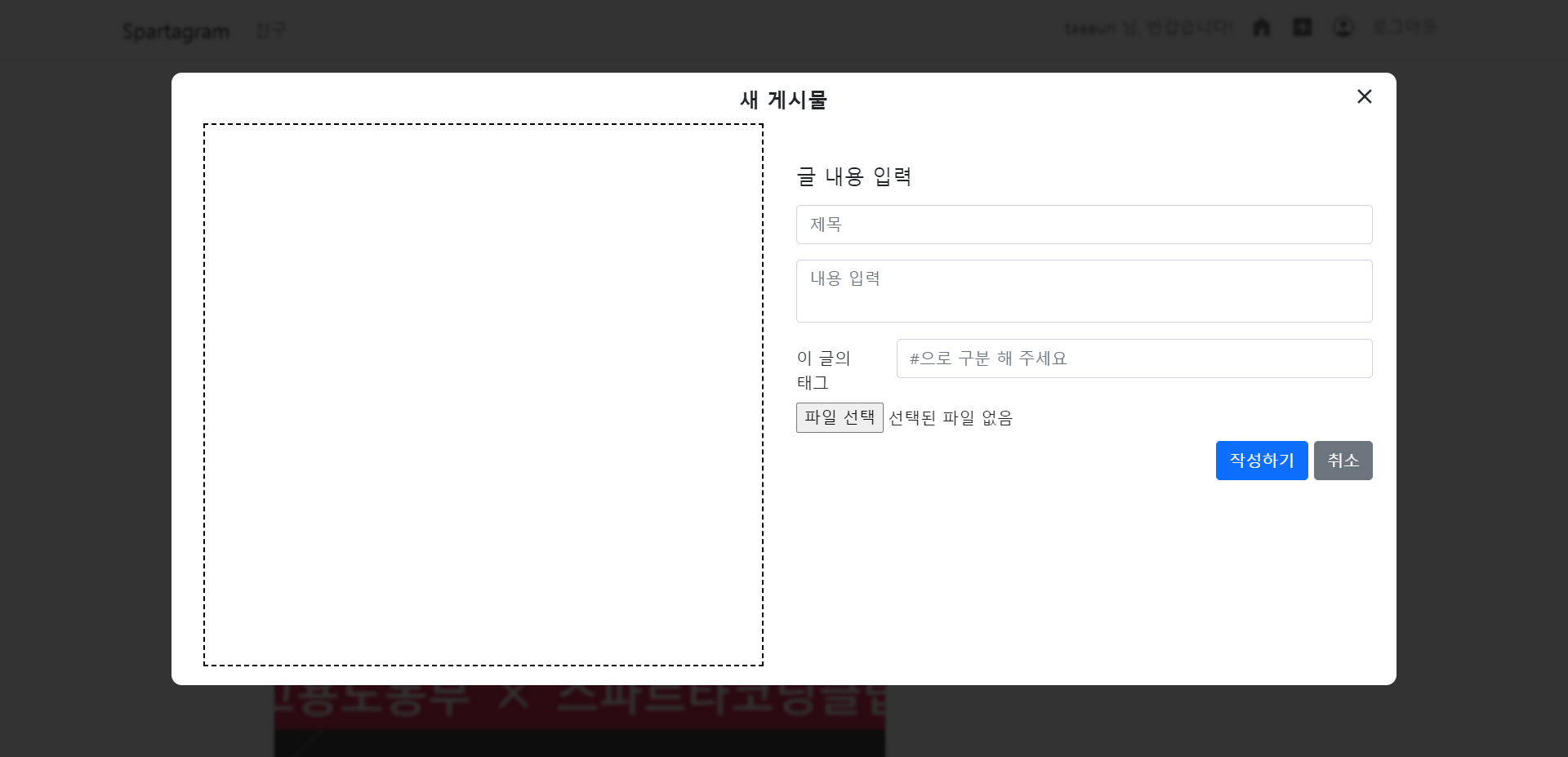
게시물 작성 페이지 tweet/home.html

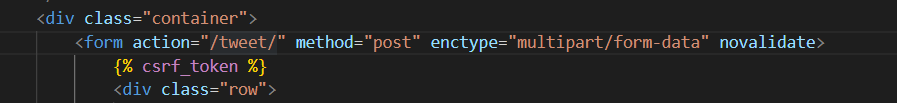
<form action="/tweet/" method="post" enctype="multipart/form-data" novalidate>
{% csrf_token %}
<div class="row">
<div class="col-6">
<div class="image_container" id="image_container"></div>
{% comment %} <div class="modal_image_upload" name="imgfile" accept="image/*"></div> {% endcomment %}
</div>
<div class="col-6">
<div class="media">
<div class="media-body">
<br>
<br>
<h5 class="mt-0">글 내용 입력</h5>
<p>
{% if error %}
<div class="alert alert-danger" role="alert">
{{ error }}
</div>
{% endif %}
<div class="form-group mb-2">
<input style="margin-bottom:15px" type="text" class="form-control" name="my-title" id="my-title" placeholder="제목">
<textarea class="form-control"style="resize:none;"name='my-content'id="my-content"placeholder="내용 입력"></textarea >
<div class="mt-3 row">
<label for="tag" class="col-sm-2 col-form-label">이 글의 태그</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="tag" id="tag" placeholder="#으로 구분 해 주세요">
</div>
</div>
<input class="" type="file" id="image" name="imgfile" accept="image/*" onchange="setThumbnail(event)">
