memoization : 최적화를 하기위해, 캐쉬값을 저장하는 것 랜더링 낭비가 안일어남
리-렌더링은 언제 일어날까?
- 컴포넌트에서 State가 바뀌었을 때
- 컴포넌트에서 내려받은 props가 변경이 되었을 때
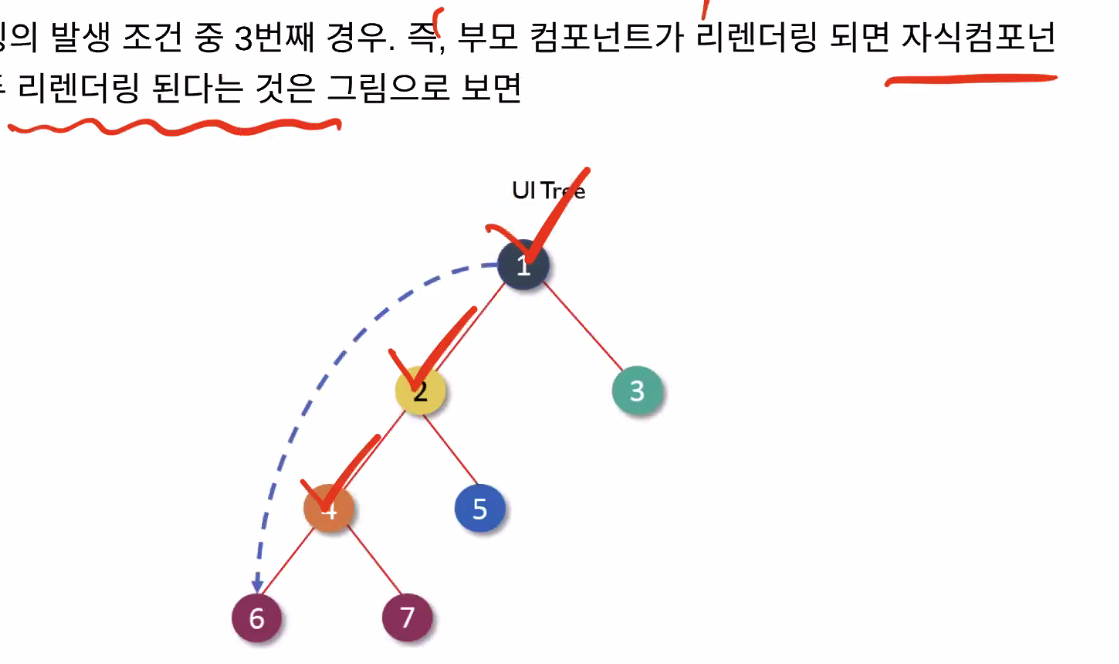
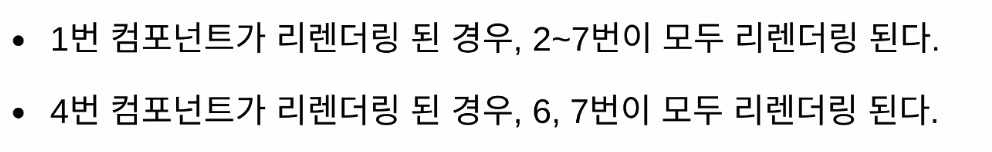
- 부모 컴포넌트가 리-렌더링 된 경우 자식 컴포넌트는 모두 리렌더링이 발생한다.
불 필요한 것을 배워보자
'각각 메모장에 적어놓는다 라고 이해해보자'
- React.memo(컴포넌트)
- useCallback(함수)
- useMemo(value = 값)


위 문제를 해결하기 위해서 리엑트 Memo가 필요하다.

