대망의 첫 미니프로젝트 발표날이왔다.
교육을 시작한지 5일만에 시작된 첫프로젝트 마감이 왔다.
정말 운이 좋게도 내가 속한 1조의 팀원분들은 모두 좋으신 분들이여서 큰 갈등 없이 잘 마무리를 했던 것 같았다.
하지만 가장 큰 문제가 있었는데,
그게 바로 나였다.
첫 프로젝트고 어디서부터 어떻게 손을 잡아야할지 막상 감이 잡히지 않다보니, 조금 능동적이지 못한 부분이 정말 아쉬웠다.
다시 돌아간다면 그때는 밤을 새더라도 비중이 있는 역할을 해보고 싶은 생각이 든다.
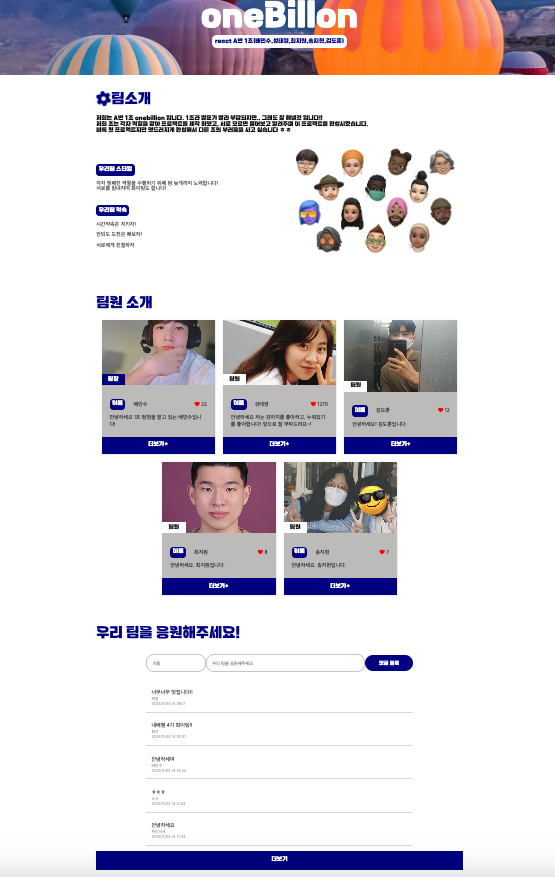
최종 결과물인 깔끔한 팀원 자기소개 페이지

발표 후 튜터님께서 피드백을 주셨다.
- 우선 각 개인의 프로필 더보기 란은, 몽고 db에서 받아오는 형식으로 만들었지만, 실제 현업에서는 html로 작성을 한다고 하셨다. 오히려 서버 유지비용이 늘어날뿐...
- 또한 현업에서는 alert을 거의 사용하지 않는다고 하셨다. 이것도 메모..
- page up버튼, sort, 그리드, 반응형 디자인 등등 정말 현업에서 필요할만한 코드 및 기능들을 알려주셨는데 메모를 해두었다가 나도 다음번에는 꼭 써먹어봐야지
가장 아쉬웠던 부분
- 자바스크립트를 통해 좋아요 횟수 올라가는 기능을 만들어 보고 싶었는데, 초보자인 나에게는 쉽지가 않았다.
- 깃허브에서 시간을 너무 소비했다. 윈도우에서 깃을 해봤을 때는 문제없이 잘 했던 것 같은데, 이상하게 맥으로 해보니 처음듣는 오류도 발생하고, 1~2일정도는 깃에 시간을 너무 쏟은 것 같다.
- 좋아요 기능 외에, 실시간 시간을 settimeout 을 통해 넣기도하고, mediaquery를 이용한 반응형 웹페이지도 만들어 보고 싶었는데 결국 시도도 하지 못했다. 의욕만 조금 앞섰다는 생각이 들었다.
앞으로는?
- 조금 더 열심히 공부를 해서 다음 프로젝트 때는 적극적으로 이것도 도전해보고 저것도 도전해봐야 될 것 같다.
- 또한 가급적이면 혼자서 복기한다는 느낌으로 개인프로필 페이지를 시간이 날 때마다 혼자서 만들어보려고한다.
