Wecode
1.CSS - Position 속성에 대해

relative relative 속성은 별도로 위치를 지정해주지 않는 이상 static 속성과 동일한 동작을 한다. 하지만, box2를 보면 top과 left 속성을 지정해주었는데 이것은 곧 위로 -20px만큼 왼쪽으로 20px만큼 이동해 위치하게 된다. 다시 말해서 box1과 어느정도 겹쳐서 보이게 된다. absolute absolute 속성은 상대...
2.CSS - display 속성에 대해

inline 인라인 속성은 엘리먼트의 크기만큼 공간을 차지한다. 대표적으로 span 태그와 a 태그가 있다. 인라인 속성을 가지면 크기만큼 위치하기 때문에 예를들어 p 태그안에 span 태그를 넣어 span 태그만 다른 css 속성을 줄 수도 있다. span태그에 color: red;와 border: 1px solid red; 속성을 주었다. 이처럼 해...
3.CSS - float에 대해

float속성은 웹페이지에서 이미지를 어떻게 띄워서 텍스트와 함께 배치할 것인가에 대한 속성이다. float에는 4가지 속성이 있다. inherit: 부모 요소에서 상속 left: 왼쪽에 띄워진 블록 박스 생성. 페이지 내용은 박스의 오른쪽에 위치 right: 오른쪽에 띄워진 블록 박스 생성. 페이지 내용은 박스의 왼쪽에 위치. 이후 요소에 clear속성이...
4.What is HTML?

HTML이란? HTML이란 Hyper Text Markup Language의 약자로 HyperText(웹페이지에서 다른 페이지로 이동할 수 있도록 하는 것)기능을 가진 문서를 만드는 언어이다. 다시 말해, 구조를 설계할 때 사용되는 언어로 hyper link 시스템을 가지고 있으며, 흔히 말하는 웹페이지를 위한 마크업 언어라고 할 수 있다. >웹 페이지(...
5.What is CSS?

CSS의 정의 CSS(Cascading Style Sheets)는 HTML이나 XML로 작성된 문서의 표현을 기술하기 위해 쓰이는 스타일시트 언어이다. CSS는 요소가 화면, 종이, 음성이나 다른 매체 상에 어떻게 렌더링되어야 하는지 기술한다. CSS는 오픈 웹의 핵심 언어 중 하나이며, W3C 명세에 따라 브라우저끼리 표준을 맞춘다. 레벨 단위로 개발...
6.What is JavaScript?

JavaScript의 정의 자바스크립트는 객체 기반의 스크립트 프로그래밍 언어이다. 이 언어는 주로 웹 브라우저 내에서 사용하며, 다른 응용 프로그램의 내장 객체에도 접근할 수 있는 기능을 가지고 있다. 또한 Node.js와 같은 런타임 환경과 같이 서버 사이드 네트워크 프로그래밍에서도 사용되고 있다. 자바스크립트는 본래 넷스케이프 커뮤니케이션즈의 브랜던 ...
7.Array methods

Array 메서드에는 여러가지가 있다. 그 중에서 정말 유용하기도 하고 많이 쓰이기도 하는 map과 forEach에 대해서 정리해보려 한다. 메서드란? 먼저 메서드가 무엇인지를 알아야 한다. MDN에 따르면 >메소드(method)는 객체의 속성인 함수이다. 두 가지 종류의 메소드가 있다. 객체 인스턴스에 의해 수행되는 태스크에 내장된 인스턴스 메소드 또는...
8.Semantic Tags

시맨틱 태그란? 시맨틱(Semantic)은 '의미론적인'이라는 뜻을 가지고 있다. 말 그대로 의미를 가지고 있는 태그라는 말인데, HTML5부터 새로 도입된 태그들이다. 이 태그들은 개발자와 브라우저에게 의미있는 태그를 제공하게 된다. 예를 들어, 기존의 `태그는 non-semantic 태그이고 나 `같은 태그들은 semantic 태그라고 할 수 있다. ...
9.event.preventDefault()

인스타그램 클론코딩을 하던 도중 한 가지 난관에 봉착했다. 댓글 다는 기능을 구현하려고 했는데 문제는 게시 버튼을 눌렀을 때 0.1초 정도 댓글이 보였다가 사라지는것이다. HTML 구조는 대략 이렇게 구성했다. 이런식으로 input과 button을 form 태그로 감싸준 후 form 태그에 submit 이벤트를 걸어서 엔터를 누르던 게시 버튼을 누르던 c...
10.웹은 어떻게 동작할까?

