타입스크립트 세팅
-
npm init -y
프로젝트 초기 설정 하겠다는 의미 / 리팩토링 시 깔아줘야함 -
npm install typescript
해당 프로젝트 안에서 타입스크립트를 사용하겠다는 뜻
npx tsc --init
사용할 모듈을 로컬에 저장하지 않고 매번 최신 파일만 불러와서 실행하고 없앤다.
tsc라는 모듈을 딱 1번만 쓰고 버리겠다는 뜻 / 리팩토링 시 깔아줘야함
npm install -g typescript
전역으로 설치시
-
npx create-react-app my-app --template typescript
초기셋팅시 사용, (권장)yarn create react-app my-app --template typescript
-
npm install typescript @types/node @types/react @types/react-dom @types/jest @types/react-router-dom
기존에 만들었던 파일을 타입스크립트로 변환할시 사용
npm i @types/uuid

이렇게 파일을 만들고 npx tsc를 입력하면 각각의 변환된 js파일이 생김

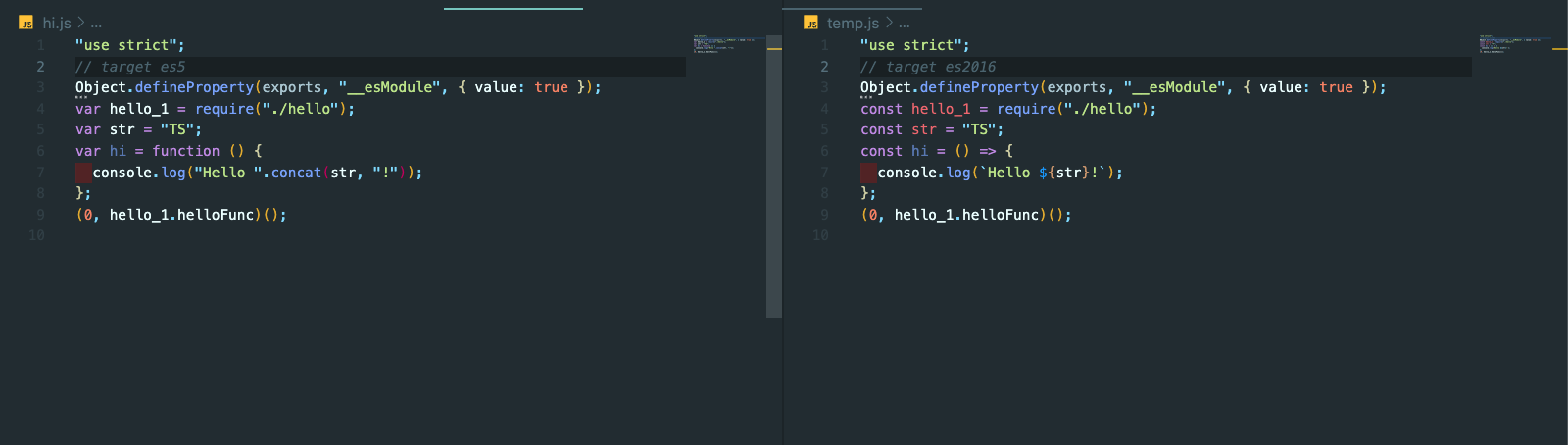
target es5와 es2016의 차이
브라우저는 TS를 이해하지 못한다.
-> 브라우저가 이해 할 수 있는건, HTML,CSS,JS이다.
-> 따라서 TS를 JS로 변환시키는 것이다.
string
let str: string = "Typescript";
str = 3;
str = true;
str = undefined;
let fullName: string = "NBC";
let age: number = 10;
let sentence: string = `my name is ${fullName}. i'm ${age + 1}years old`;
number
let decimal: number = 6;
let hex: number = 0xf00d;
let binary: number = 0b101;
let octal: number = 0o744;
boolean
let isTrue: boolean = true;
let isFalse: boolean = false;
let isdone: boolean = "hi"; // 에러가뜸
array
let arr: number[] = [1, 2, 3];
let arr2: string[] = ["1", "2", "3"];
let arr3: boolean[] = [false, true, false];
let arr4: Array<number> = [1, 2, 3]; // <> <- 제네릭
sudo npm install -g ts-node
설치를 해보자
Tuple
let x: [string, number];
x = ["h1", 1];
//x - [1, "h1"];
console.log(x[0], x[1]);
-> hi 1 이 출력됨
// let tuple: [string, number, boolean] = ["str", 1, false];
// any 어떤것이든 다 된다. 하지만 any를 사용한다면 의미가 없다. 고로 최후의 방법으로 사용해야한다.
let str: any = "hi";
str = 13;
str = "asd";
str = true;
let num: any = 10;
let arr: any = ["a", 2, true];
Void, 함수에 리턴 값이 없을 때의 반환값
함수 c는 반환값이 없다고 알려주는 용도임
function c(): void {
console.log(c);
}
null ,undefined
let a: null = null;
let b: undefined = undefined;
let unionType: number | null = 123;
let unionType: number | null = null;
Never 함수가 비정상 되거나, 끝까지 실행이 되지 않았을 때 사용한다.
function a(): never {
while (true) {}
}
function b(): never {
throw new Error("Error");
}
함수타입
function add(n1: number, n2: number): number {
return n1 + n2;
}
const add = (n1: number, n2: number) => {
return n1 + n2;
};
const a = add(1, 2);
// 3이 나옴
const b = add("1", 2);
// 에러가남
const c = add(10, 20, 30);
// 에러가남
const d = add(10);
// 에러가남
Optional Parameter
function add2(n1: number, n2?: number): number {
if (!n2) return n1;
return n1 + n2;
}
const a2 = add2(1, 2);
// const b2 = add2(10, 20, 30);
// const c2 = add2(10);
// 유니온 타입 ( A || B)
const printOut = (input: string | number) => {
console.log(input);
};
printOut("문자열");
printOut(20);
// printOut(true);
// 당연히 오류가 나옴 string과 number만 나오도록 설정을 했으니
type Member = {
[key: string]: string;
// 글자로된 모든 object속성의 타입은 string이다.
};
let john: Member = { name: "kim", address: "123" };
console.log(john);
제네릭
제네릭이란 타입을 마치 함수의 파라미터처럼 사용하는 것
function getText(text: any): any { return text; } getText('hi'); // 'hi' getText(10); // 10 getText(true); // true
