📋서비스 기획

💡1. 발견
:가설 설정
ex) ~~할 수 있다면,
~~한다면
무엇을 목표로 하는가?
장점과 단점 생각해보기
차별화는 무엇인지?
어떤 가치를 가지고 있는지?

💡2. 정의
: SW1H
WHY > HOW > WHAT순으로
아이디어를 발산하고 수렴한다
왜 이 서비스를 해야하는가
목표와 방향 설정보다 명확히, 선택과 집중의 대상을 정한다.
가치, 제품, 서비스가 추구해야할 가장 중요한 가치 3가지 설정
주 사용자 그룹 우선 순위3 정하기



WHAT: WHY의 결과로 나온 제품이나 서비스
HOW: WHY를 실현하기 위한 방법, 비즈니스 모델
WHY: 가치관, 비전, 존재 이유
ex)ex. 우리는 방금 컴퓨터를 만들었습니다. 구매하실 의향이 있을까요?
우리는 이 제품을 아름답게 디자인했고, 사용자들이 쉽고 편리하게 이용할 수 있도록 만들었어요
우리는, 우리가 하는 모든 것이 기존의 현상에 도전하고 다르게 생각한다는 것을 믿습니다.
📝Positioning Map
:'사용자가 느끼는 제품, 서비스들 간의 상대적 위치
X축(키워드 1,2) Y축(키워드A,B)에 비교 속성의 키워드 작성

출처,참고:https://brunch.co.kr/@iamsoggo/20
💡3. 설계
: UX리서치를 토대로 UX모델링을 만들고
핵심 기능과 우선 순위를 선정
'우선 순위 사용자'의 태도와 행동에 대해 쉽고 빠르게
이해하고 사용자 구체화의 기반을 만든다.

📝Empathy Map
:'우선 순위 사용자'의 태도와 행동에 대해 쉽고 빠르게 이해하고 사용자 구체화의 기반을 만든다.
-사용자의 태도와 행동 시각화.
말과 생각, 행동과 감성에 대한 심층적 분석.

📝Persona
:가상의 인물로 '우선 순위 사용자'를 세분화하고 구체화 한다.
-추상적인 사용자를 '실존 인물'로 전환.
제품, 서비스의 사용자와의 연관성 발견.
사용자의 경험에 공감하고 인사이트 도출.

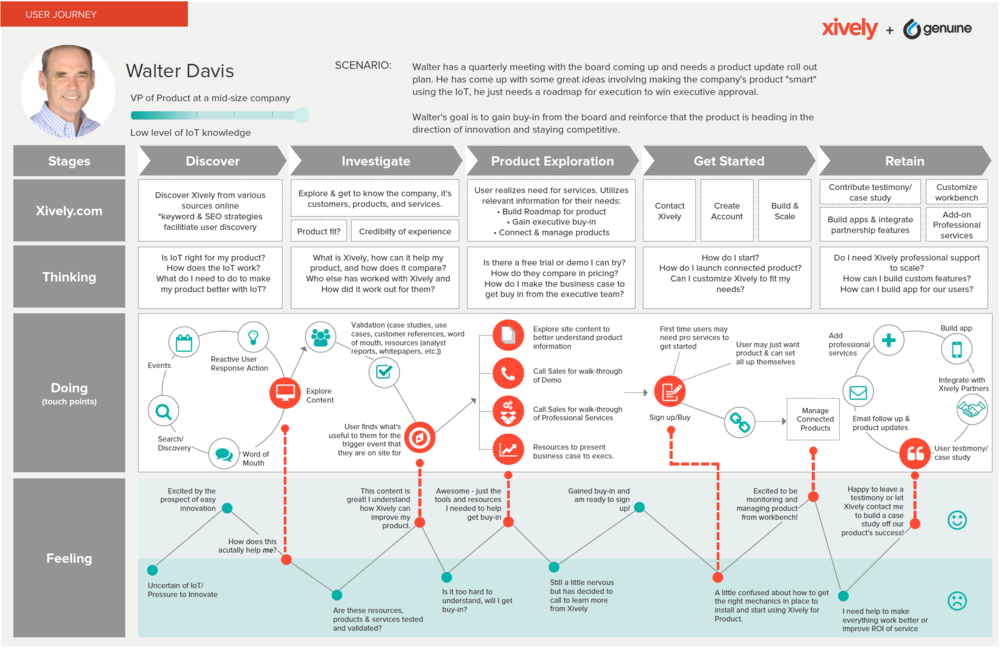
📝Journey Map
:구체화한 PERSONA와 우리 제품, 서비스 간의 상호 작용을 예측하여 시각화 한다.
-제품, 서비스의 목표와 가치에 대한 검증.
사용자가 경험할 행동, 생각 및 감정 생각하기.
세분화된 단계에서 기회를 찾고 인사이트 도출.

