브라우저와 node.js를 위한 promise 기반 HTTP 클라이언트 라이브러리이다.
즉 = 서버와 통신하기 위한 방법이라고 생각하면 된다.
사용법은 ??
Axios를 사용 할 때 json 서버와 연결을 해보자
먼저 3001번 포트로 서버를 가동해보자
Axios의 4가지 method는 GET POSt DELETE PATH 이다.
get - Read
post - create
delete - delete
patch - update
부분이 구현 가능하다.
Get은 조회할 때 값을 가져온다.
Json 서버에있는 todos를 axios를 이용해서 Fetch하고 useState를 통해서 관리하는 로직이다.
import axios from "axios"; // axios import 합니다.
const App = () => {
const [todos, setTodos] = useState(null);
// axios를 통해서 get 요청을 하는 함수를 생성합니다.
// 비동기처리를 해야하므로 async/await 구문을 통해서 처리합니다.
const fetchTodos = async () => {
const { data } = await axios.get("http://localhost:3001/todos");
setTodos(data); // 서버로부터 fetching한 데이터를 useState의 state로 set 합니다.
};
// 생성한 함수를 컴포넌트가 mount 됐을 떄 실행하기 위해 useEffect를 사용합니다.
useEffect(() => {
// effect 구문에 생성한 함수를 넣어 실행합니다.
fetchTodos();
}, []);-
axios를 이용해서 json에 있는 todos를 가져와서, data로 집어 넣은 뒤,
setTodos{data}를 통해서 업데이트 해주고 있다. -
axios 는 promise 이기 때문에 async,await 를 이용해서 비동기 처리
를 하고 있다.
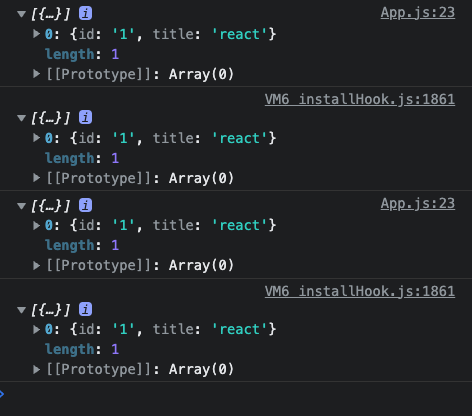
여기서 console.log(todos)를 하면 아래와 같은 결과값이 나온다.

Post는 서버에 데이터를 추가 할 때 사용한다.
axios를 이용해서 todo를 데이터서버로 보내주는 함수이다.
- 인풋박스의 추가 버튼을 누르면 onSubmitHandler(todo) 함수가 실행된다.
const onSubmitHandler = async (todo) => {
//1. 이때 todos는 [{투두하나}]임
await axios.post("http://localhost:3001/todos", todo); // 이때 서버에 있는 todos도 [{투두하나}]임
// 근데 여기서 서버 요청이 끝나고 서버는 [{투두가},{두개임}]
setTodos([...todos, todo]);
//4. 새로고침해서 진짜 현재 서버 데이터를 받아오기전에 상태를 똑같이 동기시켜줌
//5. 어떻게보면 유저한테 서버에서 새로 받아온것처럼 속이는거지
};
