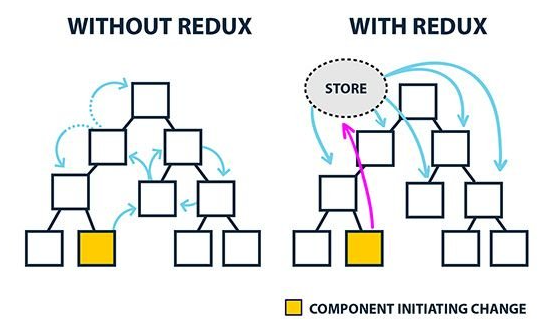
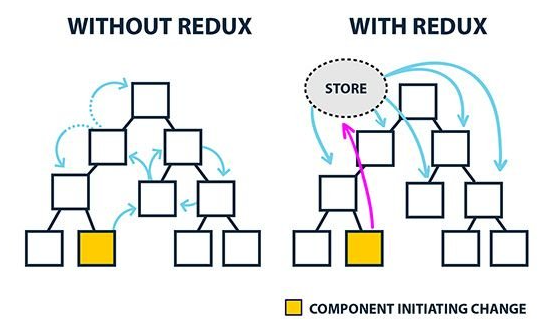
Redux
- JavaScript 상태 관리 라이브러리
- 리액트를 배울 때 많이 나오는 용어지만, 리액트에 종속되는 개념 ❌
- 리액트의 상태 관리 라이브러리로 가장 많이 사용됨
- redux를 사용할 경우, 전역으로 상태를 관리할 수 있음
→ state를 props로 전달하지 않고, store에서 언제든지 꺼내 쓸 수 있음

npm i redux
state 종류
- Local State
- 각각의 컴포넌트가 소유하고 있는 상태
- 해당 컴포넌트 내에서만 관리되고 사용됨
- Cross-Component State
- 두 개 이상의 컴포넌트 간에 공유되는 상태
- props를 통해 상태 전달
- App-Wide State
- 어플리케이션의 전체 영역에서 사용되는 상태
- 여러 컴포넌트 또는 어플리케이션 전체 영역에서 공유되어야 하는 데이터나 상태에 사용됨
- Cross-Component & App-Wide State 일 때, Context API나 Redux 필요
상태 관리
- 초기 값을 저장함 → store의 초기 값 지정
- 현재 값을 읽을 수 있음 → useSelector를 통해 state 읽음
- 값을 업데이트할 수 있음 → reducer에 action 객체를 전달 (dispatch) 하여 state 업데이트
Store
- 상태가 관리되는 공간
- 데이터를 넣는 곳
- 스토어 안에는 현재 어플리케이션 상태와 reducer가 들어가 있음
- 한 개의 프로젝트는 하나의 스토어만 가질 수 있음
- 스토어에 있는 데이터는 컴포넌트에서 직접 조작 ❌ → reducer 함수 사용
Action
- 상태에 어떠한 변화가 필요하면 action 발생
- action은 컴포넌트에서 스토어에 운반할 데이터
- action은 하나의 객체로 표현됨
- reducer가 수행할 작업을 설명
{
type: "CHANGE_INPUT",
text: "안녕하세요"
}
Dispatch
- action을 발생시키는 것
- dispatch(action) 과 같은 형태로 action 객체를 파라미터로 넣어서 호출
Reducer
- action의 type에 따라 변화를 일으키는 함수
- 데이터를 수정해주는 함수
- 첫 번째 매개 변수는 현재 상태값, 두 번째 매개 변수는 action 값을 받음
- 항상 새로운 상태 객체를 반환
- ❌ HTTP 요청, 데이터 저장 같은 동작은 실행시키지 말 것 ❌
import { createStore } from "redux";
const reducer = (count = 0, action) => {
switch (action.type) {
case ADD:
return count + 1;
case MINUS:
return count - 1;
default:
return count;
}
};
const countStore = createStore(reducer);
const onChange = () => {
number.innerText = countStore.getState();
};
countStore.subscribe(onChange);
countStore.dispatch({ type: "ADD" });
countStore.dispatch({ type: "MINUS" });
- createStore(reducer 함수) : store 생성, reducer 함수 필수
- getState( ) : createStore로 생성된 저장소에서 최신 상태의 값을 반환할 때 사용하는 메서드
- subscribe( ) : 함수를 반환하며, 데이터와 저장소가 변경될 때마다 함수를 실행
Context API vs Redux
- Context API
- 상태 관리 도구 ❌ 전역적으로 상태를 공유해주는 기능 수행 ⭕
- Provider를 선언한 부모 컴포넌트에서부터 useContext를 사용한 모든 자식 컴포넌트가 리렌더링
- Redux
- 상태 관리 도구 ⭕
- state를 사용하고 있는 컴포넌트에서만 리렌더링
참고