box1.jsx
-> export default React.memo(Box1);
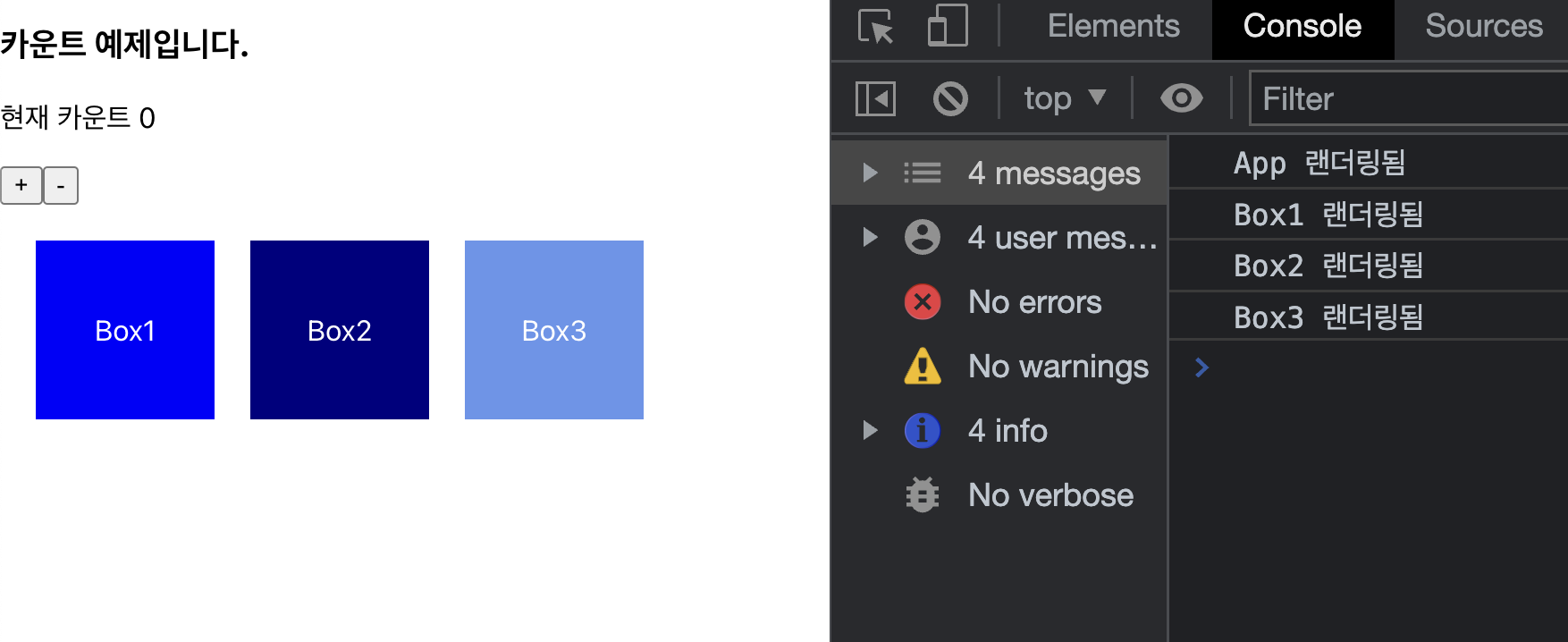
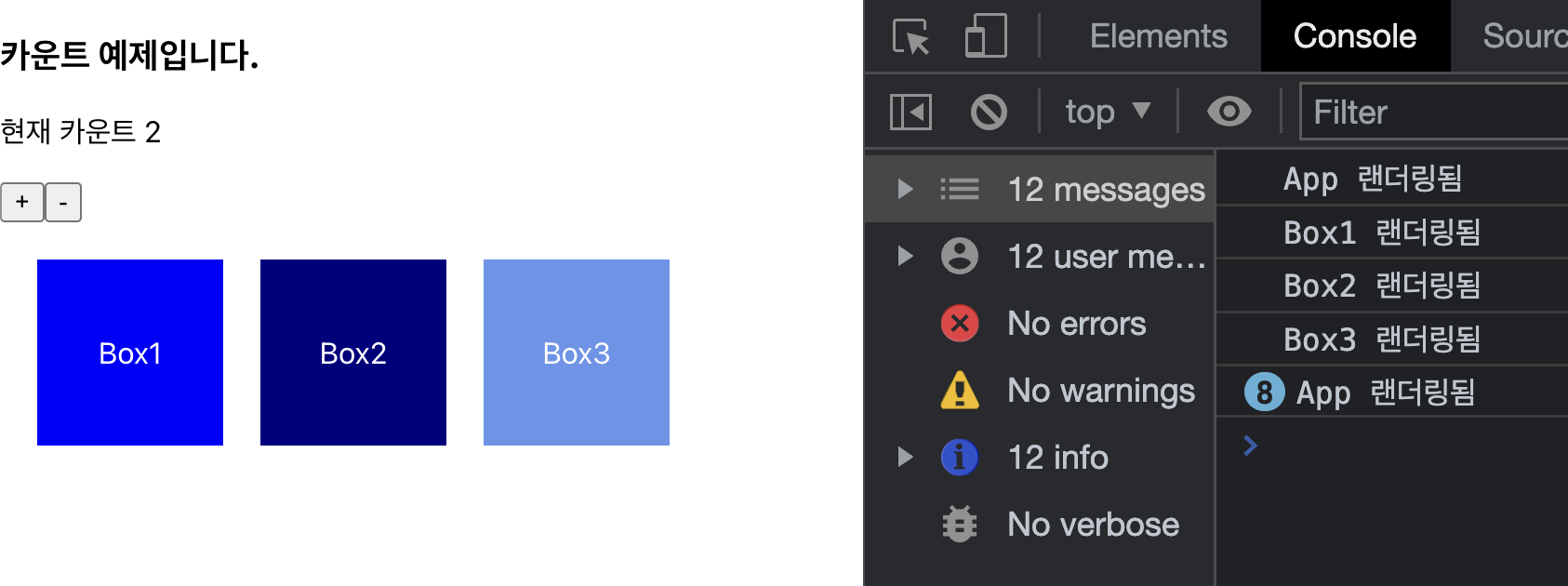
카운트 + 를 눌러도 굳이 box1을 랜덜이 하지 않는다. 왜냐하면 필요가 없으니깐
+와 - 를 눌러도 Box 1,2,3 은 랜더링이 되지 않는다.
쉽게 import 를 memo 하면 된다.
import { memo } from "react";
export default memo(Box1);질문1, 그러면 모든 자식 컴포넌트에 memo를 다 붙여줘야 할까?
반드시 그렇다고 할 필요는 없지만,
