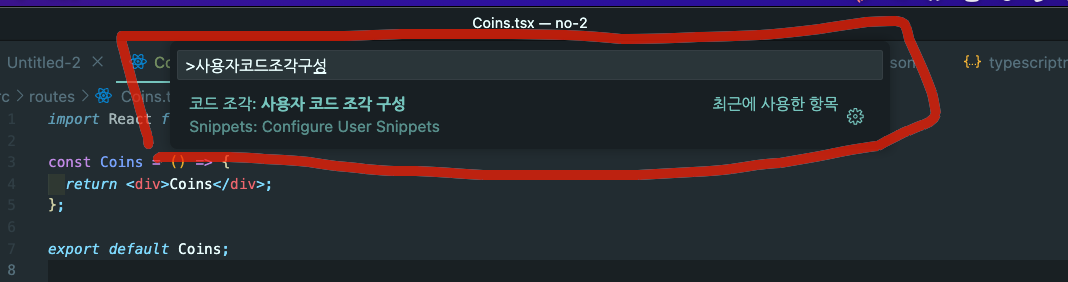
1.알트 쉬프트 P 누른 뒤
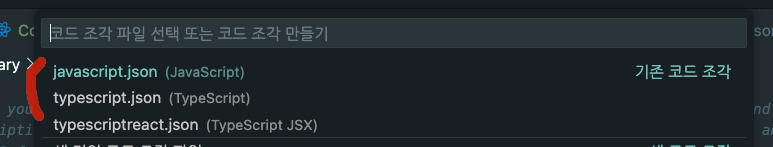
각각 자바스크립트, 타입스크립트에 들어가서 설정을 해줘야함
참고로 타입스크립트는 .json에 넣어줘야함
- 여기서 아래 내용을 복사해주면 끝
{
// Place your snippets for typescriptreact here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"console.log print": {
"prefix": "cl",
"body": ["console.log()"],
"description": "Log output to console"
}
}