What is DOM?
- DOM 은 구조화된 nodes와 property 와 method 를 갖고 있는 objects로 문서를 표현
- DOM 은 프로그래밍 언어는 아니지만 DOM 이 없다면 자바스크립트 언어는 웹 페이지 또는 XML 페이지 및 요소들과 관련된 모델이나 개념들에 대한 정보를 갖지 못한다다.
API (web or XML page) = DOM + JS (scripting language)
How to Approach DOM
-
스크립트를 작성할 때 인라인 < script > 요소를 사용 혹은 웹 페이지 안에 있는 스크립트 로딩 명령을 사용
-
문서 자체를 조작하거나 문서의 children 을 얻기 위해 document 또는 window elements 를 위한 API 를 즉시 사용할 수 있음
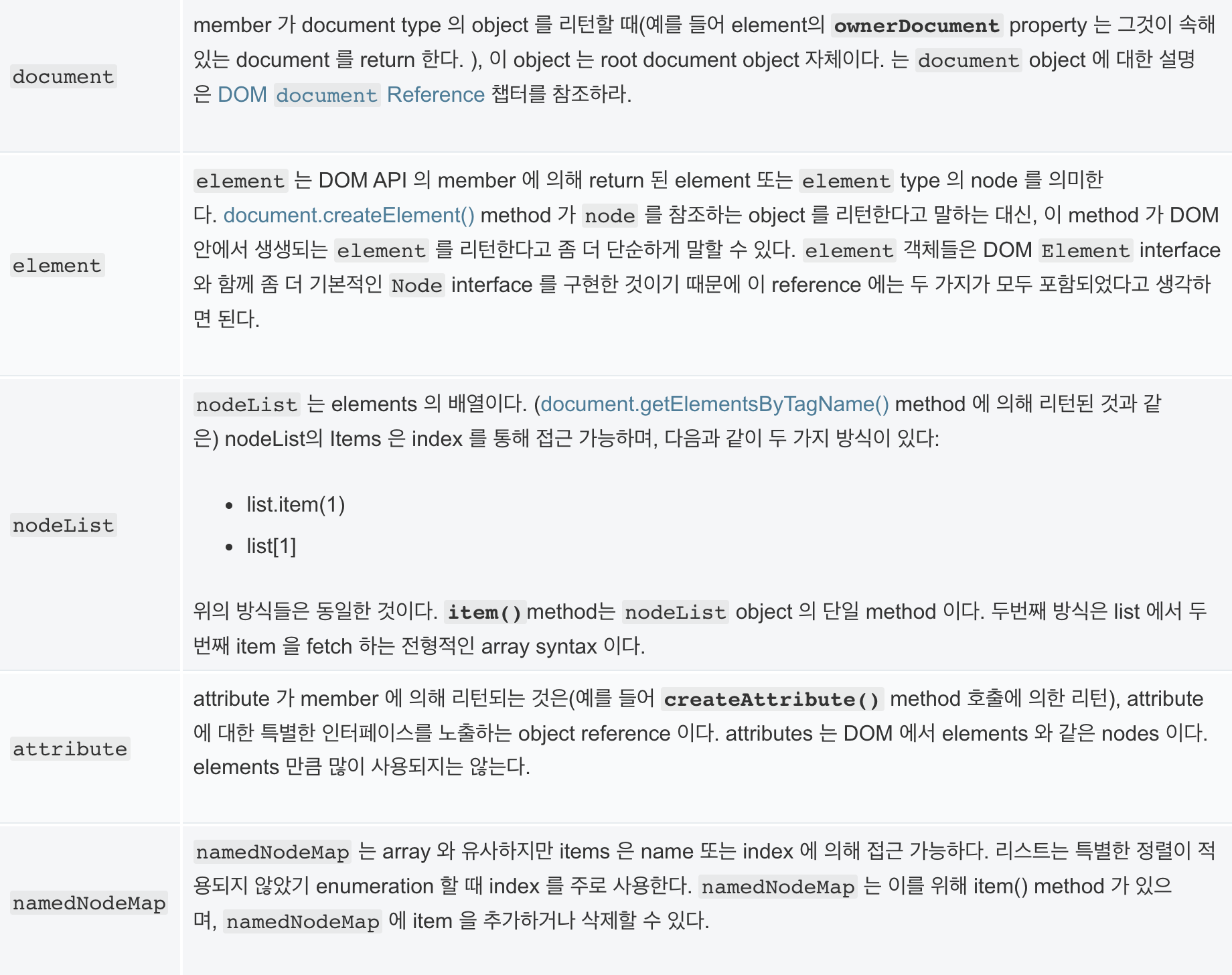
DOM Data Types

DOM Interfaces
내가 사용해본 Interfaces
- document.getElementById(id)
- document.getElementsByTagName(name)
- document.createElement(name)
- parentNode.appendChild(node)
- element.innerHTML
- element.style.left
- element.setAttribute
- element.getAttribute
아직 사용 못한 Interfaces
- element.addEventListener
- window.content
- window.onload
- window.dump
- window.scrollTo
