이전 글에서 말했듯이, 원데이 클래스 예약 페이지를 만들기 위해 기존 방법에서 찾은 기능과 필요하다고 생각한 기능들을 추가해서 정리해보겠다.
예약 페이지의 사용자는 두 측면에서 볼 수 있다.
예약을 하는 당사자인 '예약자'와 예약 내역을 관리하는 '관리자'이다.
각 입장별로 구현할 기능 초안을 작성해보고, 이후에 기능정의서를 통해 좀 더 구체화할 계획이다.
예약자가 이용하는 주기능은 '예약'과 '후기'이다.
관리자가 이용하는 주기능은 '예약내역 관리'와 '클래스 관리'이다.
메인 페이지(필수 0)
Head
(1) 로고
: 클릭시, 메인 페이지로 이동(왼쪽 상단)
(2) Eng 옵션
: 클릭시, 언어가 영어로 바뀐 페이지로 이동(오른쪽 상단)
Body
(1) 클래스 사진 미리보기
- 강의 사진과 함께 예약하기 버튼을 넣는다.
(2) 클래스 후기 미리보기
- 관리자가 설정한 후기 4개 정도를 미리 보여준다.(별점, 작성내용까지)
- 해당 후기를 클릭하면, 후기 menu의 해당 후기 페이지로 이동한다.
(3) 해당 원데이 클래스 소개
- 기존의 이미지와 내용을 가져온다.
(4) 클래스 종류와 각 클래스 특징 설명
- 기존의 이미지와 내용을 가져온다.
(5) 강사 소개
- 기존의 이미지와 내용을 가져온다.
(6) FAQ
- 자주 묻는 질문을 답변과 함께 3-4개 정도 넣는다.
Footer
(1) 주소
(2) SNS 아이콘
- 현재 사용중인 인스타그램 계정, 네이버 블로그 계정과 연동해 놓는다.
(3) 카톡 채널
- 현재 사용중인 카톡 채널을 오른쪽 하단에 고정시켜놓고, Q&A 게시판을 대체한다.
서브 페이지 1 : 예약하기(필수 0)
(1) 예약 신청 : 하위 메뉴1
(네이버 예약 참고)
1-0) 비회원 가입
- 더 알아볼 것.
1-1) 클래스 옵션 선택
- 클래스 옵션은 평일과 주말 금액이 다르므로, 평일 금액을 기준으로 기본 옵션을 구성하고, 추가 옵션으로 주말 선택을 넣어서 구성한다.
- 다중 선택(하나 이상 필수)이 가능하게 만든다.
1-2) 달력에서 날짜 선택
- 달력에서 원하는 날짜를 선택할 수 있게 한다.
- 예약이 불가능한 날짜는 선택하지 못하도록 한다.
- 평일과 주말 클래스 시간대가 다르므로 반영한다.
1-3) 원하는 시간대 선택
- 평일은 12시, 3시30분, 7시, 주말은 10시, 1시 30분, 5시 로 3 타임씩 구성한다.
1-4) 한 번에 예약할 인원을 선택
- 위 선택사항들을 선택하지 않으면, 다음 단계로 넘어가는 대신 alert창을 띄운다.
1-5) 예약자 정보와 추가 정보를 입력한다.
- 필수 입력 사항을 구분해 놓는다.
- 아래에 예약 변경 및 환불시 필독사항을 첨부한다.
1-6) 예약하기 버튼 클릭
- 예약하시겠습니까? 확인하는 alert창이 나타나고, 결제 화면으로 넘어간다.
(4) 결제(필수 X)
4-1) 선택한 옵션을 보여주고, 최종 결제금액을 띄운다.
4-2) 확인 버튼을 누르면, 약관 동의 및 결제 수단을 선택하는 페이지로 넘어간다.
4-3) 결제하기 버튼을 누르면 PG사를 호출한다.
- 기능 테스트는 할 수 있지만, 실제로 결제 시스템을 구축하기 위해선 일정 금앨을 지불해야 한다.
(5) 예약 신청 완료
- 결제까지 완료되면 '예약 일정'과 함께 '예약 완료 메시지'가 뜬다.(SPA)
(6) 예약 내역 조회 : 하위 메뉴2
관리자와 다른 부분이다.
6-1) 본인 확인 절차
- 본인 확인을 위한 번호 입력칸이 나온다.
예약자는 본인 예약 내역만 볼 수 있어야 하기 때문에 본인 확인 절차가 필요하다. - 비회원 시스템이기 때문에, 예약시 비회원 번호를 입력하게 하거나 휴대폰 번호로 조회할 수 있게 한다.
6-2) 본인 예약 내역을 화면에 보여준다.
- 번호가 일치하면 본인 예약 내역을 보여준다.
- 예약 내역에는 이름, 날짜, 신청한 클래스, 인원, 예약 상태가 나오게 한다.
- 취소 신청 버튼과 수정 버튼을 넣는다. (취소 신청을 하면 상태도 변화하도록 연동한다.)
- 현재 시스템처럼 예약 신청 후, 관리자가 승인하면 예약 확정 상태로 바꿀지 아니면 바로 예약이 가능하게 할 지 고민중이다.
서브 페이지2 : 이용 후기(필수 X)
(1) 리뷰 화면
1-1) 모든 리뷰를 볼 수 있게 한다.
- 이름, 별점, 작성날짜, 작성내용, 수강한 클래스, 사진(옵션)을 넣을 수 있게 한다.
