
TodoList를 해결해야 나머지 리액트 진도가 나간다.
리액트 입문을 하는 사람들이면 꼭 거쳐야할 관문이 바로 TO DO LIST가 아닐까 합니다.
사실 워낙 자바스크립트에 대한 감이 없다보니, 유튜브 구글에 검색을 하면서 어떻게 작성을 하는지 검색을 해보았다.
생각보다 낯설어서 그런지 쉽지는 않아 보인다
하지만 자주보아야 익숙해지는법, 우선 투두리스트를 만드는데 필요한 개념들을 살펴보았다.
가장중요한건 useState에 배열을 담는 것
사실 투두리스트를 만드는데, 내가 입력한 값들을 useStat배열로 넣는게 조금 어려웠다. 사실 이 과정도 조금 헷갈리긴 했는데, 계속 보는 수 밖에 없었다.
그중 [...ITEM , { 투두리스트 입력한 내용} ] 이부분을 이해하기 위해 여러 구글을 검색해보았다.
만두빌401호 = [ 도훈,현모 ]
...만두빌401호 -> 만두빌401호에서 나가라
-> ...만두빌401호에서 ...은 나가라는 것이다.
즉 const test = ...만두빌401호 = 도훈,현모가 되는 것임
test = 도훈,현모가 됨
...이 배열을 해제한다. 대괄호를 없애버린다.
해제한건, 아이템에 객체를 추가하기 위해서이다.
set Item [...item, {}]
item = [{},{},{}]
...item [{},{},{}]
item = [{},{}]
...item 을 하면
{} ,{} 이 되는 것이다.
item = {], {} , {객체 추가}
-> item = [{], {} , {객체 추가} ]
-> item = [...item,{객체 추가}]
이제 영욱이를 추가해보자 [도훈,현모,영욱]
..만두빌 401호 => 도훈,현모
영욱이를 붙여보자
일단 풀어서 영욱을 넣자 도훈,현모,영욱
만약 안빠져나오면 [도훈,현모]영욱이 되기 때문에
그리고 다시 감싸주면 [ 도훈,현모,영욱]이 된다.
끝 - [..만선빌401호(도훈,현모),영욱]

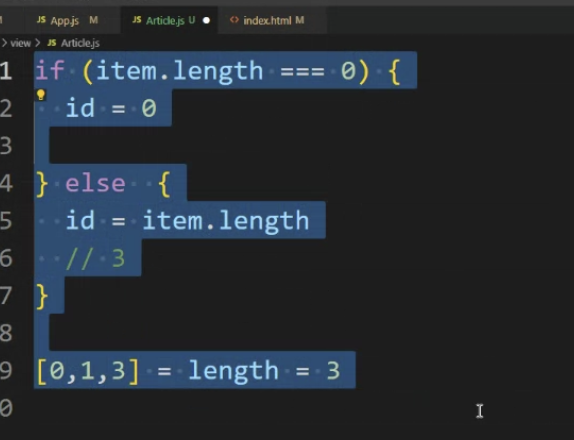
마지막에 [0,2] 에서 [0,2,3] 으로 넣어라
id 값에 item.length가 0이면 0을 넣고, 그게 아니면 item.length의 길이를 넣어라.
구조분해 할당도 중요하다. 매일매일 보면서 내것으로 만들어야 겠다.
객체가 있는 애들은 구조분해 할당이 가능함
const TodoList = () => {
const {kim} = props
const kim == props.kim 같은말임
}
<div>
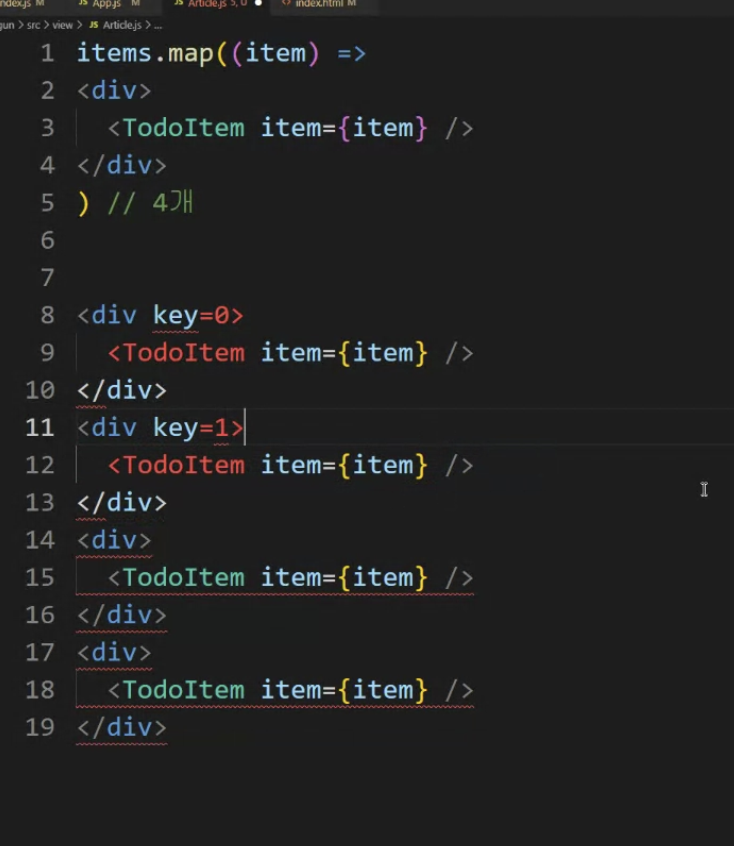
- items.map // 4개
- items.map(item) -> 맵이 4번 꺼냄
<TodoItem item={item}>
</div>
<div>
<TodoItem item={item}>
</div>
<div>
<TodoItem item={item}>
</div>
<div>
<TodoItem item={item}>
</div>
<div>
<TodoItem item={item}>
</div> map은 항상 리턴을 생략하고있음
html 태그 부분에서는 항상 중괄호를 없애야함 소괄호를 넣어야함
items.map( (item) => return (

key값을 넣어줘야함 key 에러가 뜨는 이유는, 바로 생성된 item
