[Day 1] JavaScript - Toggle Button
토글버튼이란?
Toggle Button을 On/Off Switch라고 생각하면 된다.
우리 키보드에 [Caps Lock], [Num Lock], [Scroll Lock] 다 Toggle Buttons이다.
인터넷에서 다른 개발자들이 공유하는 토글버튼 example은 iOS에서 볼수 있는 토글버튼 만드는
CSS 위주의 예제였다.

토글버튼을 응용해서 간단한 Yes or No example을 코딩해봤다.
Coding?Are you coding?
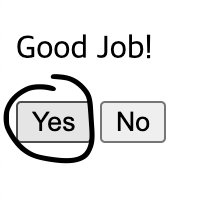
Yes NoYes를 클릭하면 다음과 같이 'Good Job!!이라고 표시가 된다.

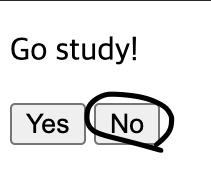
No를 클릭하면 'Go study!'라고 표시가 된다.

코드는 다음과 같다.
<!DOCTYPE html>
<html>
<head>
<title>Coding?</title>
<script>
var isYesToggled = false;
var isNoToggled = false;
function toggleYes() {
if (isYesToggled) {
isYesToggled = false;
document.getElementById("output").innerHTML = "Are you coding?";
} else {
isYesToggled = true;
document.getElementById("output").innerHTML = "Good Job!";
}
}
function toggleNo() {
if (isNoToggled) {
isNoToggled = false;
document.getElementById("output").innerHTML = "Are you coding?";
} else {
isNoToggled = true;
document.getElementById("output").innerHTML = "Go study!";
}
}
</script>
</head>
<body>
<p id="output">Are you coding?</p>
<button id="btnYes" onclick="toggleYes()">Yes</button>
<button id="btnNo" onclick="toggleNo()">No</button>
</body>
</html>Yes/No를 다시 클릭했을 때 다시 질문으로 돌아가길 위해서 false이면 다시 예제로 돌아갈 수 있게 설정했다.
function toggleYes() {
if (isYesToggled) {
isYesToggled = false;
document.getElementById("output").innerHTML = "Are you coding?";