
갑작스럽게 좋아요 버튼을 만들게 되었다.
-
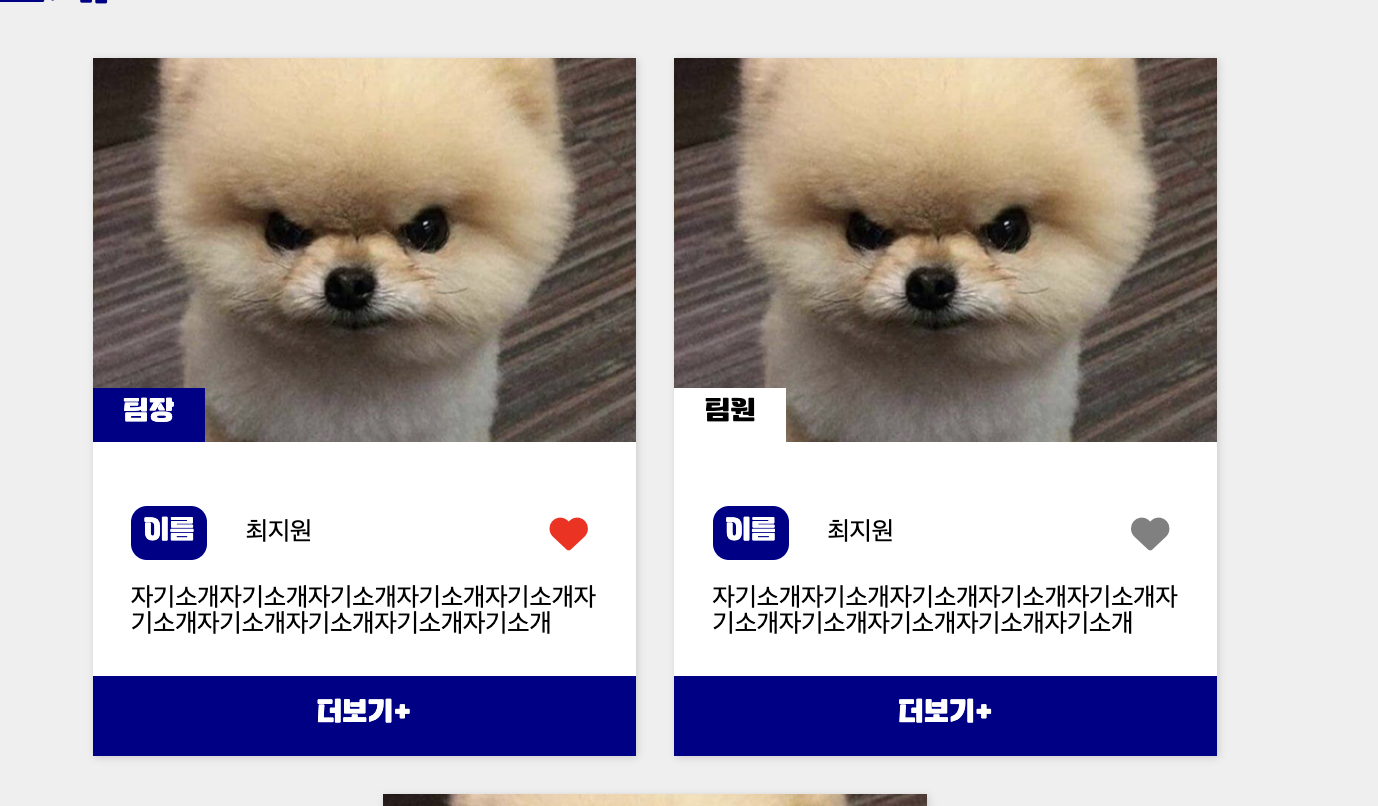
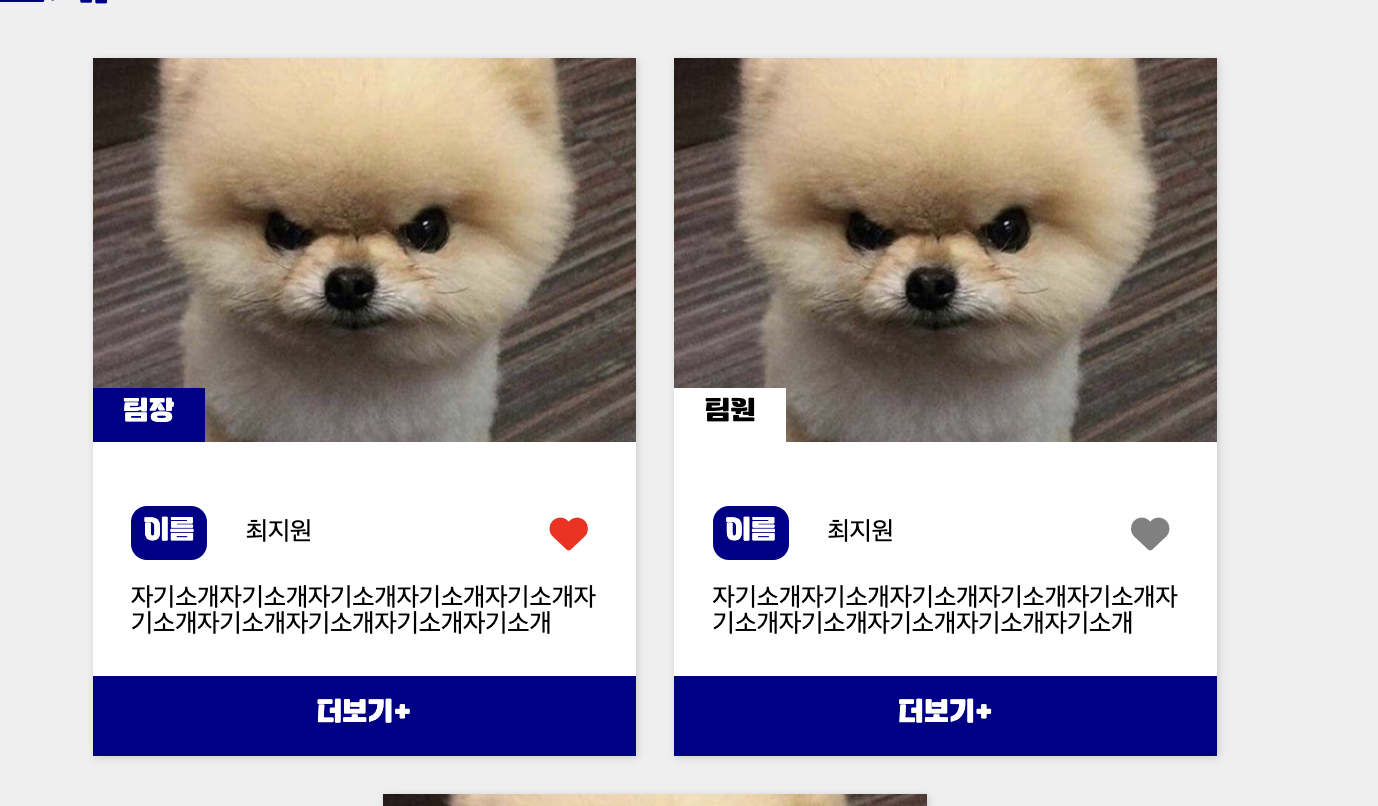
첫 미니프로젝트로 팀 소개 화면 만드는 미션을 받았어요. 조원분들과 이렇게 저렇게 조율을 하다보니 좋아요 버튼을 만들게 되었네요.
대략 인스타그램에서 나오는 하트(좋아요)를 만들어보기로 했어요.
우선 목표는 font-awesome을 통해서 하트 아이콘을 불러오기 입니다.