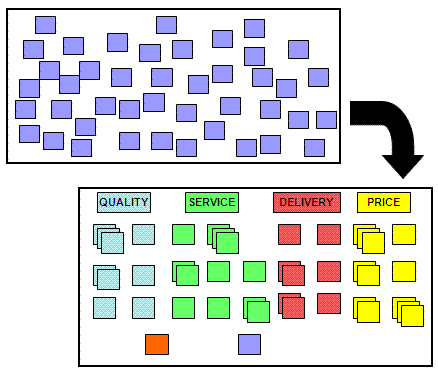
📝Affinity Diagram
:Journey Map의 인사이트를 기반으로 핵심 기능 서비스르 도출한다.
-앞서 도출한 인사이트를 주제로 다양한 기능, 서비스 아이디어 발산.
아이디어를 그룹화하면서 대표 주제를 도출.
💡4. 컨셉
: 추구하는 가치를 키워드로 구제화하며,
시각적 언어로 전환하기 위한 컨셉 키워드를 찾아간다.
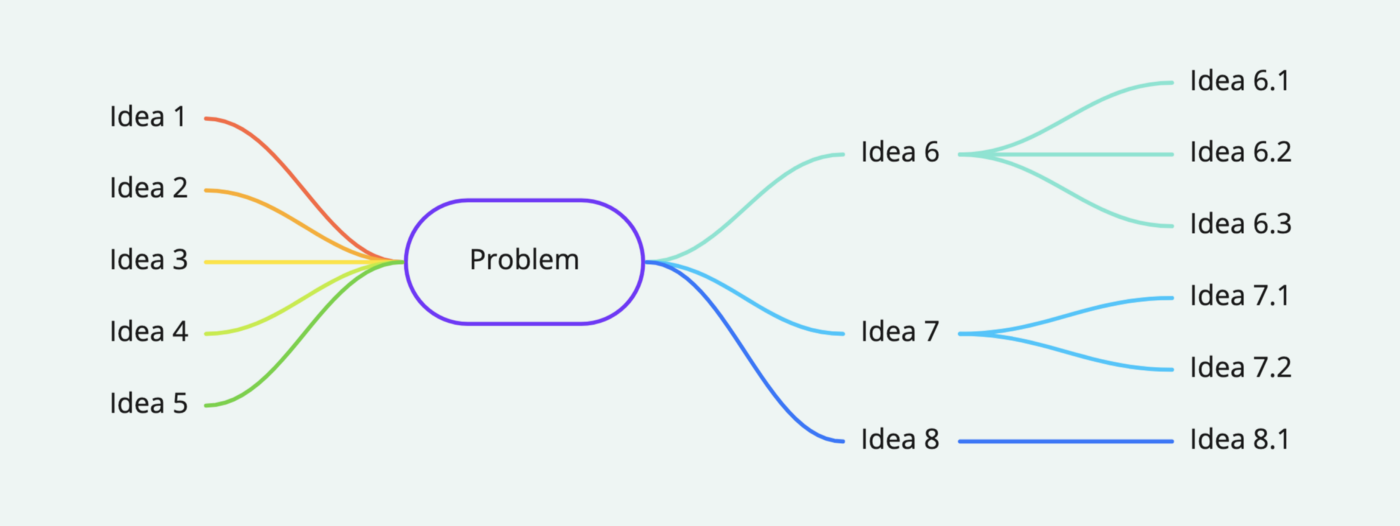
📝Mind Map
:중심에 우리의 제품, 서비스를 작성하고 추구하는 이미지를 키워드화
이를 중심으로 직관적인 키워드를 위주로 계속 작성해 나가기

