리액트 네이티브 투두리스트 만들기
드디어 앱을 만들어 볼 수 있는, 리엑트 네이티브 주차가 시작되었습니다.
역시 기초는 당연 투두리스트가 아닐까 합니다.
이번주는 투두리스트를 리액트네이티브로 만드는 과제가 주어졌습니다.
우선 아직 리엑트 네이티브에 대해서 감이 별로 없기 때문에 유튜브에 나와있는 여러 투두리스트 만들기 동영상을 보면서 따라해봤습니다.

특히 리액트 네이티브에서 가장 인상깊었던 점은, 바로 TouchableOpacity 입니다.
일반 버튼의 기능을 하면서도, 클릭을 하면 효과를 주는 신기한 버튼이더라구요.
그러다보니, 해당 버튼을 통하여 다양한 style을 줄 수 있었던 점이 가장 인상깊었습니다.
css에서도 3항연산자를 이용 할 수 있다는 점도 이번 코드를 통해서 배운 것 같습니다.
<View style={styles.container}>
<StatusBar style="auto" />
<View style={styles.header}>
<TouchableOpacity onPress={work}>
<Text
style={{ ...styles.btnText, color: working ? "white" : theme.grey }}
>
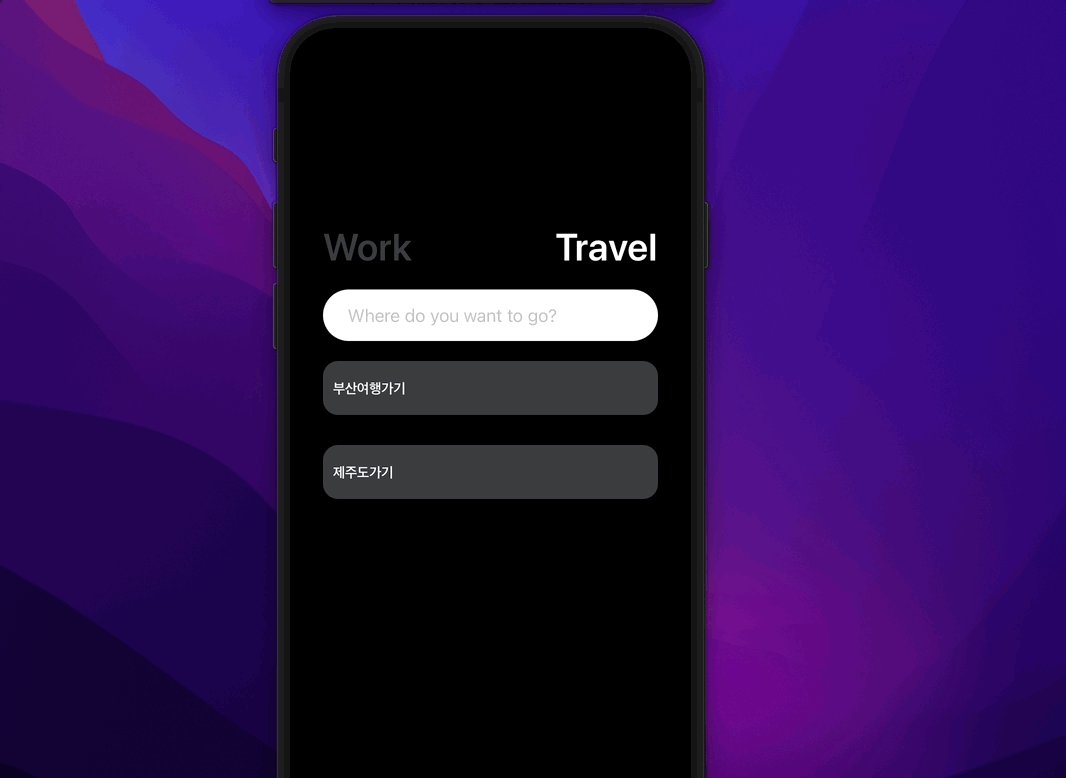
Work
</Text>
</TouchableOpacity>
<TouchableOpacity onPress={travel}>
<Text
style={{
...styles.btnText,
color: !working ? "white" : theme.grey,
}}
>
Travel
</Text>
</TouchableOpacity>
확실히 이것저것 만들어보면서 느꼈던 점은, 역시나 '자바스크립트, 리액트 기본 개념이 필수'라는 것을 다시 한 번 느끼게 되었습니다.
자나깨나 기초가 탄탄해야 진도를 나가도 충분히 따라갈 수 있는 힘이 생기지 않나 생각이 드네요.
이정도 만들어 봤으니, 얼른 본 진도도 마자 따라가봐야겠습니다.