</div>
<div style="float: right">
<button type="submit" class="btn btn-primary">작성하기</button>
<a href="/tweet" class="btn btn-secondary">취소</a>
</div>
</p>
</div>
</div>
</div>
</div>
</form>프로필 수정 페이지
{% extends 'base.html' %}
{% block title %}
프로필 수정
{% endblock %}{% block fix_css %}
<style>
#one{
padding: 30px ;
}
#two {
border: 5px solid #F28C9F;
height: 100%;
width: 100%;
padding: 30px;
}
#tree {
height: auto;
}
#four {
height: auto;
}
</style>
{% endblock fix_css %}
{% block fixscript %}
<script>
const realUpload = document.querySelector('.real-upload');
const upload = document.querySelector('.upload');
upload.addEventListener('click', () => realUpload.click());
</script>
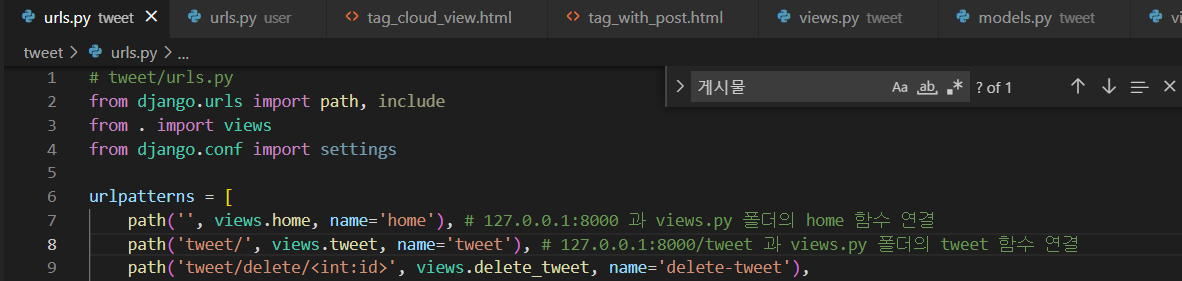
{% endblock fixscript %}"/tweet/" : tweet url을 불러오겠다.

tweet/url : 함수를 실행시켜주는 url ( views.tweet)

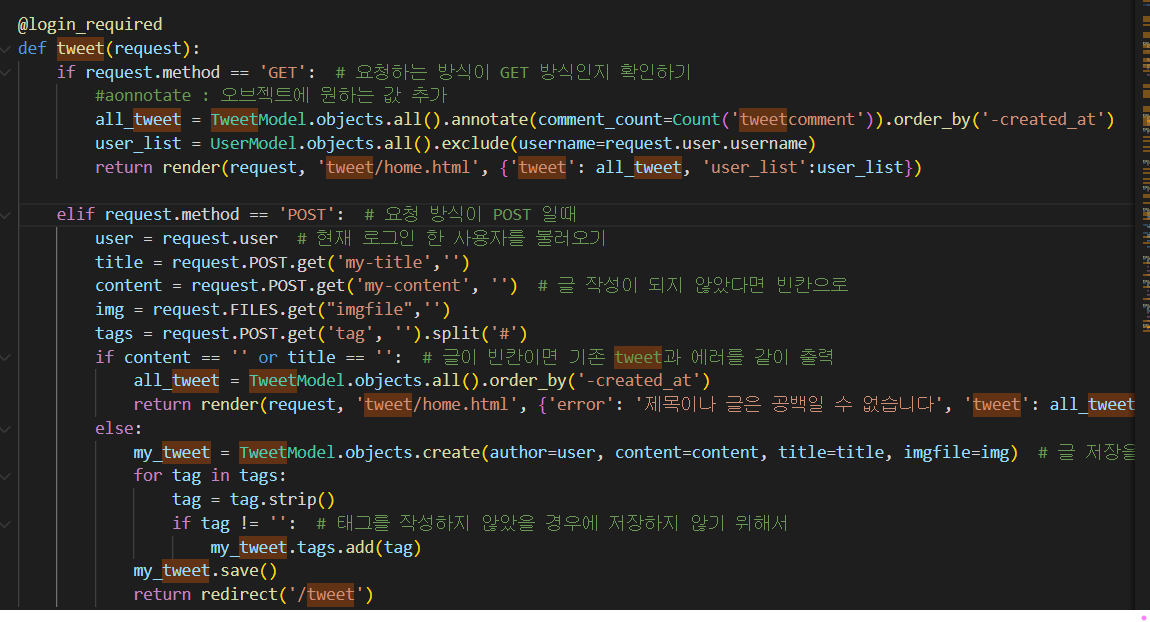
tweet/views

피드백
- 이창호 튜터님
- GITHUB에 READ ME 작성
- 이것을 읽는 기업의 면접관들은 많은 프로젝트를 읽는다. 그들에게 한 눈에 보기 좋은 자료를 작성하는것은 좋은 습관이다.
- {% csrf_token %} 사용을 안하도록 설정이됨 >> 보안에 취약
- 템플릿 및 CSS 정리를 잘 했음
- GITHUB 용량이 너무 큼
- 강민철 튜터님 피드백
- README 정리에 신경을쓰고, 영상올리는것에 좋은 평을 주심
- README 정리에 신경을쓰고, 영상올리는것에 좋은 평을 주심