import { deleteDoc, doc, updateDoc } from "firebase/firestore";
import React, { useState } from "react";
import { dbService } from "./firebase";
const Nweett = ({ nweetObj, isOwner }) => {
const [editing, setEditing] = useState(false); //true, false를 위한 것임
const [newNweet, setNewNweet] = useState(nweetObj.text); // input에 입력된 text를 업데이트해줌
const nweetTextRef = doc(dbService, "nweets", `${nweetObj.id}`); // 삭제와 수정 시 필요한 아이디 값이라고 보면됨
const toggleEditting = () => {
setEditing((prev) => !prev);
};
const onSubmit = async (e) => {
e.preventDefault();
await updateDoc(nweetTextRef, { // 수정하고 업데이트하기
text: newNweet, // text의 값을 newNweet(수정한부분) 으로 대체하기
});
setEditing(false); // input창 없애기
};
const onChange = (e) => {
setNewNweet(e.target.value); // 현재 새로운 인풋창을 onChange로 감시함
};
return (
<div>
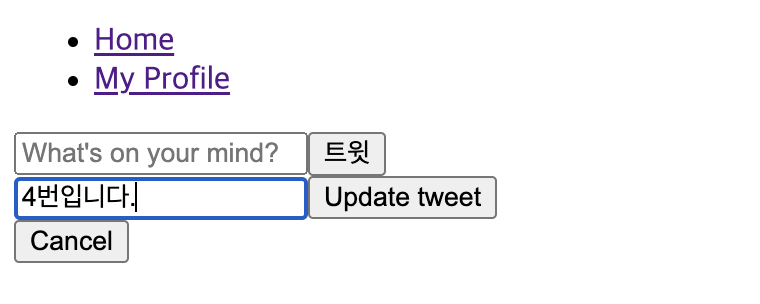
{editing ? ( // editing값이 true이면 아래 수정가능한 input창이 나타남
<>
<form onSubmit={onSubmit}>
<input
type="text"
placeholder="Edit Your tweet "
value={newNweet}
required
onChange={onChange}
/>
<input type="submit" value="Update tweet" />
</form>
<button onClick={toggleEditting}>Cancel</button>
</>
) : ( // editing값이 false이면 아래 수정 가능한 input이 안나타남
<>
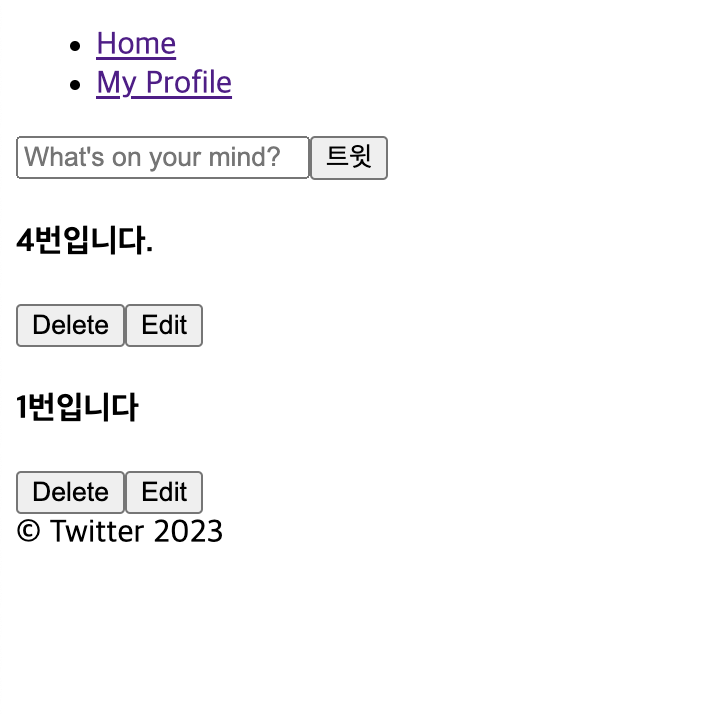
<h4>{nweetObj.text}</h4>
{isOwner && ( // 현재 로그인 되어있으면, 삭제가능한 버튼과 수정버튼이 나타남
<>
<button onClick={onDeleteClick}>Delete</button>
<button onClick={toggleEditting}>Edit</button>
</>
)}
</>
)}
</div>
);
};
export default Nweett;