- 리뷰는 스크롤을 내리면 등록 순서대로 볼 수 있게 만들고, 한 페이지당 10개씩 보이게 한다.
1-2) 리뷰 작성
- 이름(닉네임), 별점, 작성내용, 수강한 클래스, 사진(옵션)을 올릴 수 있다.
- 작성하기 버튼을 만들고, 클릭하면 리스트에 뜨도록 한다.
1-3) 리뷰 수정 (추후 고려)
- 수정버튼을 누르면 입력한 내용이 들어있는 작성창으로 넘어간다.
- 고민해볼 사항
- 본인 리뷰만 수정할 수 있도록 해야 함 -> 비회원 식별번호로 구분해서 권한을 줄지, 다른 방법을 사용할지 고민.
- 수정 기능이 꼭 필요한 지에 대한 고민
1-4) 리뷰 삭제
- 본인 예약 내역 조회 후에 삭제 버튼을 누르면 '삭제하시겠습니까?' alert이 뜨고, 확인을 누르면 삭제가 되면서 리스트에서 삭제된다.
- 수정 기능과 마찬가지로, 예약자는 본인 리뷰만 삭제할 수 있게 해야하므로, 어떻게 본인 식별을 할 것인지 고민해봐야 함. (삭제 기능은 필수)
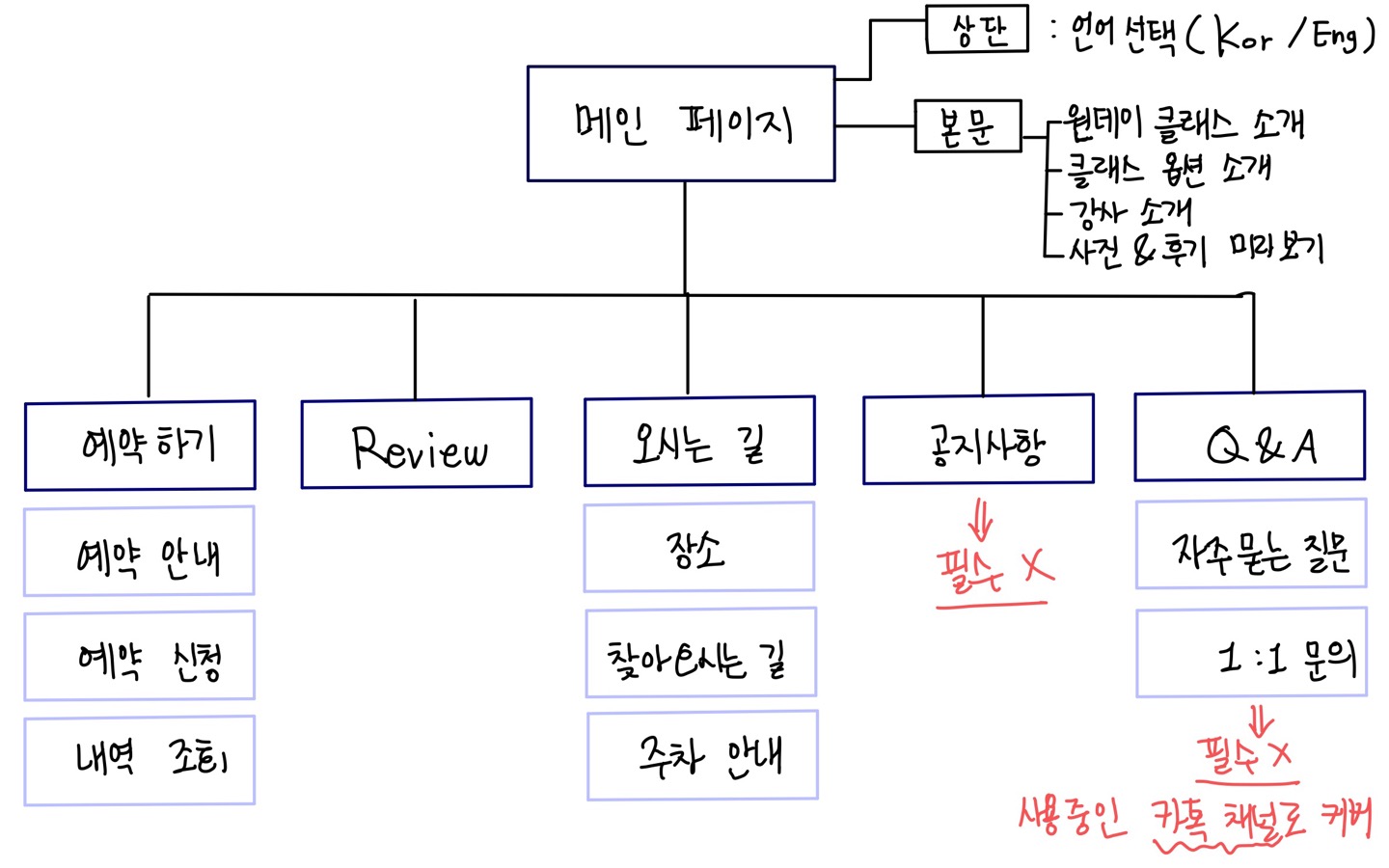
메뉴 조직도 초안

- 추가 수정
- 메인 페이지 하단에 인스타그램과 블로그 연결 링크 추가하기
