React-Native에서 react-native-config를 이용하여 .env(환경변수)에 저장한 값을 불러오는 작업을 하는중이였는데...
값을 불러오는 과정에서 .env를 파일을 찾지 못하는 에러가 발생하였습니다.
https://www.npmjs.com/package/react-native-config 에 들어가 확인해 보니 모듈 설치후에 따로 설정이 필요한 것을 알수 있었습니다.
오늘은 위에서 나온 그대로 ios에서 설정을 변경하는 과정을 따라해볼 예정입니다.
-
Xcode에서 프로젝트 파일/ios/[파일명].xcworkspace을 열어줍니다.
-
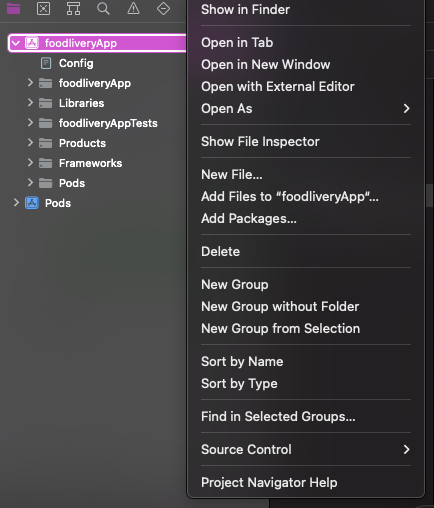
파일 이름에 위에서 오른쪽 마우스를 클릭하여 new File...을 눌러줍니다.

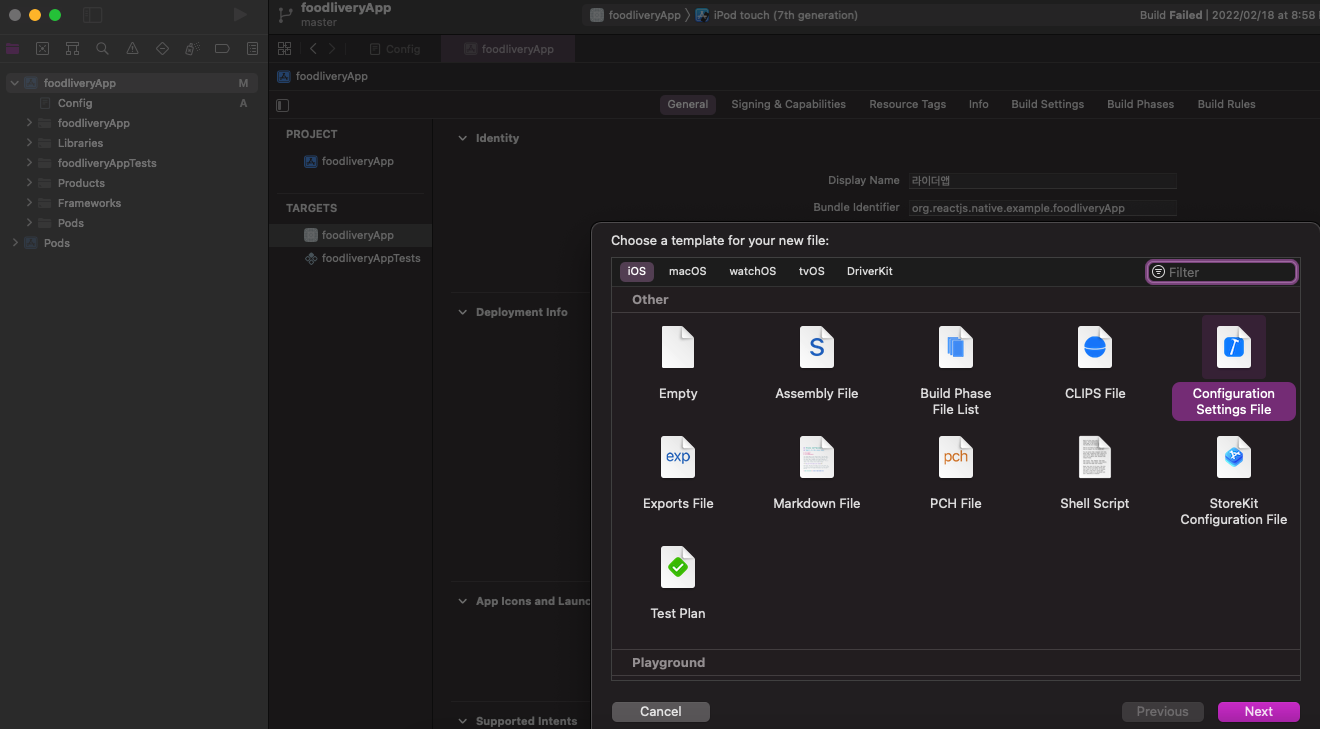
3.여러가지가 나오는데 그중에 Other에 Configuration Settings.File을 눌러 Config.xcconfig 파일을 생성합니다.

