벨로그 처음 써보는데 어렵....😭
🦁 Day13
CSS 선택자
가상 요소 hover 시에 스타일 적용하고 싶을 때
a::after:hover (x)
a:hover::after (o)
매번 헷갈린다..
a:hover::after
부모 요소 a 태그에 hover 이벤트 발생했을 시 after에 특정 스타일 적용
:first-child 선택자
<body>
<div>
<span>첫번째</span>
<p>두번째</p>
<p>세번째</p>
</div>
</body>p:first-child{
background-color: #000;
/* div의 첫번째 자식요소는 p 태그가 아닌 span 태그이므로 스타일이 적용 되지 않는다 */
}
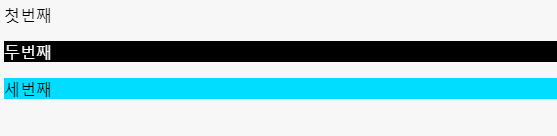
p:nth-child(2){
background-color: #000;
color: white;
}
p:last-child{
background-color: #0df;
}
지금까지 내가 이해한 :first-child 선택자 :
(위의 예시에서) p:first-child란 div 안에 자식 요소 중 첫번째 p 태그!
부모 요소 안에 자식 요소로 p 태그를 하나 혹은 여러개 갖고 있다면 p:first-child를 써서 첫번째 p 태그를 선택!
하는 건 줄 알았다😅

그게 아니고
:first-child는 무조건 그냥 부모 요소 안의 첫번째에 있는 자식 요소를 선택하는 거였다
위의 예시에서 첫번째 자식 요소는 span 태그이므로 p:first-child 는 잘못된 선택자이다 유효한 선택자는 span:first-child이다
가상요소를 스크린 리더가 읽을까?
모바일 포함 모든 스크린 리더가 가상요소의 content를 읽는다. 단, IE는 모든 버전에서 읽지 않는다.