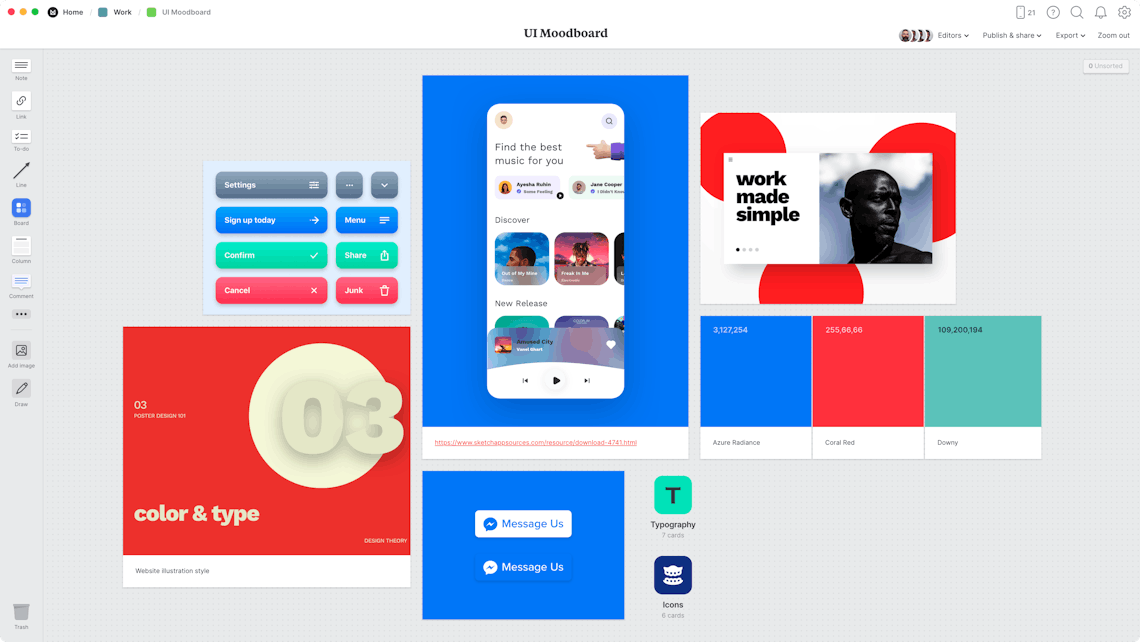
📝Mood Board
:도출한 키워드를 기점으로 시각화할 수 있는 자료들로
명확한 비주얼 컨셉 찾아갑니다