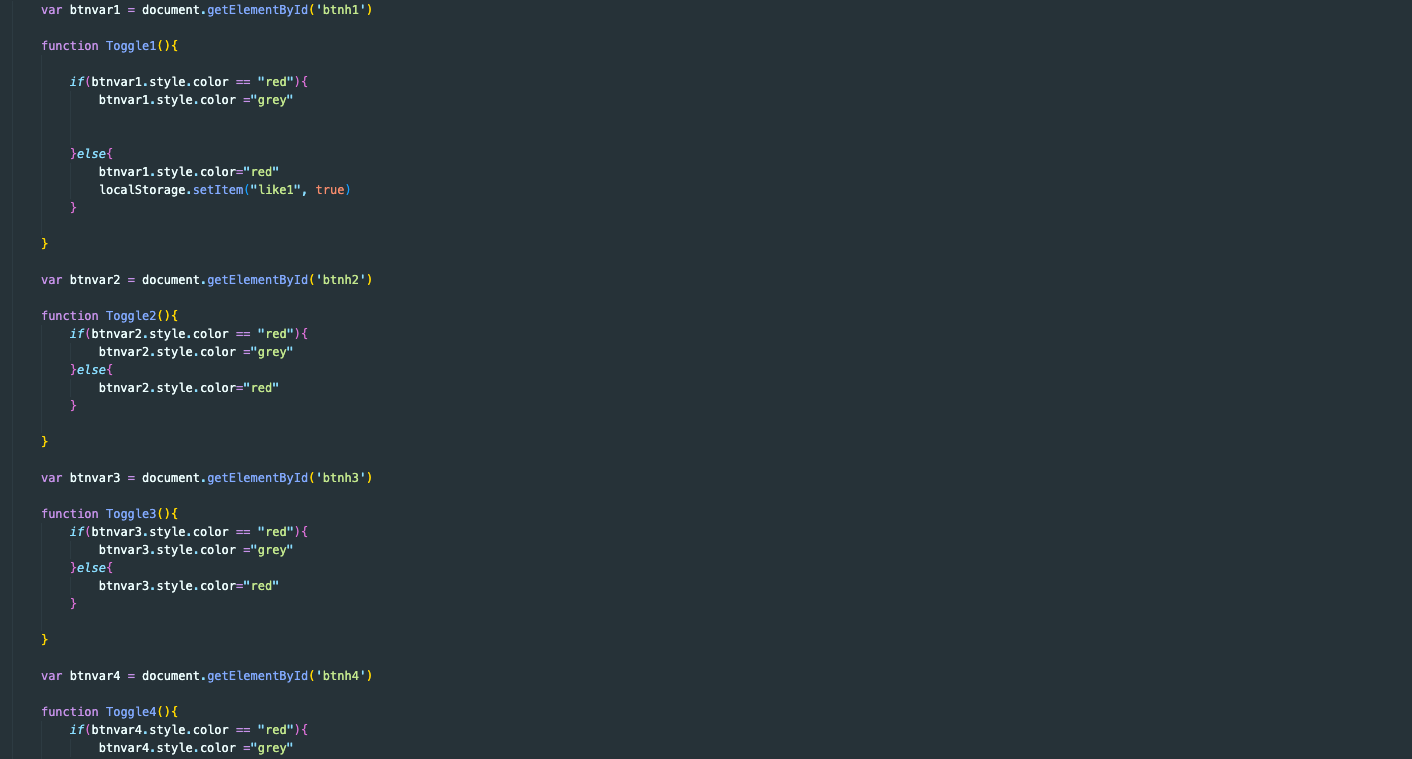
바로 지메일을 통해 가입을 하고, font-awesome script 소스를 붙여왔어요.다음 자바스크립트 토글 기능과 if문을 활용하여 어거지로 만들어봤네요.
5개의 하트 아이콘에 각각의 변수를 준다음, 추가로 각각의 토글 함수를 적용 했습니다.
약간 노가다 느낌으로 하긴 했는데, 조금 더 간결한 코드 작성법이 있는지도 알아봐야겠어요.


이제 하트를 만들었으니
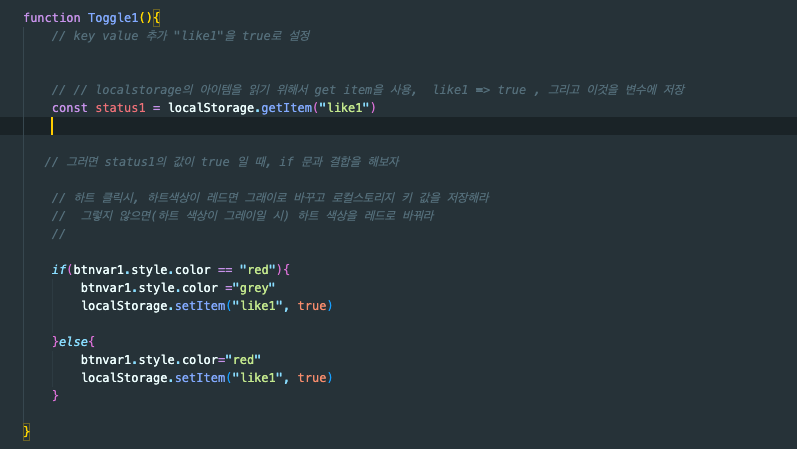
가장 중요한 부분인 새로고침 후에도 하트를 눌렀던 기록이 남아있도록 해야하는데 그게 생각보다 쉽지가 않더라구요.

여기저기 인터넷을 찾아보고 튜터님께 살짝 힌트도 얻어보면서 로컬스토리지를 통해서 저장을 해야하는데
아직까지는 쉽지가 않은 것 같았네요.
우선은 내일 오전까지는 무조건 구현이 되도록 계속 파보도록 해야겠어요.

벌써 좋아요까지...! 대박 ㅎㅎ 내일 발표날이 기대됩니다