React
- 동적 사용자 인터페이스를 만들기 위해 2011년 페이스북에서 만든 오픈소스 JavaScript 라이브러리
- 사용자와 상호 작용이 가능
- 데이터 변경이 잦은, 복잡하고, 규모가 큰 라이브러리에 적합
- 페이스북, 인스타그램, 넷플릭스, 드롭박스 등에서 사용
- 특징
- Data Flow
- Component 기반 구조
- Virtual Dom
- Props and State
- JSX
프레임워크 vs 라이브러리
프레임워크
- 원하는 기능 구현에 집중하여 개발할 수 있도록 일정한 형태와 필요한 기능을 갖춘 뼈대
- 한 프로그램을 만들기 위한 함수명 등이 모두 정의되어 있음
- 사용자는 프레임워크가 정해준 방식대로 클래스, 메서드들을 구현
- 프로젝트 하나당 하나의 프레임워크만 사용 가능
- 제어 흐름 권한을 프레임워크가 가짐 (제어의 역전)
- ex) Spring, Django, Angular.js, Vue.js, Express.js 등
라이브러리
- 특정 기능을 모아둔 코드, 함수들의 집합
- 코드 작성 시, 활용 가능한 도구들
- 원하는 페이지에서 모두 사용 가능
- 제어 흐름 권한을 사용자가 가짐
- ex) Python pip, Node.js npm으로 설치한 패키지, JQuery, React.js 등
출처1, 출처2
Data Flow
- 리액트는 단방향 data flow
- 단방향 = 한 쪽으로 흘러가는 것
- Angular.js처럼 양방향 데이터 바인딩은 규모가 커질수록 데이터의 흐름을 추적하기 힘들고 복잡해짐
Component 기반 구조
- Componenet : 독립적인 단위의 소프트웨어 모듈로 소프트웨어를 독립적인 하나의 부품으로 만드는 방법
- React는 UI (View) 를 여러 컴포넌트로 쪼개서 만듦
- 한 페이지 내에서 여러 부분을 컴포넌트로 만들고, 이를 조립해 화면 구성
- 컴포넌트 단위로 쪼개져 있어 전체 코드 파악이 쉬움
- 기능 단위, UI 단위로 캡술화시켜 코드 관리 → 재사용성 ↑
- 코드를 반복할 필요 없이 컴포넌트만 import하여 사용하면 된다는 간편함
- 어플리케이션이 복잡해지더라도 코드의 유지보수 및 관리 용이
- html 파일 하나에서 id는 중복으로 사용 ❌ (재사용 가능하다는 컴포넌트 특성과 충돌) → 컴포넌트에는 id 사용 ❌
- cf) Atomic design
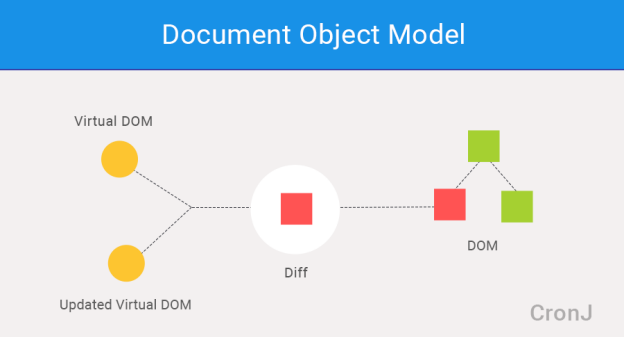
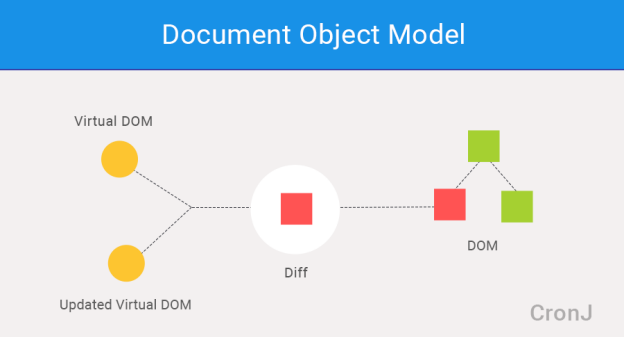
Virtual Dom
- DOM : Document Object Model
- 리액트는 DOM Tree 구조와 같은 구조를 Virtual DOM으로 가지고 있음
- 이벤트가 발생할 때마다 Virtual DOM을 만들고 다시 그릴 때, 실제 전후 상태를 계속 비교 → 앱의 효율성 & 속도 개선
- 바뀐 부분만 렌더링

Props and State
- Props
- 부모 컴포넌트에서 자식 컴포넌트로 전달해주는 데이터
- 자식에서는 props 변경 ❌
- props를 전달한 최상위에서만 변경 ⭕
- 단방향이므로 부모 → 자식으로 데이터 보내면 끝 (자식 → 부모로 다시 이동 ❌)
- State
- 컴포넌트 내부에서 선언되고 내부에서 값을 변경
- 클래스형 컴포넌트에서만 사용 ⭕
- 각각의 state는 독립적
- 실제로 값을 변경하는 것이 아니라 변경하는 것처럼 사용
JSX
- JSX = JavaScript + XML
- 리액트에서 JSX 사용이 필수는 아니지만 많이 사용됨
React 프로젝트
npx create-react-app {앱 이름}
- 앱 이름에는 대문자 사용 ❌ (대문자 대신 - 사용)
- 리액트 프로젝트에서 root는 무조건 1개
- npx
- npm의 자식 명령어
- npm보다 가볍게 패키지를 구성함
JSX 사용
- 최상위에는 반드시 부모 요소 필요
- 필요 없는 div를 사용하게 되는 경우 多 → 빈 태그 (fragment) 사용 ⭕
- 종료 태그 필수
- style, HTML의 attribute 이용할 때 camelCase 이용
- { }로 감싸서 JavaScript 문법 사용 ⭕
- 연산자 사용 방법
- 계산을 마친 후, 변수에 담아서 JSX 문법에서 보여줌
- { } 안에서 삼항 연산자 이용 (if나 for 사용 ❌)
- 요소에 스타일 적용할 때에는 문자열 ❌ 객체 ⭕
- 주석은 {/* */} 형태로 사용