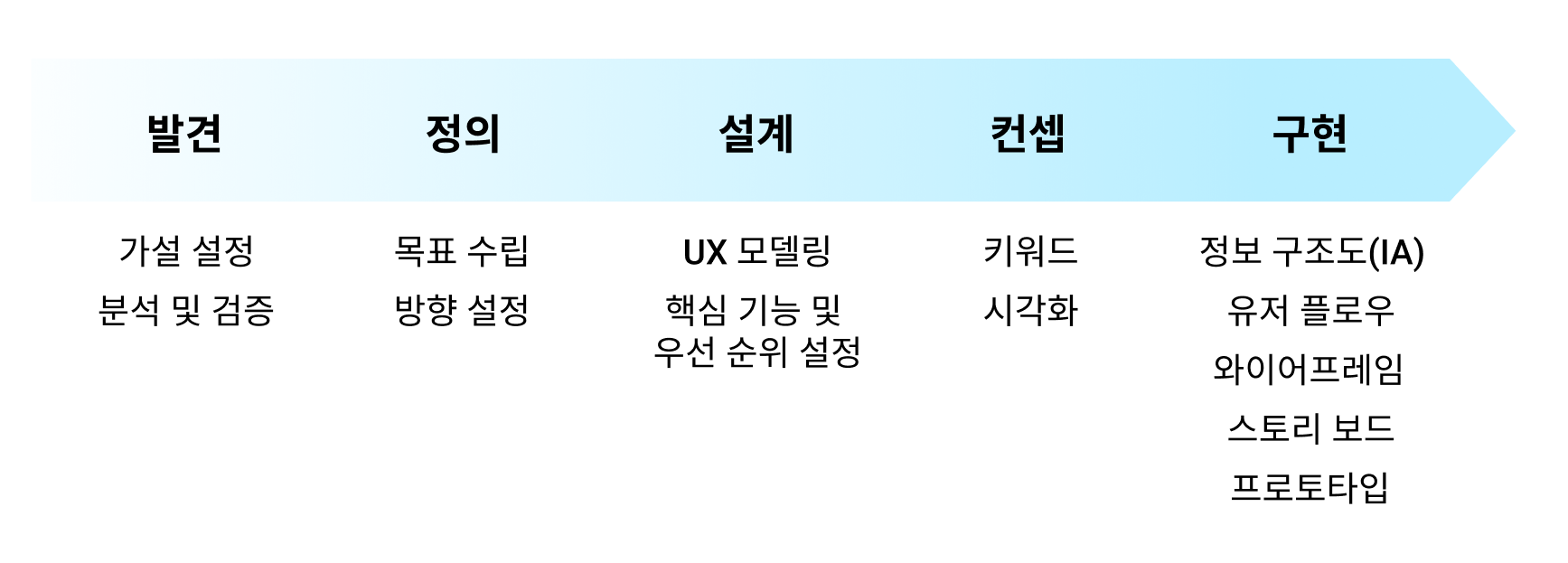
💡5. 구현
: 정보 구조도(IA)
: 유저 플로우
: 와이어프레임
: 스토리 보드
: 프로토타입
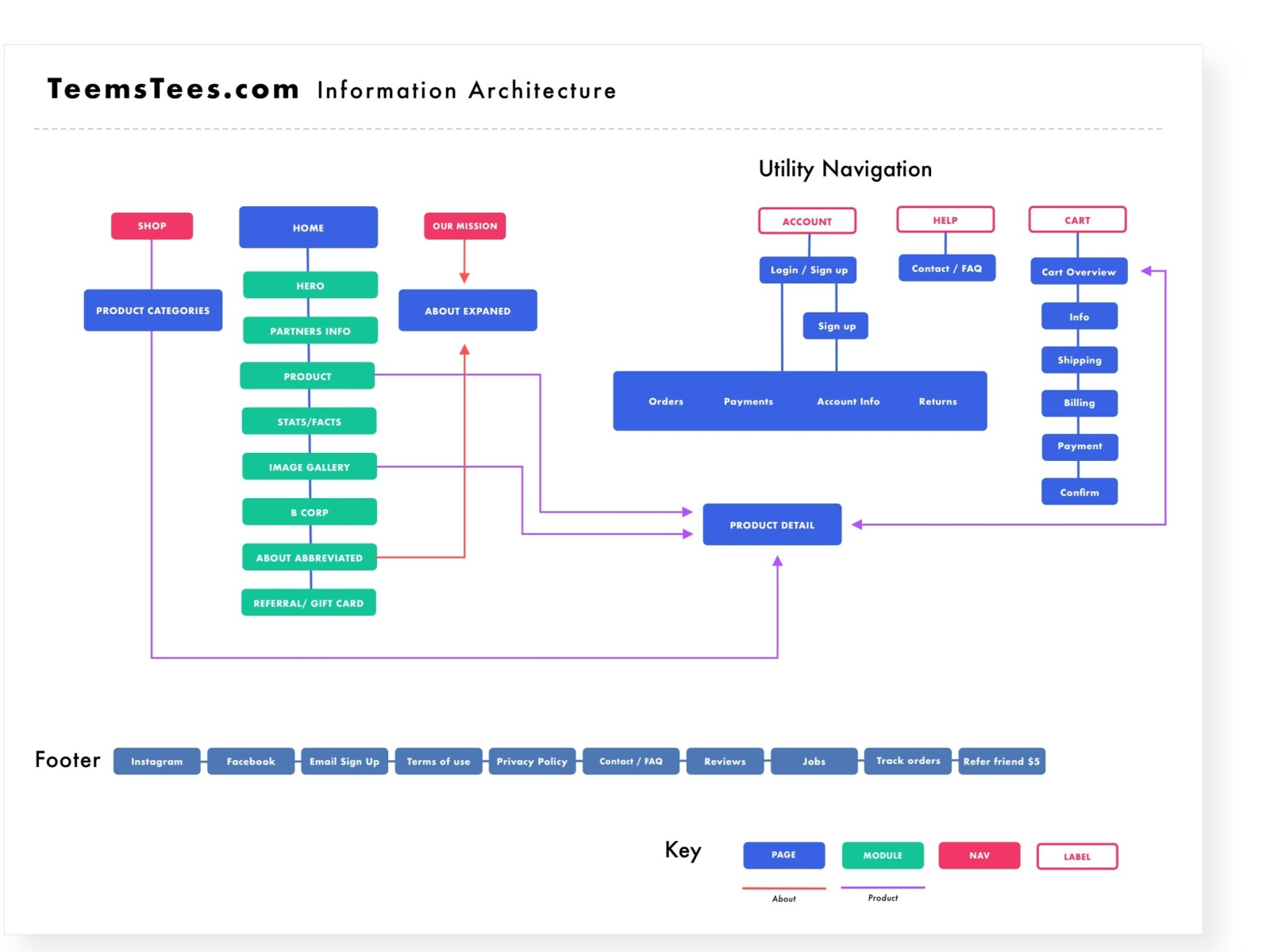
📝Information Architecture
:계층 구조
정보, 요소 들의 우선 순위와 네비게이션, 구조 등을 도식화
서비스의 전체적인 그림과 구조를 확인할 수 있다.
환경에 따른 대응
넓은 화면에서 한 눈에 확인 가능한 PC 정보구조도 및 네비게이션
좁은 화면에서 Mobile은 전체 메뉴 버튼 제공. 탭바에는 주요 서비스로 구성

