자바스크립트 배움은 정말 끝이 없다.
오늘은 새로오신 튜터님 덕분에, 객체와 배열에 대해서 다시 한 번 돌아보게되는 계기가 되었다.
사실 이전에도 객체와 배열을 공부 했지만, 정말 간단하게 공부를 한 것 같다는 생각이 들었다.
간단하게 값을 꺼내오거나, 읽거나, 추가하거나 등등 정말 기본적인 부분만 다뤄보고 넘어갔다.
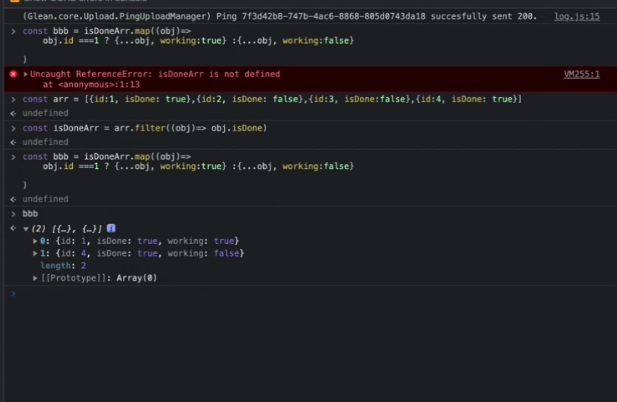
const arr = [
{ id: 1, isDone: true },
{ id: 2, isDone: false },
{ id: 3, isDone: false },
{ id: 4, isDone: true },
];
// 먼저 arr라는 변수에 4개의 객체가 들어가있다.
// 여기서 각각의 조건을 붙여서 id와 isDone의 값을 변경해보도록 하겠다.먼저
id가 1인 애들의 isdone값을 false로 고치려면 ? (map함수 이용)const result = arr.map((item) => { return item.id === 1 ? { ...item, isDone: false } : item; }); // 우선 map 함수를 통해서 인자로 item을 받아보자 // 다음 3항연산자를 이용해보자, item의 id가 1이라면, 기존의 item 값을 더해서 스프레드 문법을 사용하고, // isDone의 값을 false로 바꿔주면 된다.
다음은 IF문을 활용해보자. 사실 리액트에서 if를 사용하면 오류가 간혹가다가 있기 떄문에 추천하는 방법은 아니다.
const result = arr.map((item) => { if (item.id === 1) { return { ...item, isDone: false }; } else { return item; } }); // 똑같이 if문을 활용하여, item.id의 값이 1이라면, // return 을 받으면 된다. {...item, isDone: false } 값을. // 만약 그게 아니라면 원래대로 item을. return 받으면 된다.
이제는 isDone이 true라면 false로 바꿔보도록 하자
const result = arr.map((item) => { if (item.isDone === true) { return (item.isDone = false); } else { return (item.isDone = true); } }); console.log(result); // 똑같이 map을 이용하여, item의 isDone 값이 true 이면 // return 을 받는다. 무엇을? -> (item.isDone = false)를 받으면 된다. // 굉장히 간단하다.
더욱 간단하게 ture -> false로 바꿔보도록 하자.
const result = arr.map((item) => { return !item.isDone; });
// '!'을 활용하여, return !item.isDone을 받으면 된다. ```