웹 페이지가 브라우저 상에서 나타나기 위해서는 몇 가지 단계를 거친다. 사용자가 브라우저 상에서 URL을 입력하여 서버로 요청을 보내고 서버가 해당 URL과 일치하는 IP 주소를 찾아내 다시 브라우저로 응답을 보낸다. 그러면 최종적으로 브라우저 상에서 웹 페이지가 나타나는 것이다. 웹의 동작을 알기위해서는 몇 가지 용어에 대해서 학습이 필요하다. 1. 호...
11.Git

깃의 개념 깃은 컴퓨터 파일의 변경사항을 추적하고 여러 명의 사용자들 간에 해당 파일들의 작업을 조율하기 위한 분산 버전 관리 시스템이다. 소프트웨어 개발에서 소스 코드 관리에 주로 사용되지만 어떠한 집합의 파일의 변경사항을 지속적으로 추적하기 위해 사용될 수 있다. 기하학적 불변 이론을 바탕으로 설계됐고, 분산 버전 관리 시스템으로서 빠른 수행 속도에...
12.Array.prototype.sort()

Array.prototype.sort()는 Array에 대한 메서드로, 배열의 요소를 적절한 위치에 정렬한 후 그 배열을 반환한다. 기본 정렬 순서는 문자열의 유니코드 포인트를 따른다. 우리가 기본적으로 생각할때는 당연히 [1, 4, 21, 30, 100000]의 순서로 정렬이 되어야 한다고 생각하겠지만, 정렬 순서를 정해주지 않았기 때문에 유니 코드 ...
13.MVC 패턴

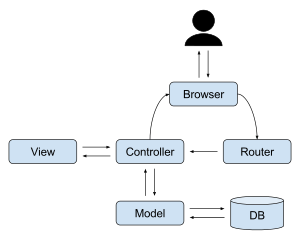
MVC 패턴 모델-뷰-컨트롤러(Model-View-Controller, MVC)는 소프트웨어 공학에서 사용되는 소프트웨어 디자인 패턴이다. 이 패턴을 성공적으로 사용하면, 사용자 인터페이스로부터 비즈니스 로직을 분리하여 애플리케이션의 시각적 요소나 그 이면에서 실행되는 비즈니스 로직을 서로 영향 없이 쉽게 고칠 수 있는 애플리케이션을 만들 수 있다. MV...
14.CRA vs Next.js vs Gatsby.js

우리가 리액트로 새로운 프로젝트를 시작하려면 여러가지 방법을 이용할 수 있다. 대표적으로 3가지가 있다. Create-React-App Next.js Gatsby.js 각각에 대해서 간단하게 알아보자. Create-React-App Create-React-App(CRA)는 가장 쉽고 빠르게 리액트 프로젝트를 시작할 수 있는 방법이다. 설치만 하면 자...
15.React - 여러개의 input 감지하기

React에서 input의 value를 감지하기 위해서는 input에 onChange 이벤트를 주고 state에 저장하는 방식을 사용해야 한다. 저장은 이벤트가 발생하는 target의 value를 저장하는데 input이 하나일 경우는 상관없지만 input이 2개 이상일 경우 각각의 input에 대해 다른 함수를 준다는 것은 너무나 귀찮은 작업이다. 개발자는...
16.React - Django서버와 통신하기

API를 호출하여 데이터를 가공하기 위해선 fetch 또는 axios라는것을 사용해야 한다. 저번에는 axios를 사용하여 API를 호출해봤지만, 이번에는 fetch연습을 위해 fetch를 사용하여 API를 호출해봤다. fetch의 기본형식은 다음과 같다. fetch안에 적힌 API 주소를 통해 네트워크에서 JSON파일을 가져와서 콘솔을 찍는다. 간단한...
17.개발인생 한달차 회고록

개발인생 한달차라고 적었지만 사실 위코드에 들어오기전 코드스테이츠에서 3개월 정도 독학을 한 상태였다. 그때 공부한 것이 많이 도움이 되긴 했지만 정말로 내가 뭔갈 만들어 보고 개발을 하고 있다고 느껴진 것은 위코드에 들어오고 난 후다. 좋은 멘토, 좋은 동기를 만나서 힘들지만 행복한 시간을 보내고 있다. 프로젝트가 끝나서 조금 여유로워졌다. 그래서 지난 ...
18.WeCode 인스타그램 클론코딩 프로젝트 후기