⭐Dan Brown의 IA 8가지 원칙
참고 사이트: https://careerfoundry.com/en/blog/ux-design/a-beginners-guide-to-information-architecture/
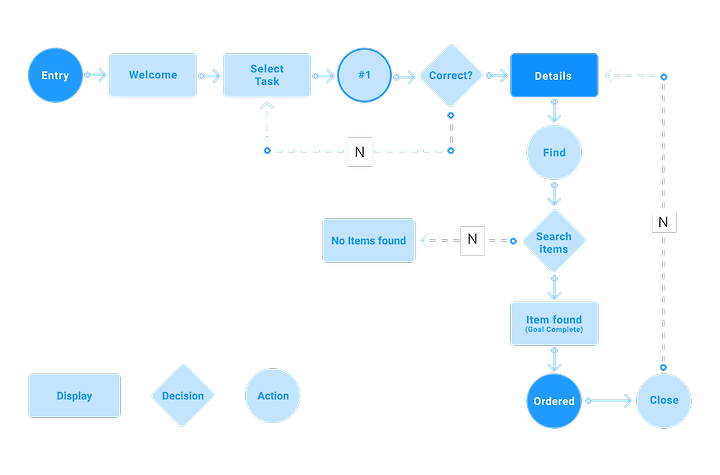
📝User Flow
:사용자의 서비스 이용 흐름
와이어프레임을 기반으로 사용자가 우리 제품,
서비스를 이용하는 목표에 따라 흐름도를 그려본다.

📝Story Board
:시스템 흐름도가 필요한 경우 플로우차트 활용

출처, 참고: https://brunch.co.kr/@hyoi0303/1
📝Wireframe
:스토리보드 단계에 들어가기 전 윤곽을 그려보고
수정이나 보완이 필요한 부분을 발견한다.
신속하고 간단하지만, 빠짐없이
화면 구성 요소의 배치, 속성, 네비게이션 등을 윤곽으로 그리며 화면의 아이디어 스케치
네비게이션 레이아웃 결정, 유저 플로우 맵핑에 사용
모바일 환경에서의 정보 탐색 패턴
좁은 화면의 모바일 환경은 다각적인 정보 탐색 패턴을 가짐
전체적인 서비스 이용 흐름을 생각하며 와이어프레임 작성
허브 앤 스포크 패턴, 선형 패턴, 탭 패턴