이 파일을 git에 올라가면 안되기에 .gitinore에 ios/tmp.xcconfig 를 추가하여 git에 올라가는 것을 방지합니다.
- 생성된 Config.xcconfig 파일에 아래 코드를 추가합니다.
#include? "tmp.xcconfig"-
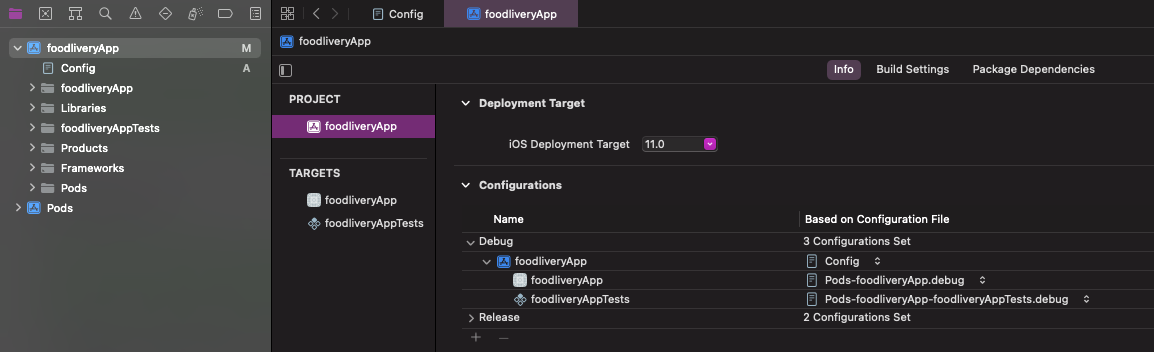
다시 왼쪽에 파일명 클릭 -> Project -> 파일명 info -> Configurations -> Debug
파일명 설정을 Config로 변경 (아래 사진과 같이 만들면 됨)

-
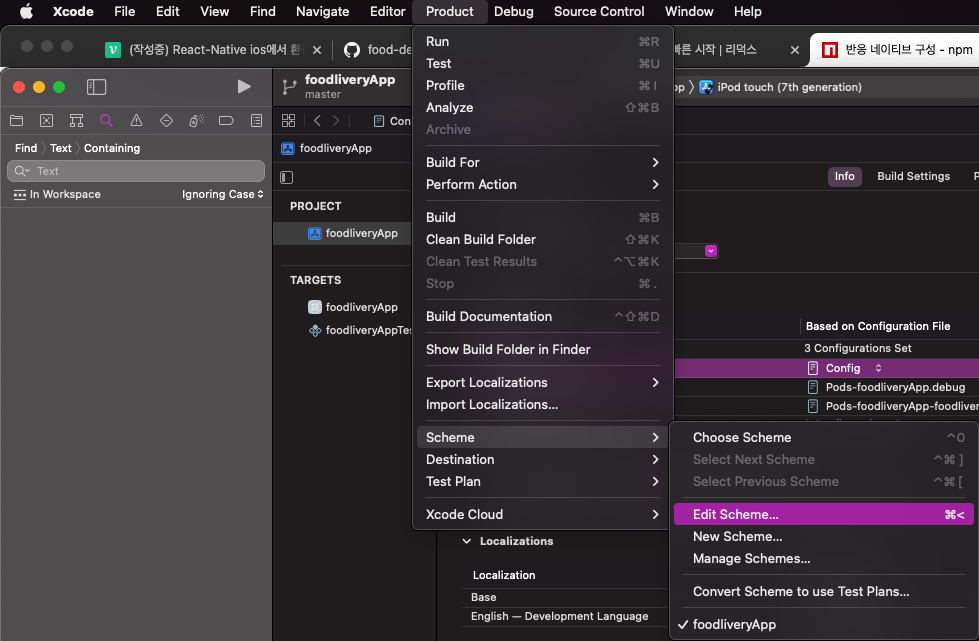
상위 바에서 Product -> Scheme -> Edit Scheme... 클릭

-
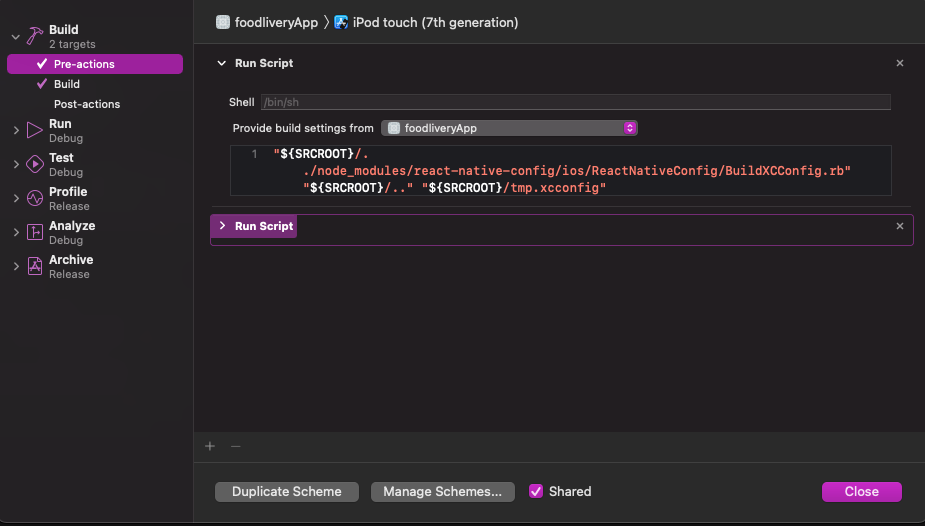
Build -> Pre-actions -> 하위 + 버튼 클릭 -> New Run Script Action 클릭

Provide build settings from 을 현재 프로젝트로 변경하고
"${SRCROOT}/../node_modules/react-native-config/ios/ReactNativeConfig/BuildXCConfig.rb" "${SRCROOT}/.." "${SRCROOT}/tmp.xcconfig"위에 코드를 적용합니다.
그리고 다시 빌드해서 확인해보면 쨘!🎊

xcode 에서 화살표모양으로 실행하면 config 잘먹는데 vscode에서 왜 npm run ios 이렇게 실행하면 언디파인트로 뜰까요? pod install 하고실행했는데..