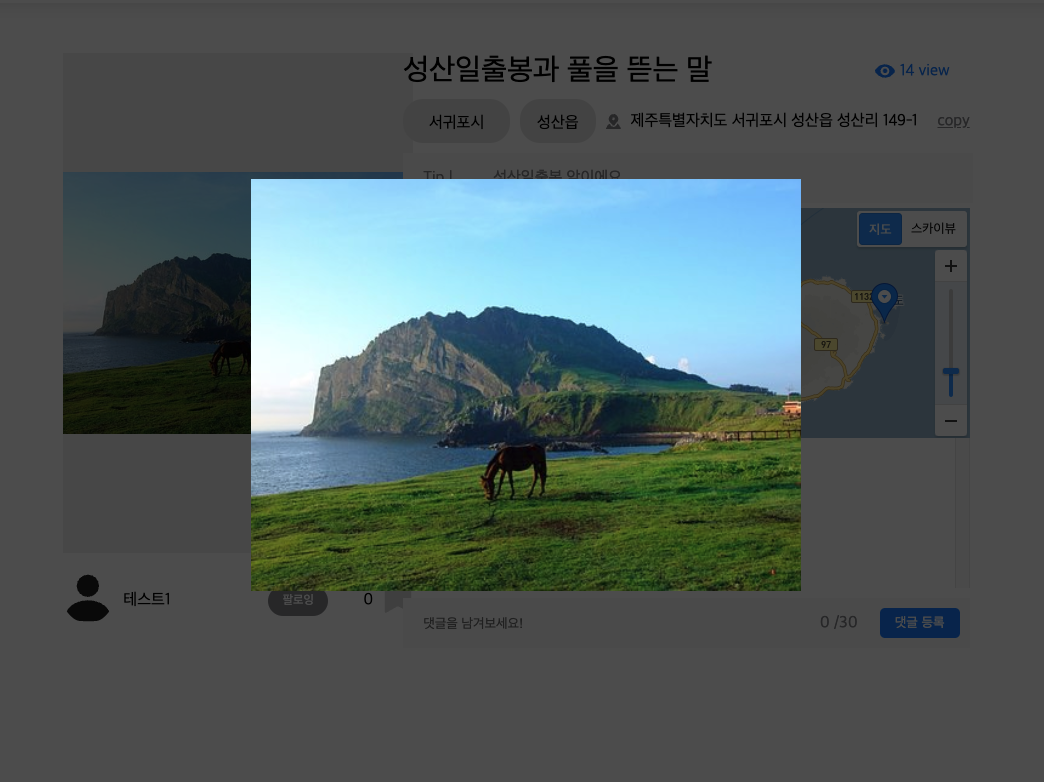
모달창 스크롤고정
모달창 실행 시 스크롤 고정이 됨

const [isModalImgActive, setIsModalImgActive]: any = useState(false);
useEffect(() => {
const html = document.documentElement;
if (isModalImgActive) {
html.style.overflowY = 'hidden';
html.style.overflowX = 'hidden';
} else {
html.style.overflowY = 'auto';
html.style.overflowX = 'auto';
}
return () => {
html.style.overflowY = 'auto';
html.style.overflowX = 'auto';
};
}, [isModalImgActive]);
const onClickToggleImgModal = () => {
setIsModalImgActive(true);
};
{isModalImgActive ? (
<CustomModal
modal={isModalImgActive}
setModal={setIsModalImgActive}
width="300"
height="300"
element={<StDetailImg2 src={item.imgUrl} alt="image" />}
// 사진 클릭시 화대 부분, 여기 element에서 불러오는 이미지의 크기를 크게함
/>
) : (
''
)}
*css
const StDetailImgContainer = styled.div`
background-color: #f1f1f1;
height: 500px;
width: 350px;
display: flex;
justify-content: center;
align-items: center;
`;
const StDetailImg2 = styled.img`
width: 550px;
cursor: pointer;
`;
