
initial
모든 CSS 속성에는 기본값(initial/default value)이 있다. 예를 들면, 대부분의 브라우저에서 color 속성의 기본값은 black이다.
initial 속성값은 해당 속성을 기본값으로 초기화 시켜준다. 보통 태그의 중첩이 있을때, 부모 요소의 속성을 상속받지 않고 기본값으로 초기화하고 싶은 경우 사용할 수 있다.
font-size의 예시
h1 {
font-size: 2rem;
}
p {
font-size: 1.5em;
}
span{
font-size: initial;
color: tomato;
}
<body>
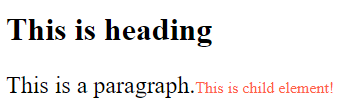
<h1>This is heading</h1>
<p>This is a paragraph.<span>This is child element!</span></p>
</body>
font-size는 상속가능한 속성으로 기본값은medium인데 이는 보통 브라우저에서 16px로 나타난다.- 위의 예시에서 root인 html 태그에
font-size속성이 따로 선언되어 있지 않으므로 기본값인 16px이 적용된다. body 태그 또한font-size속성이 따로 선언되어있지 않으므로 부모 요소인 html 태그의 속성값을 상속받아 16px이 적용된다. - body 태그는 자식 요소로 h1 태그와 p 태그를 가진다. p 태그에는 1.5em이 적용되어 있다.
em은 부모 요소의 값을 기준으로 하므로 p 요소의 부모요소 즉, body 요소의 font-size 기준으로 값이 환산된다. 따라서,1.5em = 16px * 1.5 = 24px이 된다. - p 태그의 자식 요소인 span 태그에
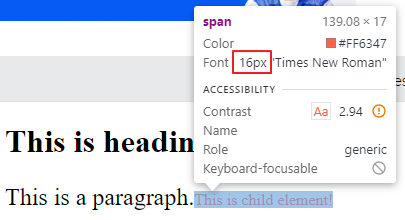
font-size: initial속성이 선언되어 있다. 이 속성이 선언되어 있지 않았다면 부모 요소인 p 태그의font-size를 상속받아 24px이 적용되었을 것이다. 하지만initial속성값이 적용되어 font-size의 기본값인 16px이 적용된다.


inherit
부모 요소의 해당 속성을 상속.
모든 속성이 다 상속 가능한 것은 아니므로 상속가능한 속성인지 확인하고 사용할 필요가 있다.
참고자료
W3CSchool CSS Tutorial
MDN Web Docs- Initial Value
MDN Web Docs - initial
