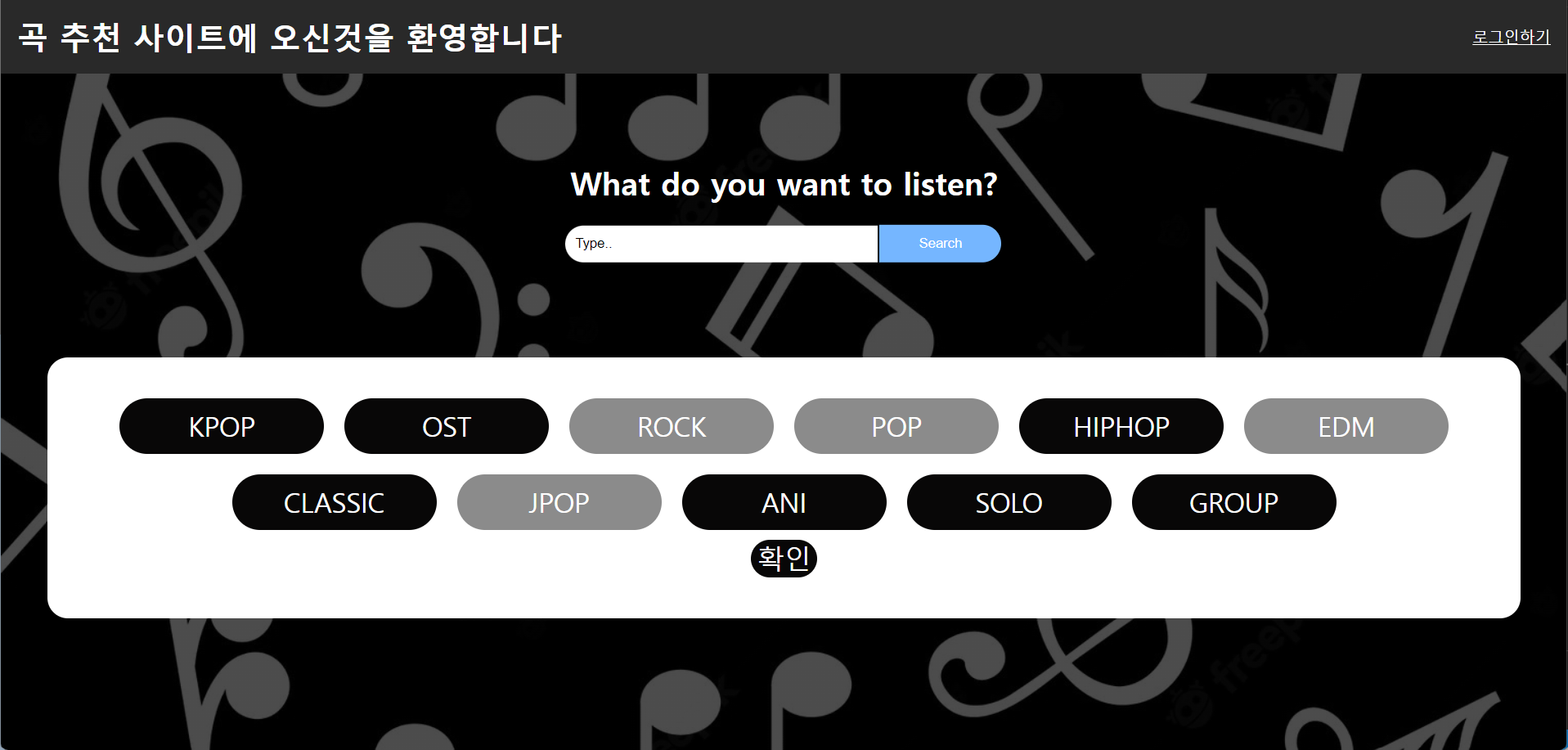
체크박스 이미지 바꾸기
- 평상시

- Hover or 클릭시

html
<div class="checkbox_container" > <!-- 체크박스 --> <input type='checkbox'name='KPOP'value='KPOP' id="KPOP"/><label for="KPOP" class="mylabel" >KPOP</label> <input type='checkbox'name='OST'value='OST' id="OST"/><label for="OST" class="mylabel" >OST</label> <input type='checkbox'name='ROCK'value='ROCK' id="ROCK"/><label for="ROCK" class="mylabel" >ROCK</label> <input type='checkbox'name='POP'value='POP' id="POP"/><label for="POP" class="mylabel" >POP</label> <input type='checkbox'name='HIPHOP'value='HIPHOP' id="HIPHOP"/><label for="HIPHOP" class="mylabel" >HIPHOP</label> <input type='checkbox'name='EDM'value='EDM' id="EDM"/><label for="EDM" class="mylabel" >EDM</label> <input type='checkbox'name='CLASSIC'value='CLASSIC' id="CLASSIC"/><label for="CLASSIC" class="mylabel" >CLASSIC</label> <input type='checkbox'name='JPOP'value='JPOP' id="JPOP"/><label for="JPOP" class="mylabel" >JPOP</label> <input type='checkbox'name='ANI'value='ANI' id="ANI"/><label for="ANI" class="mylabel" >ANI</label> <input type='checkbox'name='SOLO'value='SOLO' id="SOLO"/><label for="SOLO" class="mylabel" >SOLO</label> <input type='checkbox'name='GROUP'value='GROUP' id="GROUP"/><label for="GROUP" class="mylabel" >GROUP</label> </div>
CSS
/* 장르 버튼 */ button { margin: 10px 10px; padding: 10px auto; max-width: 200px; width:10%; height:15%; color:white ; background-color: #080707; font-size: 1.7vw; border:none; border-radius:20px; transition: 0.3s; left:auto; }- 체크박스 설정
input[type="checkbox"]{ display: none; } input:checked + label{ background-color:rgba(126, 126, 126, 0.9); box-shadow: 0 2px 4px; } .mylabel{ display: block; /* border: 1px solid blue; */ margin: 10px 10px; padding: 10px 25px; max-width: 200px; width:25%; /* max-height: 50px; */ height:fit-content; color:white ; background-color: #080707; font-size: 1.7vw; border:none; border-radius: 100vh; transition: 0.3s; text-align: center; /* position: absolute; */ /* left:auto; */ }- 호버 or 클릭시
.submit_container:hover{ background:rgba(61, 67, 179, 0.9); cursor:pointer; box-shadow: 0 2px 4px; } .mylabel:hover{ background:rgba(126, 126, 126, 0.9); cursor:pointer; box-shadow: 0 2px 4px; } .checkbox-container { position: relative; }
처음 와이어 프레임을 작성할때는

이런식으로 버튼형으로 작성 예정이였지만 중간에 수정을 하게되어 체크박스로 변경 하게 되어,
input:checked + label{
background-color:rgba(126, 126, 126, 0.9);
box-shadow: 0 2px 4px;
}를 사용하여 체크박스 선택시 재 클릭하기 전까지는 클릭한 상태를 보여주도록 만들었습니다.