WeCode 인스타그램 클론코딩 프로젝트 (Front-End) 프로젝트 소개🙌 전 세계 최다 사용자를 보유하고 있는 SNS인 인스타그램 클론 코딩 개발 기간📆 2020년 7월 6일 ~ 2020년 7월 16일(2주) 팀원🐙 10기 신영재 10기 김효식 10기 권한성 10기 이병수 10기 윤지영 개발 목적📑📈 Vanilia JS로만 구현...
19.React - String형태의 html 렌더링하기

리액트 공식문서에 따르면 dangerouslySetInnerHTML은 브라우저 DOM에서 innerHTML을 사용하기 위한 리액트의 대체 방법이라고 한다. 일반적으로 코드에서 HTML을 설정하는 것은 cross-site scripting(XSS) 공격에 쉽게 노출될 수 있기 때문에 위험하다고 한다. 그래서 XSS공격을 막기 위해, 렌더링 메서드 내부에서 h...
20.Wecode 1차 프로젝트 - Dr.Jart+ 클론 코딩 후기

!youtube[B1zIDV3b9lA] 프로젝트 소개🙌 에스티로더가 아시아 뷰티 브랜드를 인수한 첫 사례의 대표적인 국내 화장품 브랜드 Dr.Jart+ 클론코딩 개발 기간📆 2020년 7월 20일 ~ 2020년 7월 31일(2주) 팀원🐙 프론트엔드(2명), 백엔드(2명) 프론트엔드 github 백엔드 github 개발 목적🧾📈 Dr....
21.React - Intersection Observer API를 이용한 lazy loading

이번에 1차 프로젝트를 하면서 가장 해보고 싶었던 Image Lazy Loading을 구현해봤다. 처음에는 라이브러리를 사용하려고 했으나 멘토 종택님께서 Intersection Observer API라는것을 알려주셔서 한 번 적용해봤다. 이게 없었다면 아마 하루종일 scroll 수치 계산을 하고 있었지 않을까 생각한다. 그만큼 간단하게 lazy loadin...
22.React - 카카오 소셜 로그인 해보기

이번 프로젝트때 소셜 로그인을 구현해봤다. 물론 시간부족으로 직접 구현해보지는 못하고 외부 라이브러리를 이용했다. 사용한 라이브러리는 여기 카카오 소셜 로그인을 사용하기 위해서는 먼저 카카오 개발자 페이지에 등록을 해야 한다. 간단하게 정보를 등록하고 키를 발급받으면 된다. 
위 사진은 클론코딩을 진행한 클래스101의 클래스 상세페이지이다. 각각의 탭을 클릭하면 해당하는 위치로 이동을 하는데 처음에는 바로 화면이 바뀌길래 active tab인줄 알았다. 클론코딩을 진행하면서 이 부분이 조금 불편하다고 생각되어서 스크롤 이동을 부드럽게 만들어주었다. 각 탭에 해당하는 element는 각자 ref를 가지고 있었고 이동을 하려면 하...
24.React - Promise API와 async await

2차 프로젝트 도중 한 페이지에서 여러 개의 API 요청을 해야 했는데 Promise.all의 존재를 모르고 아주 끔찍한 짓을 저지르고 말았다. 물론 위 코드는 예시지만 저런식으로 보기 거북한 코드를 짜고 말았다. 결국 코드 리뷰에서 지적을 받았고 그 때 처음으로 Promise.all에 대해서 알게 되었다. 덕분에 코드가 좀 깔끔해지긴 했지만 아직까지 제...
25.React - axios를 이용해 댓글에 이미지 업로드 해보기

axios를 이용해 이미지 업로드 해보기라고 적었지만 fetch를 이용하는 것도 방법은 똑같다. 둘 다 multipart/form-data를 이용하면 간단하게 할 수 있다. multipart/form-data는 파일 업로드가 있는 양식요소에 사용되는 encType 속성의 값중 하나이고, multipart는 form data가 여러 부분으로 나뉘어 서버로 ...
26.Wecode 2차 프로젝트 - Class101 클론 코딩 후기

!youtube[Z6GMY6O-1yQ] WeCode Class101 클론코딩 프로젝트 (Front-End) 프로젝트 소개🙌 '준비물까지 챙겨주는 온라인 클래스'라는 슬로건을 포함해 공격적인 마케팅으로 최근 떠오르는 취미 플랫폼 Class101 클론 코딩 개발 기간📆 2020년 8월 3일 ~ 2020년 8월 14일(12일) 팀원🐙 프론트 3명...