MVC
- Model View Controller
- 소프트웨어 설계와 관련된 디자인 패턴
- 장점
- 패턴들을 구분해 개발
- 유지 보수가 용이
- 유연성 높음
- 확장성 높음
- 협업에 용이
- 단점
- 완벽한 의존성 분리 어려움
- 설계 단계 복잡함
- 설계 시간이 오래 걸림
- 클래스가 많아짐
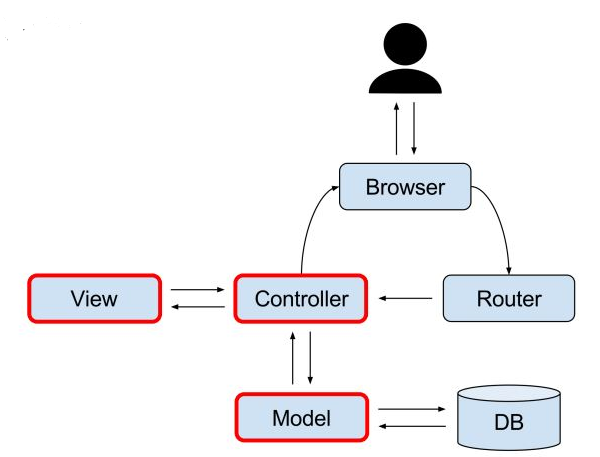
MVC 흐름

- Model : 데이터를 처리하는 부분 (DB와 연결)
- View : UI 관련된 것을 처리하는 부분 (사용자에게 보여지는 부분)
- Controller : View와 Model을 연결해주는 부분 (알고리즘과 같은 logic 관리)
- user가 api 요청 → url 접근 → 라우터가 받음 → controller에게 무언가를 실행 요청 → model에서 DB에 접근하여 작업 수행 후, controller에게 결과 반환 → controller가 결과값을 view에게 보냄 → view에서 화면에 뿌려줌
routing
- routes 폴더를 만들어서 그 안에서 별도로 라우팅을 해줌
- "/" 경로 접속 → app.js → indexRouter (routes 폴더 내의 index.js) 로 이동 → index.js에서 controller의 main 호출 → Cmain.js → res.render("index") 실행
routes 폴더로 routing을 분리하는 이유
- 웹페이지 규모 ↑ routing 갯수 ↑
- routing을 페이지별로 분리하여 더 간단히 하기 위해 /visitor/~ 를 하나로 묶고, /guest/~를 또 하나로 묶는 것
HTTP 통신 오류 처리
- post, patch, delete의 경우에도 오류가 날 수 있으므로 get을 사용한 오류 처리 방법은 바람직 ❌
- 모든 통신에 대해 오류 처리를 하기 위해서는 app.use를 사용하는 것이 좋음
- 맨 마지막 라우트로 오류 처리 페이지 선언
app.use("*", (req, res) => {
res.status(404).render("404");
});exports
- 모듈을 외부에서 사용하기 위해 exports 명령어 사용
1. const test = () => {}
module.exports = test;
2. module.exports.test = "함수, 변수 등 모두 사용";
3. exports.test = "함수, 변수 등 모두 사용"; // 생략형Database 연결
연결 생성
- createConnection은 단일 연결
- 요청할 때마다 새로운 연결을 생성
- query 하나 실행할 때마다 계속해서 새롭게 DB에 접속해서 데이터를 가져오고, 접속 종료
- query 수가 많아지거나 접속자 수가 많아지면, 부하 발생
- 적은 수의 동시 연결이나 단순한 데이터베이스 query일 때 적합
const conn = mysql.createConnection({
host: "localhost",
user: "user",
password: "1234",
database: "kdt8",
port: 3306,
})- createPool은 다중 연결
- 연결 풀을 생성
- 풀은 미리 정의된 수의 연결을 생성하고 관리
- 요청이 들어오면, 연결 풀에서 사용 가능한 연결을 제공
- 작업 완료 후 해당 연결을 반환
- 연결이 필요하지 않을 경우, 자동으로 반환 → 풀의 연결 수를 제한하고 관리를 최적화
- 다중연결 서비스에 적합
const conn = mysql.createPool({
host: "localhost",
user: "user",
password: "1234",
database: "kdt8",
port: 3306,
connectionLimit: 30, // 최대 연결 수 (기본값은 10)
})qeury 작성
INSERT INTO user (userid, pw, name) VALUES ('${data.userid}', '${data.pw}', '${data.name}');- 문자열 보간 방법
- 단점
- sql injection 공격 취약
- 문자열에 특수문자가 포함될 경우, 오류가 발생할 수 있음
- 단점
INSERT INTO user (userid, pw, name) VALUES (?, ?, ?);
conn.query(sql. [data.userid, data.pw, data.name], (err, rows) => {
...
});- prepared statement
- 문자열 보간 방법의 문제점을 보완